Conceptos básicos de CSS Grid Layout
Clase 2 de 13 • Curso de CSS Grid Básico
Resumen
Antes de empezar a trabajar con CSS Grid, es importante que conozcamos algunos conceptos básicos y así tener un mejor entendimiento de nuestro código. Vamos a ello.
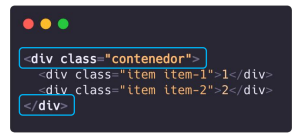
Qué es contenedor
Es el elemento que se va a convertir en una grilla. Algo como una caja en la que vamos agregando elementos.

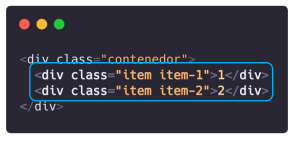
Qué son items
Son los elementos que están dentro del contenedor. Estos elementos pueden ser de cualquier tipo como links, botones, imágenes, etc. Todos ellos se convertirán en grid items. Esto quieres decir que por defecto van a tener propiedades que los ayudan a trabajar muy bien con nuestro sistema de grilla.

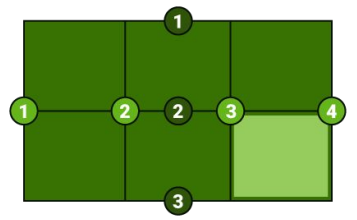
Qué son líneas
Son los elementos que limitan o dividen las filas o columnas de una grilla. Como vemos en el ejemplo, cuatro líneas dividen las tres columnas (columns), y se lee de izquierda a derecha. Tres líneas dividen las 2 filas (rows) y se enumeran de arriba hacia abajo.

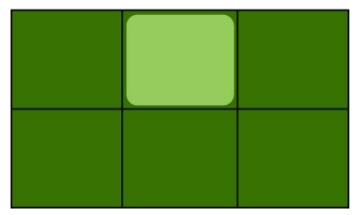
Qué es celda
Es la unidad mínima que nosotros podemos tener en una grilla. Está delimitada por 4 líneas y normalmente solo ocupa 1 fila y 1 columna.

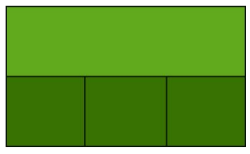
Qué es track
Es un grupo de celdas, que solo puede estar en una fila o en una misma columna.

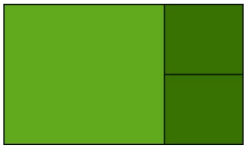
Qué es área
Es un grupo de celdas, estas pueden usar varias filas o varias columnas a la vez.

Bastante simple, ¿verdad? Pues ya estamos listos para empezar a codificar nuestra primera grilla.
Contribución creada por: José Miguel Ventimilla (Platzi Contributor).