Estilos CSS para Tarjetas de Recomendación
Clase 24 de 32 • Curso de Responsive Design: Maquetación Mobile First
Resumen
Es momento de trabajar en las tarjetas de la sección de planes. Como sabrás hay un total de tres tarjetas con información muy similar entre ellas. Prácticamente la misma estructura. Entonces aquí trabajaremos una de ellas, mientras que tú te encargarás de realizar las otras dos. Vamos a ello.
Contenedor de la tarjeta
- Primero llamamos la clase del contenedor de la tarjeta con .plans-container–card.
- Con position: relative aseguramos que el texto flotante se quede en este contenedor.
- Le damos un ancho del 70% para que se pueda ver parte de las otras dos tarjetas.
- Limitamos su ancho mínimo en 230px y su máximo en 300px.
- Le damos una altura absoluta de 250px.
- Agregamos un margen superior de 50px e inferior de 0px. Centramos la caja con auto.
- Generamos un padding superior e inferior de 0, y de 15px a los lados.
- Cambiamos el color de fondo de la tarjeta para que contraste con el color de fondo de su contenedor con la variable –just-white.
- Redondeamos las esquinas de la tarjeta con border-radius: 15px.
- Generamos una sombra a la caja con un box-shadow.
.plans-container--card {
position: relative;
width: 70%;
min-width: 230px;
max-width: 300px;
height: 250px;
margin: 50px auto 0;
padding: 0 15px;
background-color: var(--just-white);
border-radius: 15px;
box-shadow: 0 4px 8px rgba(89, 73, 30, 0.16);
}
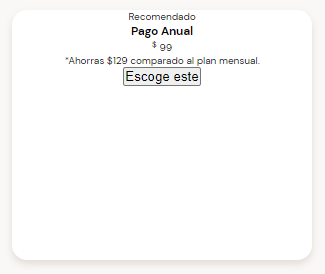
Este es el resultado que podremos observar en el navegador:

El contenedor ya está terminado. Si te fijas, al agrandar o achicar el ancho de la pantalla el contenedor crece y se reduce hasta un límite, manteniéndose siempre en el centro. Nos faltan agregar algunos estilos para que empieces a crear las otras dos tarjetas. ¡Genial!
Contribución creada por: José Miguel Veintimilla (Platzi Contributor).