Construcción de un Clon Web con HTML y CSS
Clase 2 de 18 • Curso Práctico de HTML y CSS
Resumen
Bienvenido y bienvenida a este curso en el que pondrás en práctica todo lo aprendido en el Curso Definitivo de HTML y CSS. Por lo que si aún no lo has completado, te recomiendo que vayas y lo hagas. ¡Es muy completo!
Como proyecto, crearemos un clon de la página principal de Google, esa que ves cada que abres tu navegador Chrome. Para ello necesitaremos lo siguiente:
- Editor de texto
- Navegador
¿Qué es HTML y CSS?
Recordemos los conceptos básicos sobre los que vamos a trabajar.
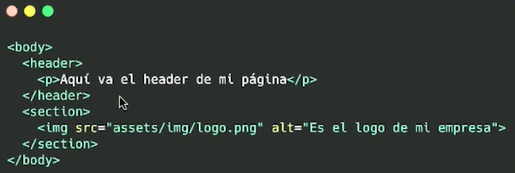
HTML es un lenguaje de etiquetas para crear la estructura de la información de una página web.

Mientras que todas las etiquetas contenedoras (que llevan contenido) siempre llevan etiqueta de cierre, las etiquetas de contenido (que son el contenido) no siempre lo hacen.
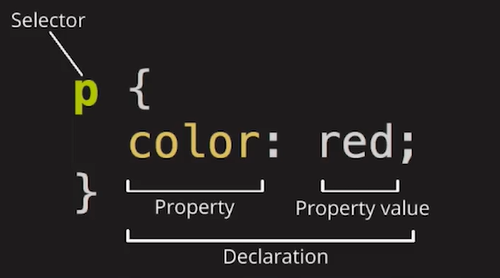
CSS es un lenguaje de estilos en cascada que nos permite aplicar diseños a nuestra estructura en HTML.

Aplicamos los diseños usando reglas. Empleamos una declaración para un selector (casi siempre una etiqueta), que está compuesta por una propiedad y su valor.
Recordatorio: HTML y CSS no son lenguajes de programación.
Algunas librerías de las que puedes aprender:
Documentación sobre HTML, CSS y JS:
https://developer.mozilla.org/en-US/
Guía para entender las propiedades de CSS son ejemplos animados:
https://cssreference.io/
Guía completa de Flexbox:
https://css-tricks.com/snippets/css/a-guide-to-flexbox/
Aprende HTML con ejercicios:
https://www.w3schools.com/html/default.asp
Aprende sobre Flexbox jugando:
https://flexboxfroggy.com/#es
¡El resto lo iremos viendo en las siguientes clases, así que presta mucha atención y no olvides de llevar tus apuntes!
Contribución creada con aportes de: José Miguel Veintimilla y christian04velzquez.