Anatomía de una Declaración CSS: Selectores y Sintaxis Básica
Clase 7 de 24 • Curso de Frontend Developer
Resumen
Antes de empezar a escribir código CSS, debemos conocer la anatomía de una declaración de estilos.
Qué es una declaración de CSS
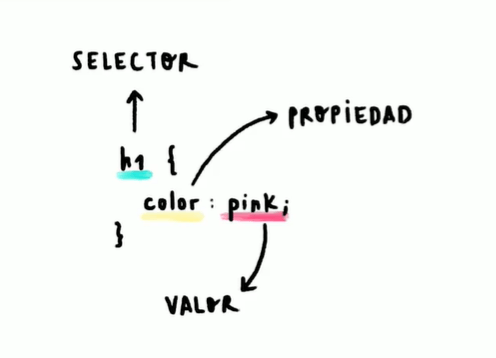
Una declaración de CSS es un bloque que especifica el conjunto de estilos que se añadirán a un elemento HTML. Su estructura contiene lo siguiente:
- Selector: define el elemento o conjunto de elementos a los cuales se añadirán los estilos.
- Propiedad: es el nombre del estilo de CSS.
- Valor: es el valor que tomará la propiedad.

Qué son comentarios de CSS
Los comentarios de CSS consisten en señalar algo que se ignorará. Para establecer un comentario CSS se lo envuelve entre /* y */, independiente de la cantidad de líneas.
/* Este es un comentario de una línea */
/*
Este es un comentario de varias líneas
*/
Propiedades iniciales de CSS
Antes de empezar con CSS utilizaremos algunas propiedades de CSS.
color: establece el color del texto de un elemento.background-color: establece un color de fondo al elemento.font-size: establece el tamaño de la fuente.width: establece la anchura de un elemento.height: establece la altura de un elemento.
Medidas iniciales
Estas son las medidas iniciales que debes conocer para establecer tamaños de elementos o de tipografía:
px: establece una longitud de píxeles.%: establece un porcentaje con respecto a una medida base.
Profundiza más sobre el tema de medidas en:
Contribución creada por Andrés Guano (Platzi Contributor).