Optimización Semántica del HTML en Sitios Web
Clase 16 de 35 • Curso de Optimización de SEO Técnico
Resumen
Es importante verificar que un título este como título h1, los subtítulos iguales h2 o h3, las imágenes como <img> y párrafos como <p>. Esto se conoce como HTML semántico y es fundamental porque visualmente parece que el texto tuviera estos atributos, pero al analizar el código no es así.
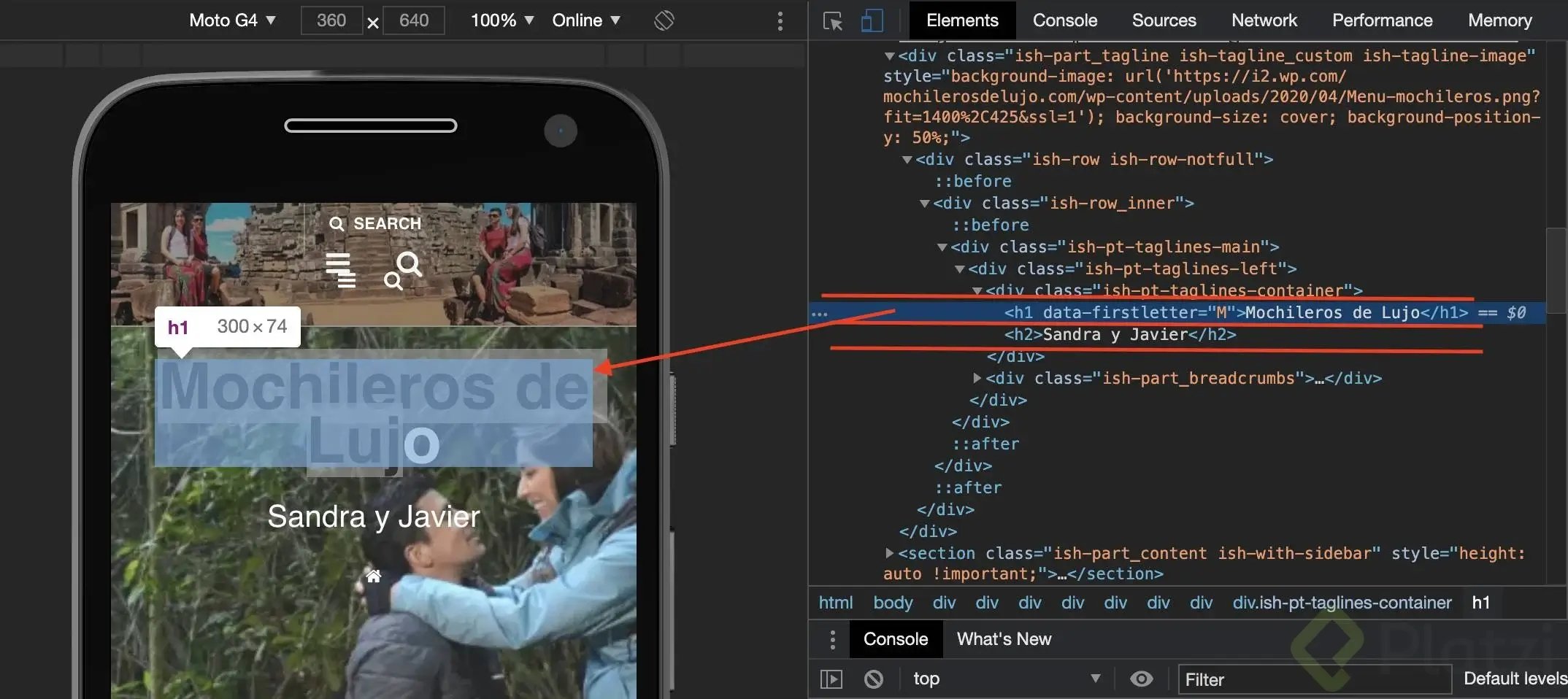
De esta forma es posible indicar la estructura a los algoritmos para que puedan comprender el contenido y ayudar a posicionar en caso de hacer match con alguna consulta de búsqueda. Para verificar esto solamente debemos ubicarnos en la url a analizar y con clic izquierdo (o contrario al principal por defecto en su mouse) le decimos inspeccionar.

Así se ve al inspeccionar el código, si se quiere conocer un poco más a detalle, otro tipo de etiquetas que les puedan aparecer y saber que significan este post puede ser de utilidad: Lista de Elementos HTML5.

