En este blogpost revisaremos las tendencias en UI Design que ya son características del movimiento y las comunidades de entusiastas de la Web 3.
Con su estética Cyberpunk o Dark Mode, gradientes que nos evocan escenas futuristas, la Web3 llegó para quedarse y sus increíbles diseños de interfaz de usuario también.
El movimiento Crypto gana impulso día tras día y desafía a los nuevos usuarios a cambiar su percepción del sistema financiero global y de todo Internet. Web3 es creer en el futuro, en la libertad, pero también en un cambio en todos los ámbitos de la tecnología y del Diseño.

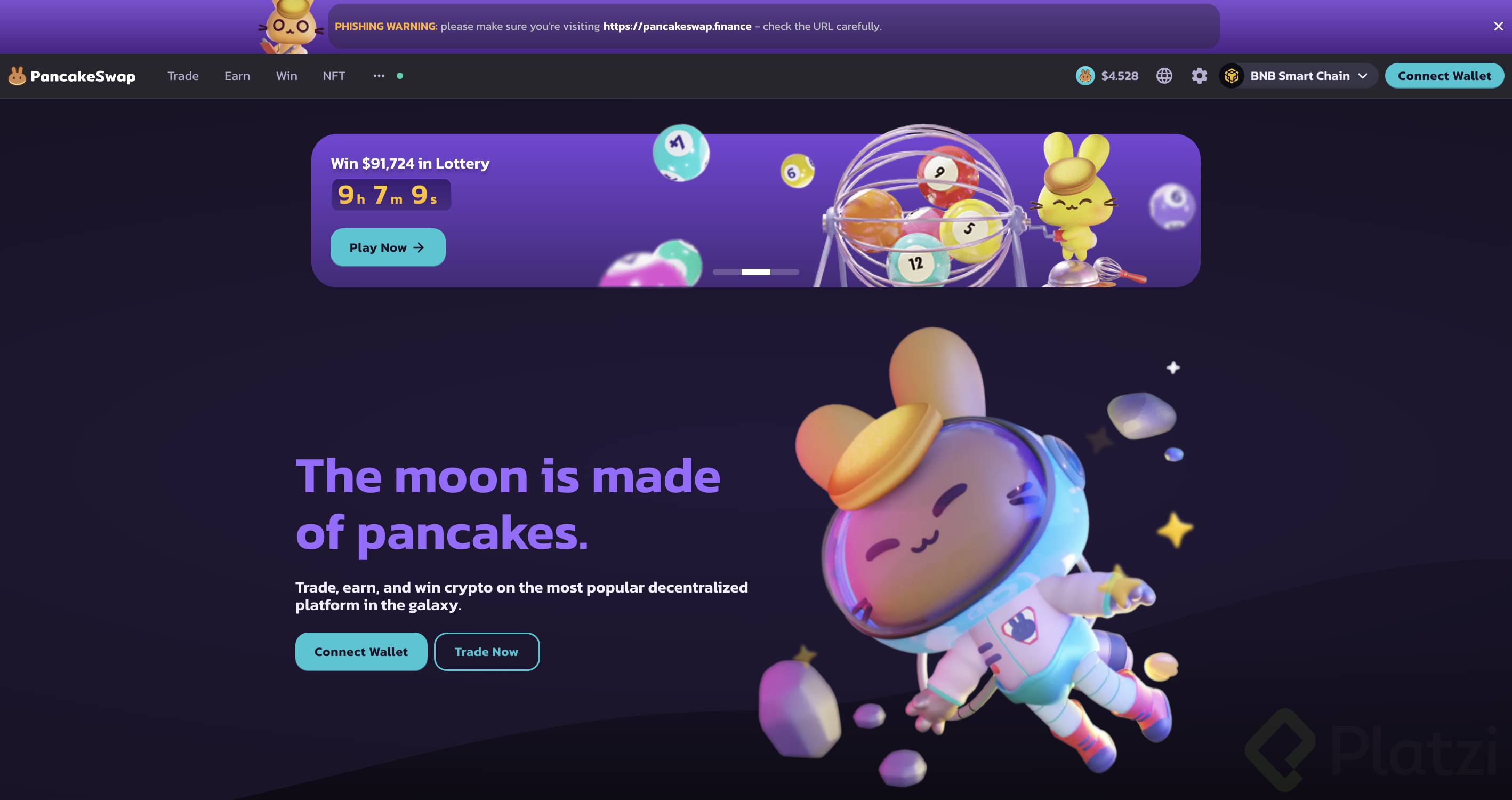
Imagen Homepage PancakeSwapp
PancakeSwap es una de las plataformas de intercambio descentralizadas (DEX) más importantes y mejor consolidadas del mercado DeFi. Está construida en la Binance Smart Chain y sus principales tokens son el CAKE, SYRUP y FLIP.
