Los preprocesadores surgieron hace más de diez años como una solución al estancamiento del lenguaje CSS, incorporando nuevas características como variables y anidamiento. Si bien CSS se ha puesto al corriente con algunos de estos cambios y cosas como CSS-in-JS están tomando fuerza, aún hay muy buenas razones por la cuales usar preprocesadores y te voy a mencionar cinco de ellas.
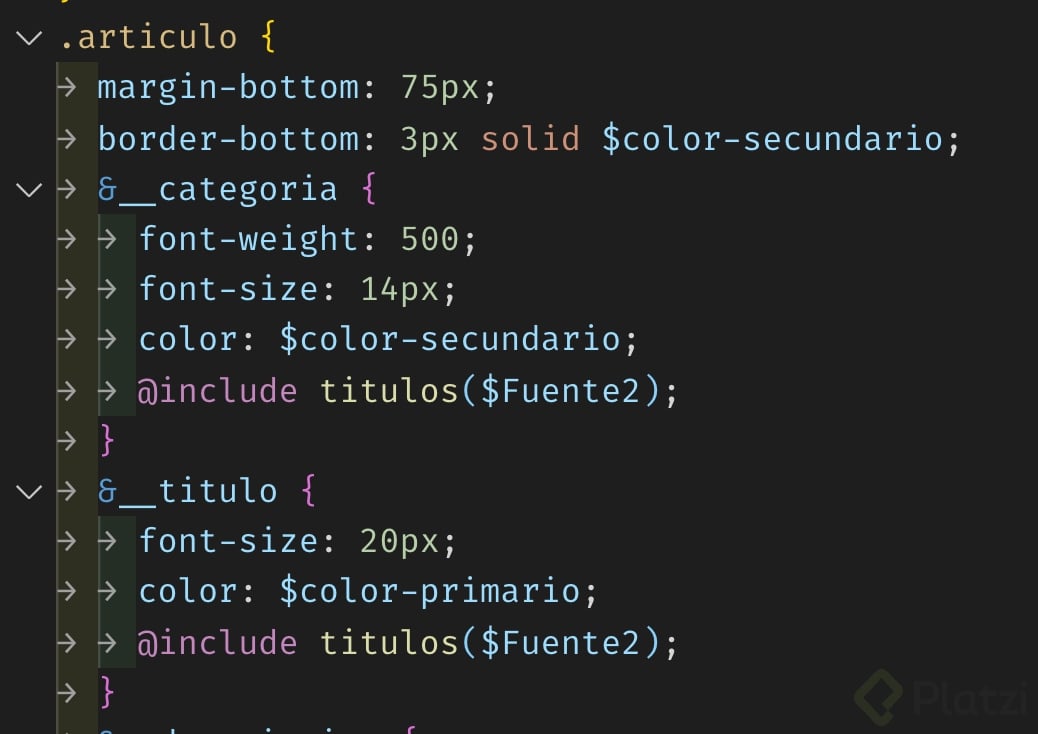
Nos permite anidar selectores dentro de un selector padre. Esto hace que nuestro código sea más fácil de leer al tener agrupados estos selectores de forma jerárquica. Muy útil cuando trabajamos con metodologías como BEM ya que se acopla muy bien a las reglas de Bloque, Elemento y Modificador.

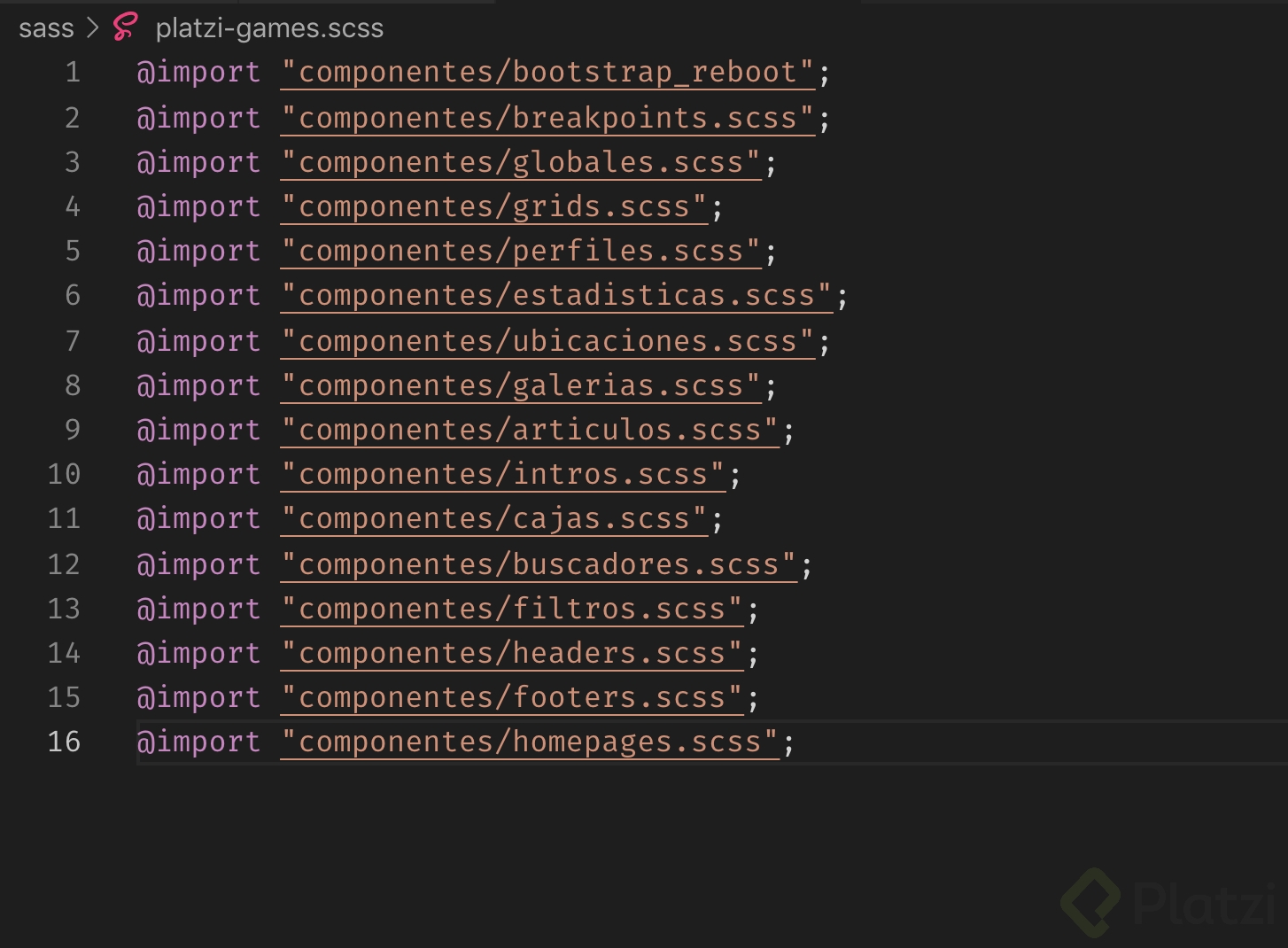
