Capas y posicionamiento en CSS: Uso del Z-Index en maquetación web
Clase 3 de 12 • Curso de Animaciones con CSS
Resumen
En este artículo, veremos en primer lugar, la definición de apilamiento, ya que esta herramienta nos será de utilidad para seguir con el juego.
¿Qué es el apilamiento? 🧱
El apilamiento es entendido como la sobreposición de varios elementos formando una pila. Tenemos varias definiciones de cada diferente rama como en la construcción, redes, entre otros.
Contexto de apilamiento en CSS 🍰
El contexto de apilamiento es la conceptualización tridimensional de los elementos HTML a lo largo de un eje-Z imaginario relativo al usuario en la página web. Los elementos HTML ocupan este espacio por orden de prioridad basado en sus atributos. Es decir, vendría a ser un apilamiento de forma horizontal con dirección a nosotros.

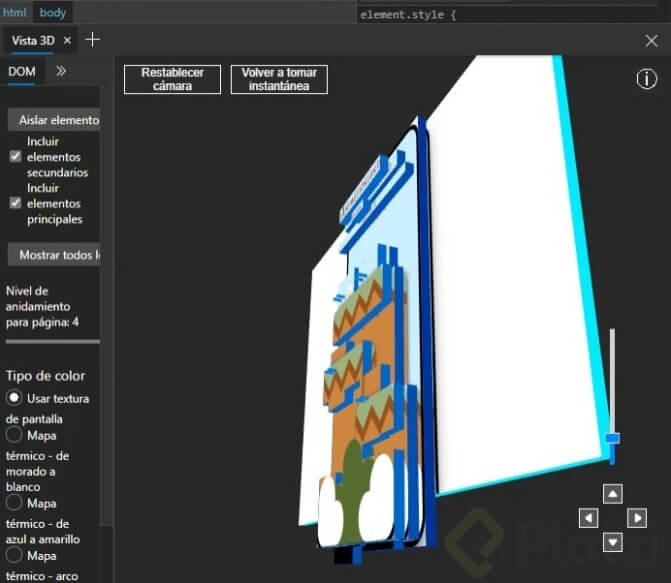
Una vez dicho ello, seguiremos en la creación de nuestro juego. Si analizamos la vista de cómo quedaría nuestro juego, tendríamos que identificar la cantidad de capas con las que contamos de acuerdo a su orden de apilamiento. Si visualizamos la siguiente imagen, visto desde otra perspectiva, podremos entender mejor el funcionamiento del contexto de apilamiento.

¿Y para qué nos sirve? 🤔
Es una buena pregunta, pero no te dejes engañar ya que a pesar de ser un concepto sencillo, aporta con un valor enorme a nuestro juego. Además, como observamos, nos brinda una sensación de profundidad dándole un toque mágico de realismo a nuestra página. A diferencia de usar un fondo estático y no tengamos dónde esconder a nuestros conejitos 🐰, conocer y usar este tipo de estrategias nos ayuda a construir una página más completa y destacada ✨.
Poniendo en práctica lo aprendido 🐱🏍
Una vez tengamos claro el concepto, crearemos un archivo html y colocaremos la estructura básica como ya sabemos. En la etiqueta <body>, crearemos un contenedor div de clase phone, y dentro crearemos 10 contenedores div con las clases layer y layer-(número de orden), si nos ayudamos de las abreviaciones emmet, solo colocamos esto dentro de nuestra etiqueta <body>, le damos a ctrl + space y al final cuando nos salgan opciones (por lo general una) solo le damos enter.
.phone>(.layer.layer-$)*10
Nos quedaría algo como esto:

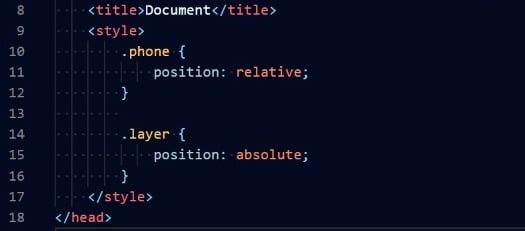
Luego de conseguir el siguiente resultado, nos dirigimos a nuestra etiqueta <head> y agregamos la etiqueta <style>, dentro colocaremos el siguiente código, que convertirá la posición del contenedor de clase .phone en absolute y la posición de los contenedores hijos de clase .layer en relative. Tendrás el resultado de cómo quedaría en su editor preferido 💻.