Éste es un ejemplo ideal de las tendencias de diseño la interfaz de usuario de la web3 que estamos observando como recurrente en la industria. Su UI está creada intencionalmente en Dark Mode para resaltar su paleta de colores, dar énfasis a las imágenes de sus personajes super Kawaii con motivos espaciales, dando una sensación de futurismo.
Sus Call to Action y tipografía muestran una excelente accesibilidad gracias a su texto y fondo de alto contraste.
Una página web visualmente atractiva, bella, funcional y 100% representativa del movimiento artístico que acompaña a la Blockchain.
Elementos sobresalientes del Diseño de Interfaz de Usuario Web3:

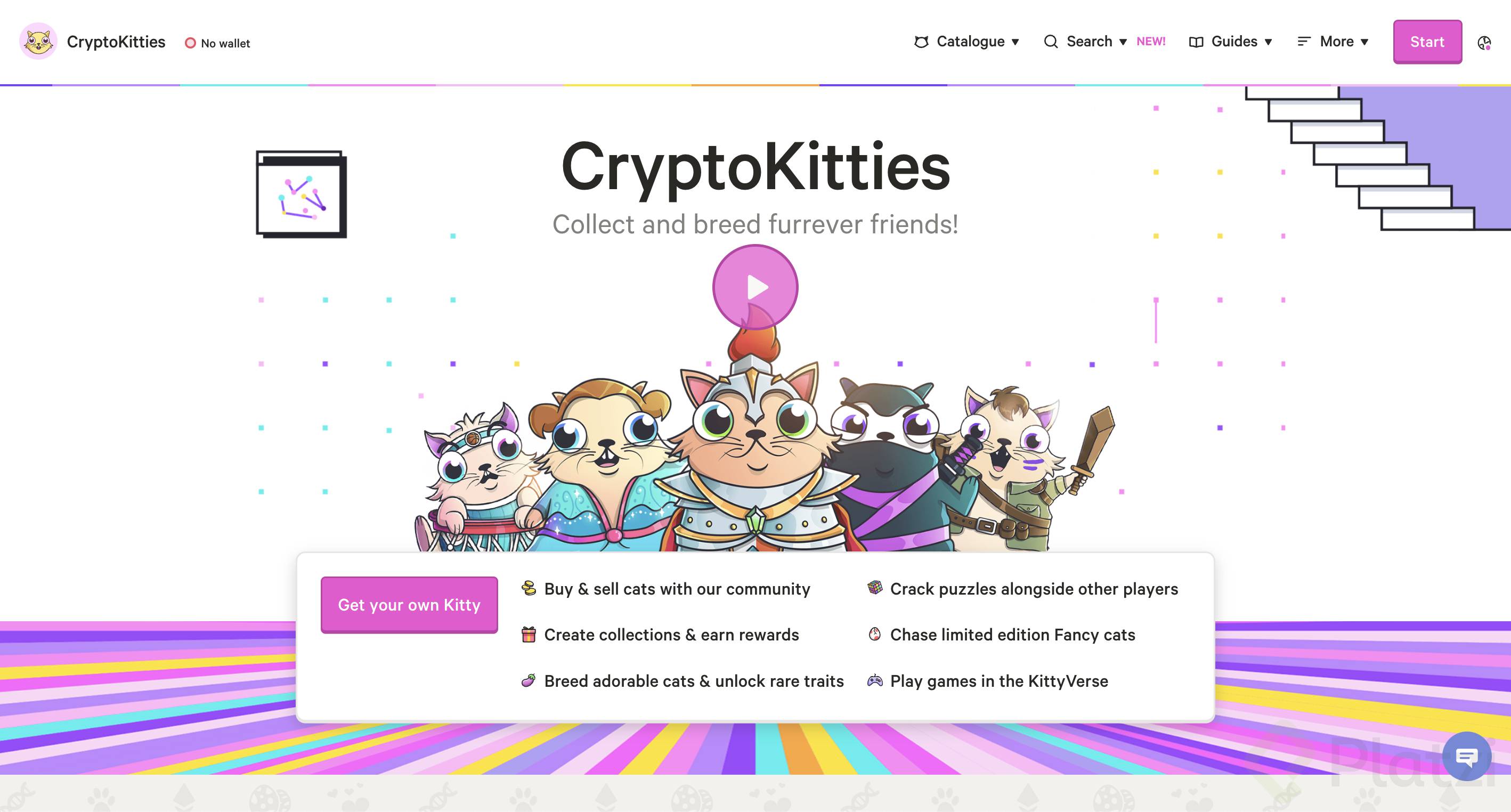
Imagen Homepage CryptoKitties
CryptoKitties está construido en la Blockchain de Ethereum y es uno de los primeros videojuegos en los que se implementó la tecnología blockchain para fines recreativos y educativos.