CSS ya tiene la opción de hacer imports pero estos se ejecutan cuando el navegador está interpretando el código, lo que ocasiona tener otra petición HTTP por cada import que hagamos, lo cual no es muy recomendable. En cambio los imports que vemos en preprocesadores como Sass, Less y Stylus se ejecutan al momento de compilar nuestro código a CSS.
Nos permiten trabajar nuestro código en módulos pero entregar al navegador un sólo CSS con todas nuestra lógica ya procesada.

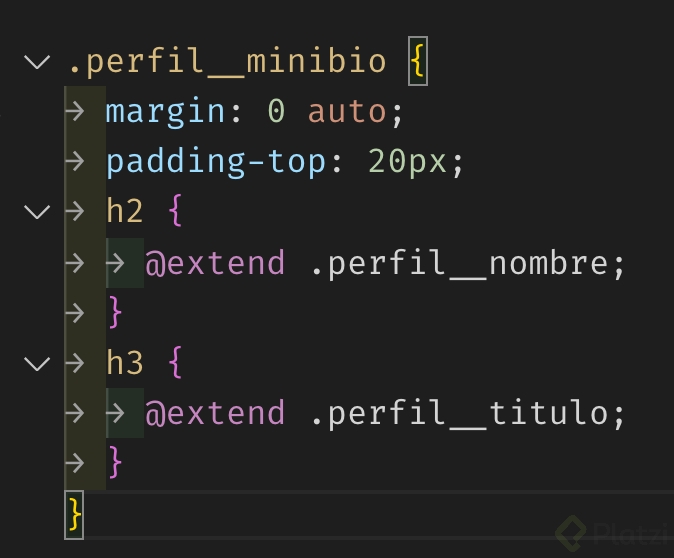
Siguiendo el concepto DRY (Don’t Repeat Yourself), los extends nos permiten compartir las propiedades de un selector con otro y tener algo parecido a la herencia.
Así mantenemos nuestro código limpio y fácil de mantener al modificar sólo una vez en la fuente del extend y replicar a todas las partes donde sea utilizado.

