Organización de Archivos y Carpetas en Proyectos Web
Clase 4 de 18 • Curso Práctico de HTML y CSS
Resumen
Vamos a generar el setup del proyecto para tener muy bien organizados todos nuestros archivos, imágenes y demás.

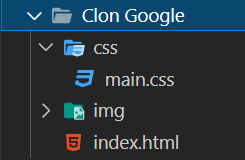
Creación de carpetas y subcarpetas
Lo primero que necesitamos es abrir nuestro editor de texto y crear una carpeta para nuestro archivo HTML, una subcarpeta para nuestro archivo CSS y otra para las imágenes que vayamos a utilizar. Recuerda que puedes llamar tu hoja de estilos como prefieras, pero siempre debe ser clara su importancia si tienes más de una.

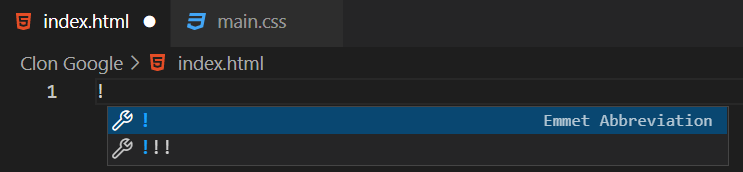
Generación del esqueleto HTML básico
Usamos un shortcut para generar todo nuestro esqueleto HTML básico y empezar a modificarlo a partir de allí. Te dejo una lista con otros atajos de teclado para Visual Studio Code acá.
Recordemos:
- <!DOCTYPE html> sirve para avisar al navegador que estamos hablando de la versión HTML5.
- head es una etiqueta contenedora, y no es visible para el usuario, pero es necesaria para manejar dependencias.
- body es una etiqueta contenedora, y contiene todo lo visual con lo que el usuario puede interactuar.
- link es una etiqueta de contenido que sirve para referenciar ciertos assets y por medio de esta invocaremos nuestro archivo css.
Contribución creada con aportes de: Valeria Calcina Cisneros y José Miguel Veintimilla.