Cada uno de estos cryptogatitos es único y 100 % de tu propiedad, no puede ser replicado, quitado o destruido ya que está "viviendo en la blockchain”. Otra característica interesante es que, al juntar a dos CryptoKitties, podrás crear nuevos criptogatos “genéticamente únicos”.
En su página web han adoptado tendencias de diseño Web3 como paletas de colores pastel en combinación con colores neón, bellas animaciones, personajes adorables, imágenes interactivas y se apoyan audazmente en en su conmovedora redacción. La plataforma logra crear una experiencia de usuario única la cual es también una excelente base para construir una comunidad sólida alrededor de los cryptogatitos.
Definitivamente esta es una forma divertida y creativa para introducirnos a la Blockchain.
Elementos sobresalientes del Diseño de Interfaz de Usuario Web3:

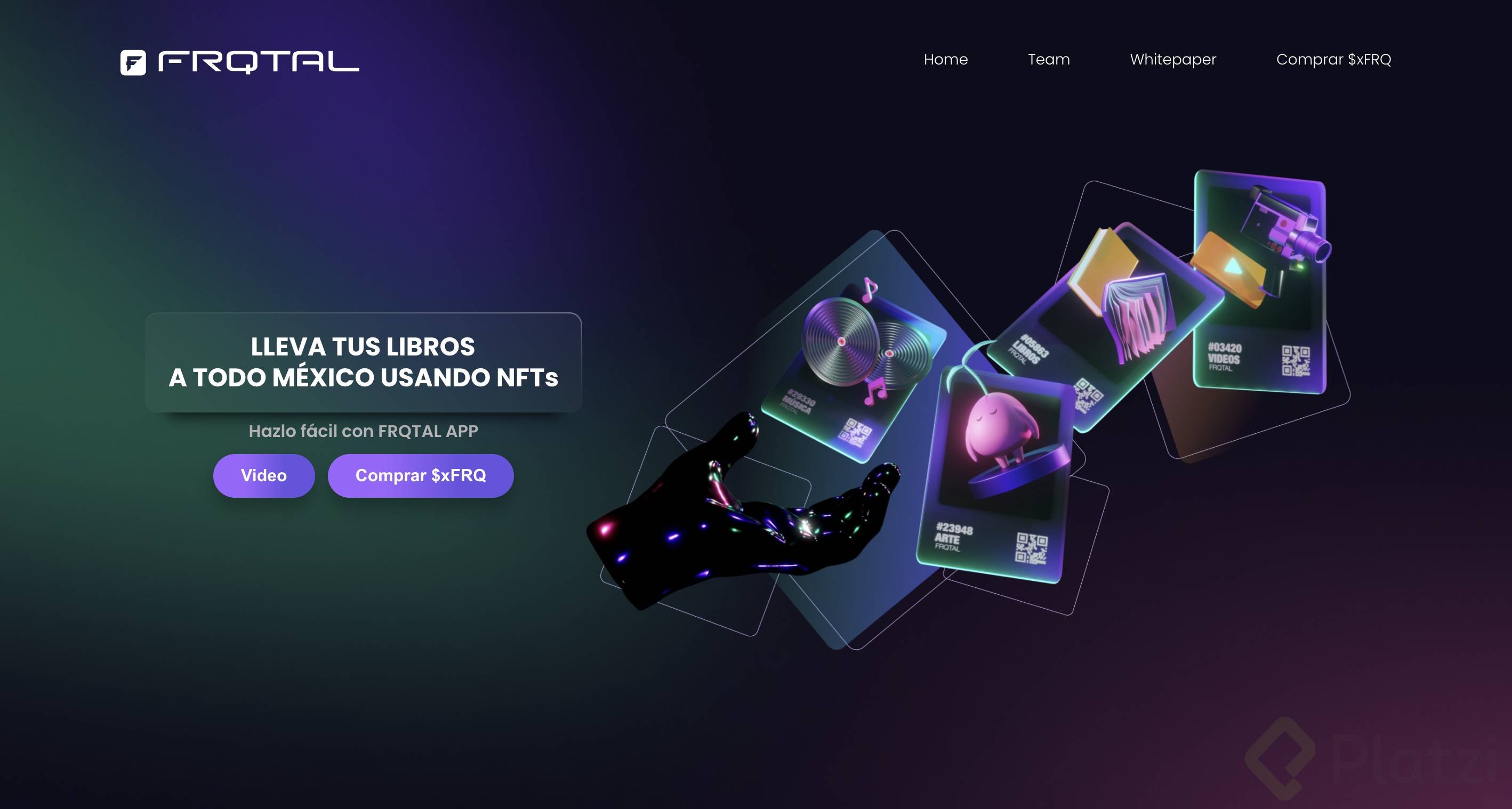
Imagen Homepage Frqtal
Frqtal App es una Red social y marketplace de NFTs mexicana creada con la misión inspiradora de dar autonomía a los creadores de contenidos a través de generar valor con la venta o compra de sus contenidos como: fotografías, libros, Videos música, etc. Estos se comercializan en su marketplace a través de Financial Not Fungible Tokens. Su Token es el $xFRQ y el ecosistema de FRQTAL está construido en la Blockchain Avalanche.