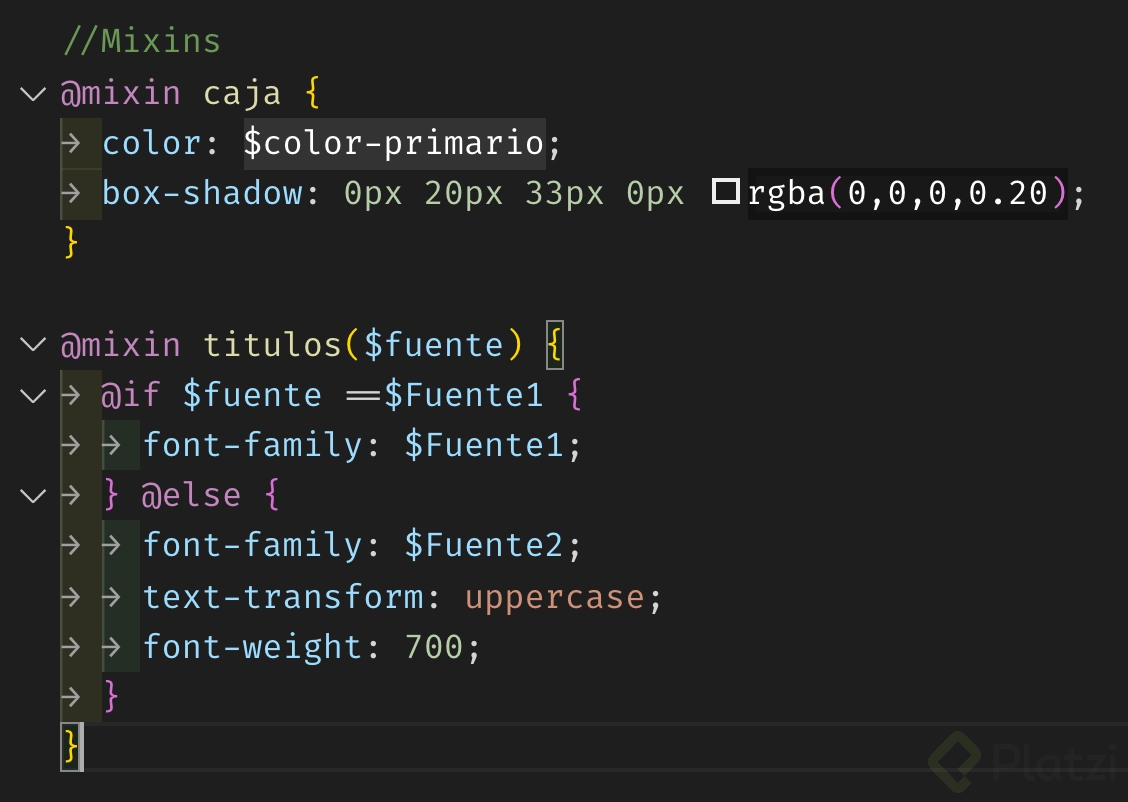
Permiten incrustar todas las propiedades de una clase dentro de otra pero modificar sus valores por medio de parámetros. Esta definición suena muy similar a la de extends pero debes poner atención al hecho de que los mixins son alterables por medio de parámetros mientras que los extends solo copian las propiedades tal como están definidos sin poder cambiar.
Tienen cierta similitud a la funciones en otros lenguajes de programación. Son usados para agrupar propiedades CSS y poder reutilizarlos de forma sencilla al llamarlos como una propiedad de CSS que recibe argumentos.

Cada preprocesador tiene un set de funciones predefinidas que nos pueden ayudar a hacer nuestra vida más fácil, desde generar un número aleatorio hasta convertir un color a una versión más oscura o más clara.
Aquí algunos de las más comunes:
Aprender preprocesadores es algo que vale la pena, ya que aunque CSS ha evolucionado a mayor velocidad los últimos años, el proceso para que nuevas características sean aceptados es largo y puede nunca suceder.
Por eso y porque muy probablemente tengas que trabajar en algún proyecto que usa preprocesadores, te recomiendo que tomes el Curso de Preprocesadores CSS para que estés preparado y sepas sacarle todo el provecho.
!Nunca paras de Aprender!
y postCss ? con los plugins? para comenzar un proyecto ? o utilizamos algún preprocesador?
Los preprocesadores y postCSS son compatibles, se pueden usar ambos sin problema.
Gracias por esta herramienta de lenguaje de código, ya lo he trabajado pero se que me sirvirá para fortalecerme como profesional.
¿Vale la pena usar un preprocesador de HTML como PUG?
Pregunto porque por ejemplo en VScode puedo usar el shortcut html:5 con tab y me genera la estructura básica del html 5, pero pug no lo hace.
¿Conviene usar un preprocesador para HTML?