Estilos CSS para Posicionar Logos y Contenido en HTML
Clase 11 de 18 • Curso Práctico de HTML y CSS
Resumen
Ya maquetamos todo el esqueleto de la sección principal. Es hora de aplicar estilos a las secciones de nuestro main. Vayamos a nuestro archivo CSS y empecemos a llamar esas clases.
Pasos para darle estilos al main
- Luego de llamar a nuestra etiqueta main, lo primero es separarla un poco del header.
- Añadimos un margin-top de 150 píxeles.
- Centramos el contenido con un text-align: center.

Pasos para poner la sección Logo de Google
- Llamamos la clase desde la etiqueta padre para ser específicos: main .main-logo
- Le definimos un width de 530 píxeles, que serán las dimensiones que tendrá el logo.
- Le damos un margin: 0 auto. Cuando agregamos un ancho a una etiqueta, pero aún hay espacio sobrante y queremos que se posicione de manera automática, aplicamos auto. Esto hace que divida el espacio sobrante entre dos y coloca a los lados. Así nos aseguramos que se mantenga siempre en el centro
- Le damos un margin-bottom de 35 pixeles.

Además, si queremos que el logo tenga exactamente las dimensiones que tiene el logo original de Google, podemos crear otro estillo llamando a la etiqueta img y aplicando un width de 272px y un height de 92px.

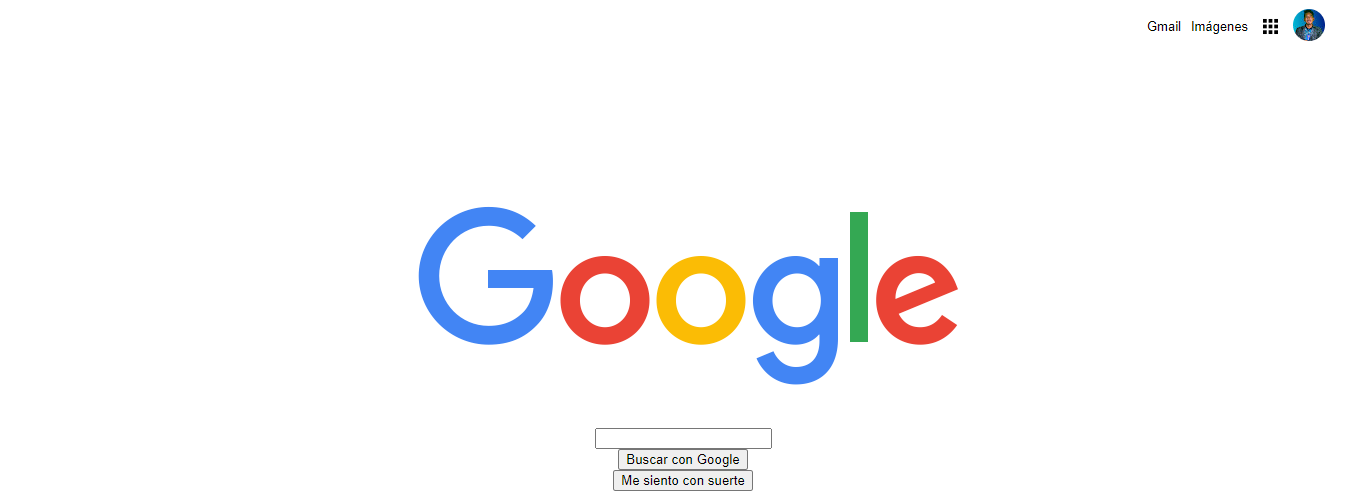
Tendríamos un resultado como este:

¡Genial! Sigamos avanzando con nuestra segunda sección.
Contribución creada con aportes de: Daniel Jonguitud y José Miguel Veintimilla.