Frqtal App tiene una gran personalidad en su sitio web y plataforma y su diseño es tan único como su misión. Con gradientes altamente saturados, fondos oscuros, uso de gráficos 3D con toques de glassmorphism, así como su minimalismo elegante y el marketing audaz claro y conciso atraen la atención de sus visitantes para construir una relación al instante, haciéndonos sentir que estamos en un sitio cuidadosamente creado en donde se tiene control de los más mínimos detalles.
Elementos sobresalientes del Diseño de Interfaz de Usuario Web3:

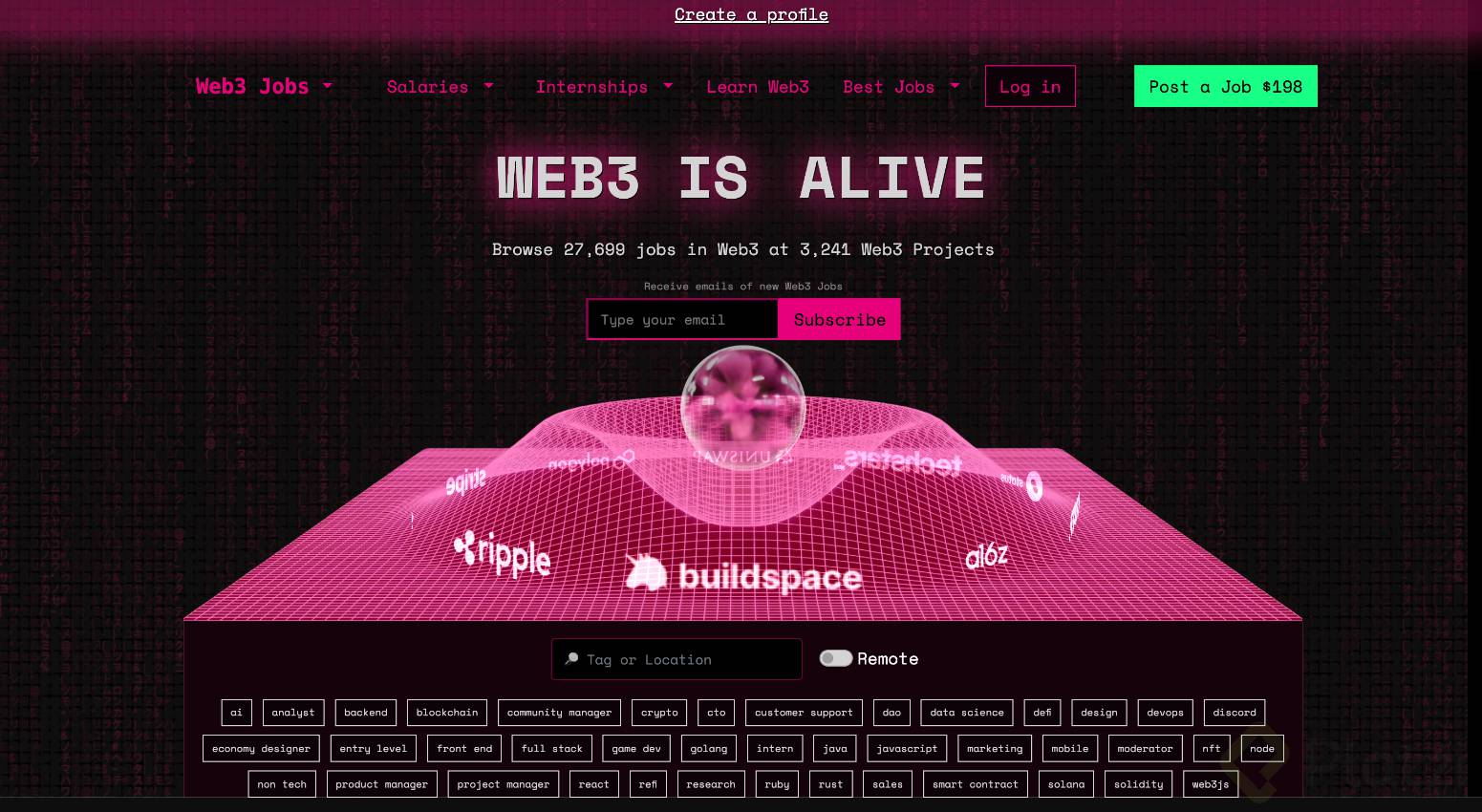
Imagen Homepage Web3 Career
Web3.career es una plataforma de bolsa de trabajo exclusiva para Web3, es el sitio ideal para comenzar tu carrera y ser parte del futuro que ya está sucediendo HOY.
En cuanto ingresamos a su Homepage nos encontramos con un fondo completamente negro y una animación flotante en color rosa casi fucsia en 3D al centro de nuestra pantalla.