Maquetando la apariencia de teléfono 📱
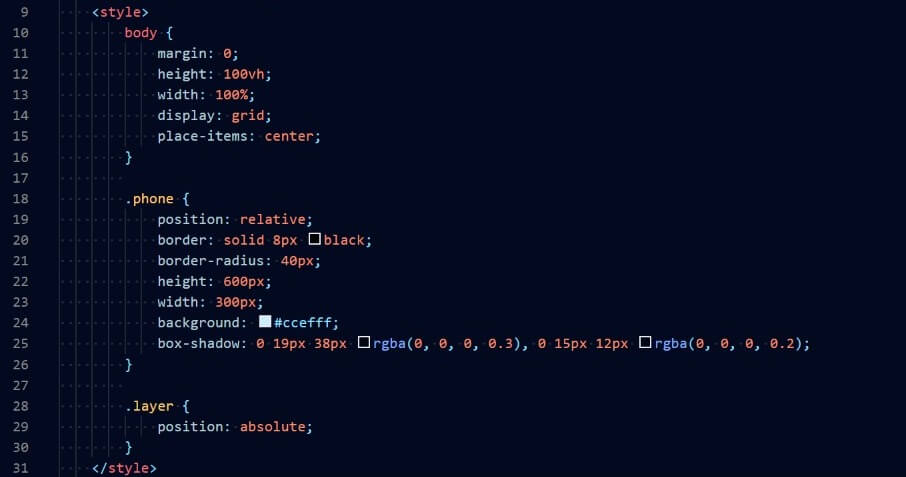
Luego de realizar todo lo mencionado, procederemos a agregar las siguientes propiedades dentro de la etiqueta <style>, modificando a body y el contenedor de clase .phone. Quedando como en la siguiente imagen, te explicaré lo que significa cada una de las propiedades más adelante 🤓.

Como podemos visualizar, hemos modificado a body, quitándole el margen que viene por defecto, definiendo un alto y ancho de toda la pantalla, y modificando su propiedad display, para poder colocar al centro todos los elementos hijos directos de body, en este caso al contenedor de clase phone, esto se logró con la propiedad que contiene grid que es place-items ingresando el valor de center 🎊.
Siguiendo con la explicación, dentro del contenedor de clase .phone, hemos agregado un border de color negro y redondeado para dar la apariencia del contorno del teléfono 📱. Además, hemos definido un alto y ancho en píxeles, y por último un color de fondo de pantalla junto con una sombra.
Si has seguido los pasos correctamente, obtendrás el siguiente resultado en el navegador ✅.

Posicionando los elementos ⚙
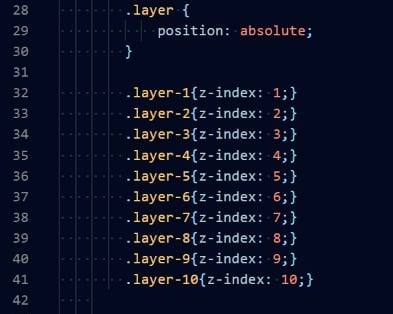
Una vez ya tengamos la apariencia del teléfono, lo que haremos será modificar uno por uno, los contenedores de clase .layer. Para ello, agregaremos cada uno de los contenedores de clase .layer-(número de orden) y agregaremos la propiedad z-index dándole como valor su número de orden, te debería quedar algo como esto 🧩.

:::(Info) (Aviso)
Los escribí de esa forma para que puedas apreciar la estructura de cada uno y la captura no sea extensa, no hay problema si los escribes con su estructura normal.
:::
Modificando cada uno de los layers
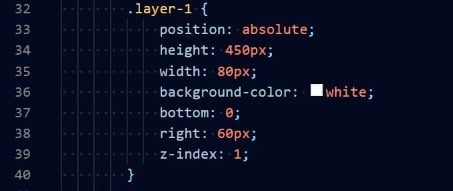
Empezaremos de forma ordenada por el .layer-1 que vendría a ser un conejito 🐰, agregando un color, posición y tamaño. Con las propiedades position, background, height, entre otras. Así como podrás visualizar en la siguiente imagen 🎉.

Si todo está correcto ✨, tendrías el siguiente resultado en el navegador.

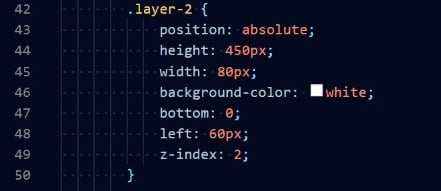
En cuanto lo hayas conseguido, podremos pasar al layer-2, que sería el segundo conejito 🐰. También modificaremos su color, posición y tamaño ingresando casi las mismas propiedades que hicimos con el layer anterior.