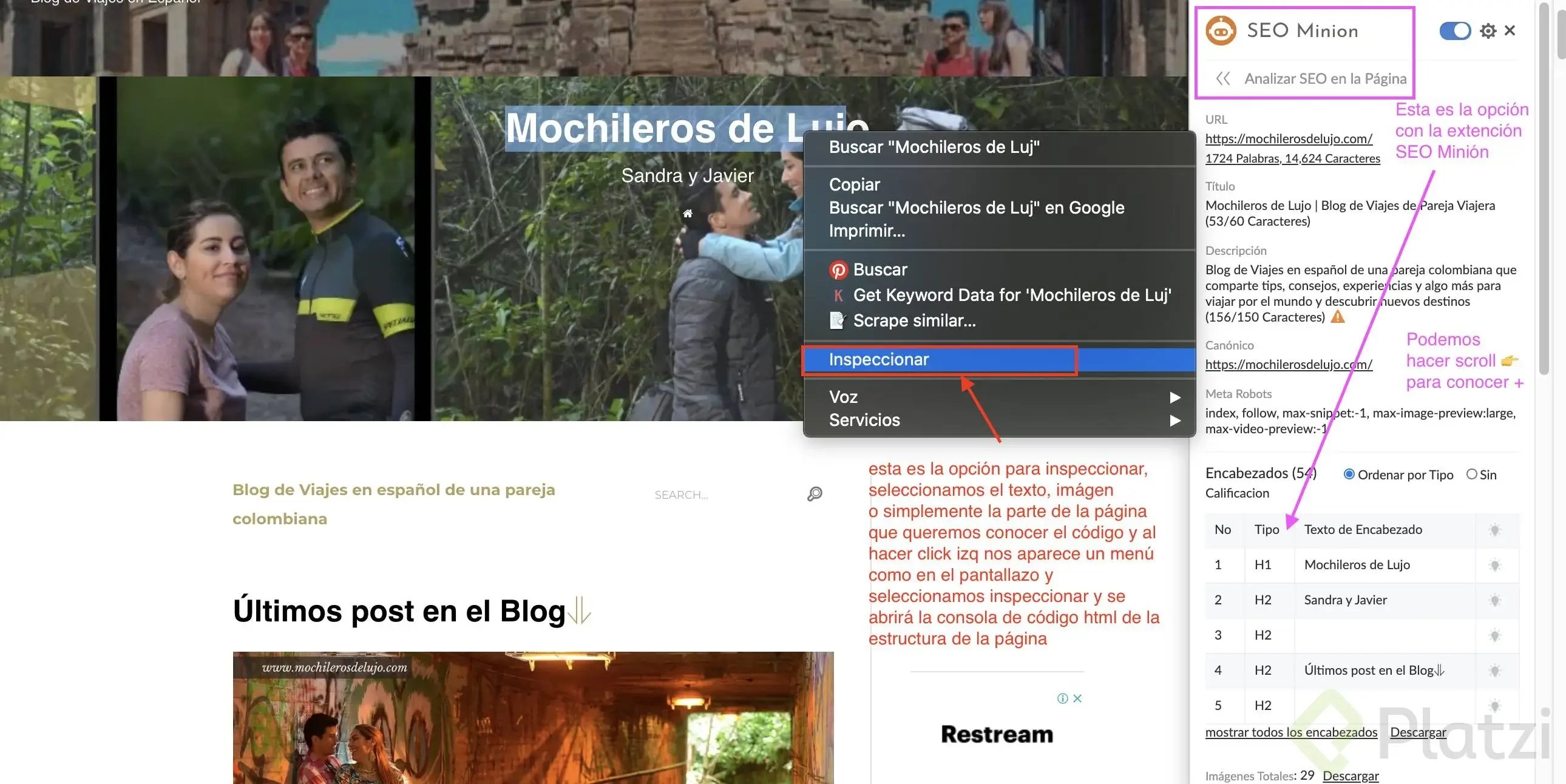
Con la extensión de Chrome Minion SEO también se puede obtener un estado, la instalan, abren la url que quieren analizar y simplemente hacen clic sobre el ícono de la extensión, seleccionan Analizar SEO en la página y al hacer scroll en el informe. Allí verán las etiquetas con el contenido asociado.
Contribución creada con los aportes de: Sandra Liliana Delgado Gómez.