Nuestra vista es dirigida poderosamente hacia su Call to Action ‘Suscribe’ el cual nos muestra un copy que nos invita a suscribirnos a su newsletter para recibir las novedades en cuanto a los nuevos empleos en web3. El estilo vanguardista de Web3.career crea una poderosa atmósfera visionaria, cyberpunk y hackeable.
Elementos sobresalientes del Diseño de Interfaz de Usuario Web3:

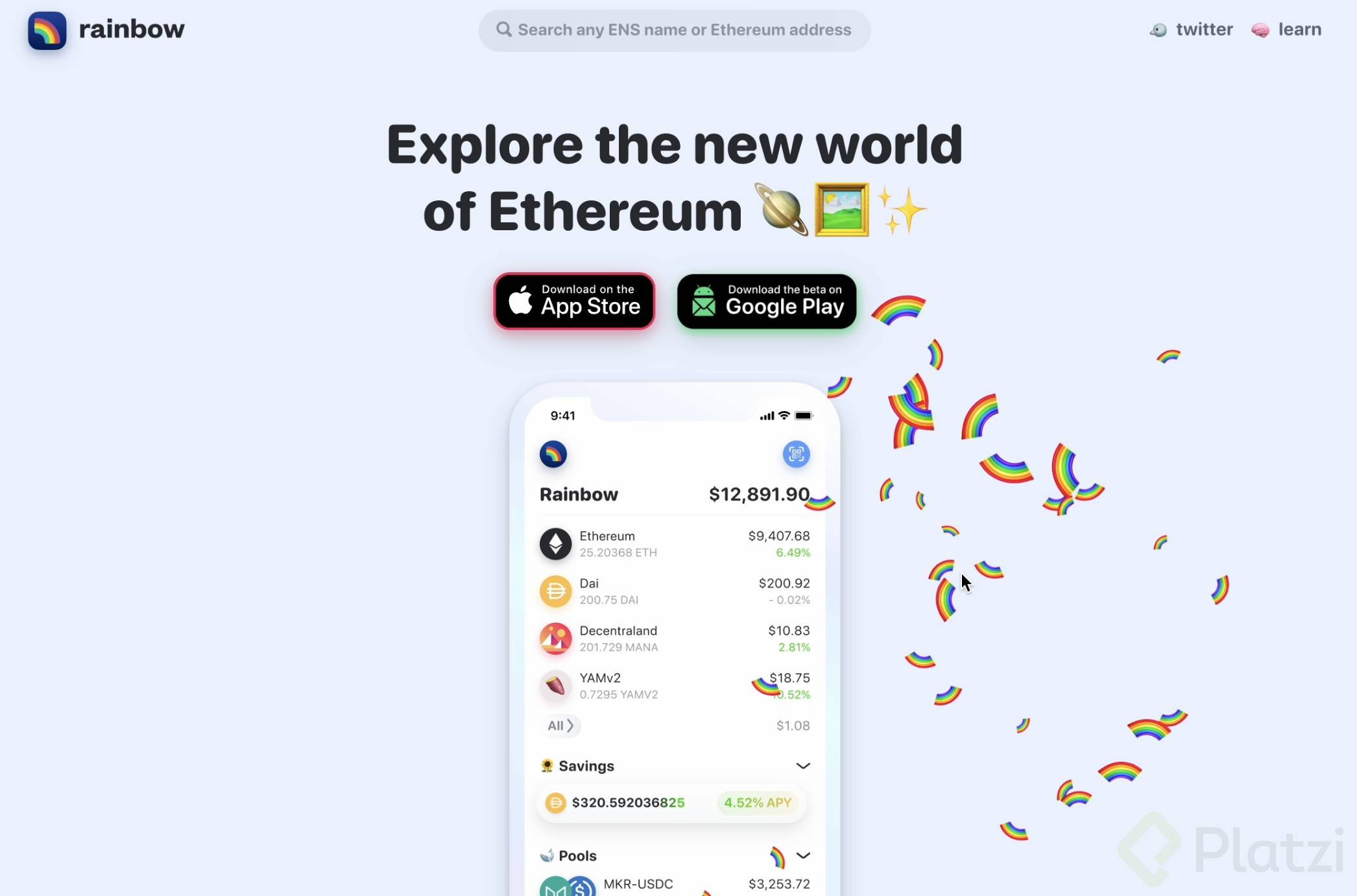
Homepage Rainbow Wallet
Rainbow es una Wallet digital divertida, simple y segura utilizada para administrar criptoactivos. Fue creada en 2019 por Mike Demarais, Christian Baroni y Jin Chung, quienes aprovecharon sus habilidades únicas para crear una experiencia de usuario fantástica, con la misión de hacer accesibles las tecnologías de Ethereum a los usuarios inexpertos.
Rainbow desafía lo establecido con sus paleta de colores color pastel que realza sus diseños cargados de emojis y vistosas micro interacciones divertidas en su homepage de estilo minimalista. Su wallet digital continúa la misma linea de diseño y nos muestra una linea estética bien marcada e inconfundible.
Elementos sobresalientes del Diseño de Interfaz de Usuario Web3:
¿Que opinas de estas interfaces? ¿Te gustaría mostrarnos alguna otra? ¿Te animas a crear tus propias interfaces en modo oscuro y degradados?
Si quieres aprender a diseñar interfaces atractivas y funcionales para los usuarios, te invito a tomar el Curso de Diseño de Interfaces y el Curso de Diseño en Modo Oscuro.
Participa, comparte tus comentarios y efectúa consultas en nuestra comunidad en Discord. Tus compañeros y compañeras te esperan para dialogar al respecto.
¡Nunca pares de aprender! 💚
Me encantaron todas pero la que se robó mi corazón fue https://web3.career/ , está preciosa 😃 !. Ya quiero diseñar así ❤️
Hola! me gustó mucho el Post. Tengo una pregunta ¿Qué son los Copys? me refiero a cuando hablan de ‘Copys poderosos’.
Los textos que enganchan con fuerza.
Ah vale, no lo sabía, ahora lo entiendo bien bajo contexto. Muchas gracias Ivan!
Hola David, los copys son todas aquellas iniciativas que resultan fruto del trabajo de perfiles profesionales, generalmente Copywriters o UX Writers, y que se hacen tangibles en los contenidos, los textos, las llamadas a la acción y cualquier elemento textual que provoque, permita o habilite la interacción y la navegación de las personas dentro de un productor digital.
La landing de Frqtal esta preciosa 💎✨