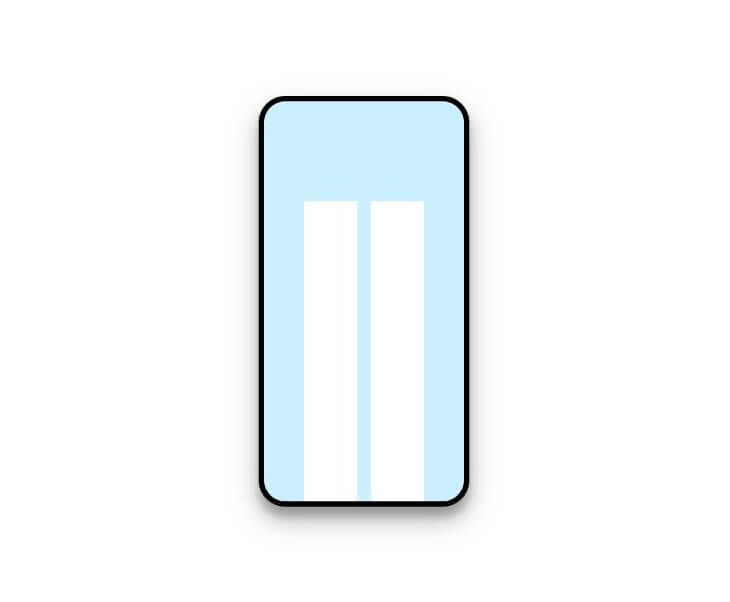
Si todo está correcto con el segundo layer ✨, tendrías el siguiente resultado en el navegador.

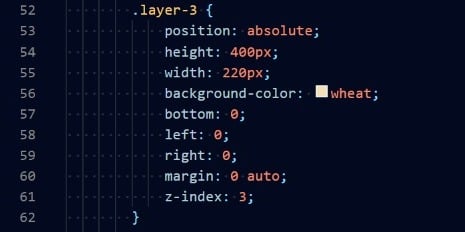
Poco a poco, todo va tomando forma, ahora pasaremos a modificar el contenedor de clase layer-3, que tendría a ser la plataforma 🎍 desde donde se esconden los dos primeros conejitos 🐰. Para ello, también definiremos tamaño, posición y colores. Ingresaremos las siguientes propiedades.

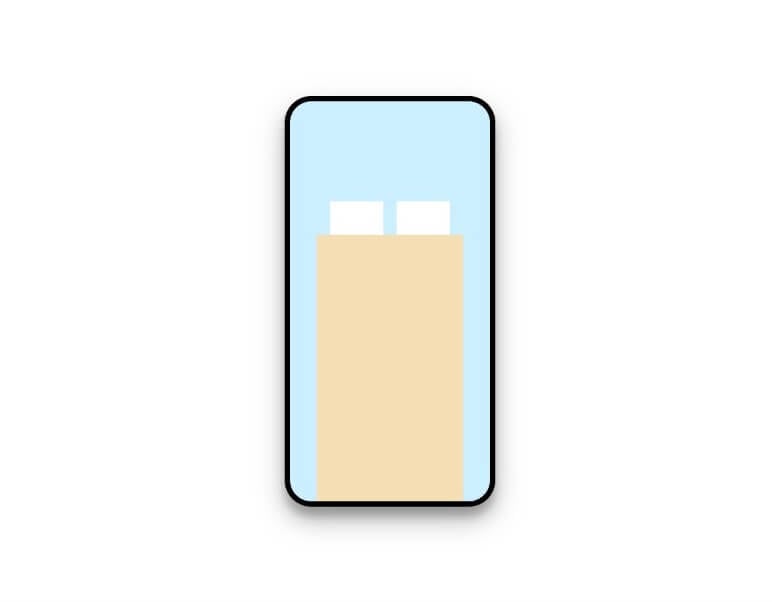
Explicando lo que significan cada una de las propiedades, podremos verificar que cuenta con un alto y ancho gracias a las propiedades height y width, respectivamente. Además definimos un color con ayuda de background y como nuestra posición es absolute podemos ayudarnos de bottom, left, right y top para conseguir la posición deseada. Y así es como obtendremos el siguiente resultado en el navegador.

¡Felicidades! 🎉
Esto ha sido todo por este artículo. Si por alguna razón, no conseguiste realizarlo correctamente, no te desanimes. No todos lo logramos hacer a la primera. Recuerda que cualquier pregunta o duda puedes realizarla desde nuestra plataforma. Si has estado atento, te habrás dado cuenta que algunas propiedades son redundantes. Pero no te preocupes, lo solucionaremos en los próximos artículos 💎.
Te reto a que intentes avanzar los siguientes layers por tu cuenta, en el siguiente artículo, nos encargaremos de dibujar con CSS.
Te espero allí y recuerda que nunca pares de aprender 💚.
Contribución creada con los aportes de:Angel David Osorio Leyva