Funciones avanzadas de CSS Grid: minmax y repeat
Clase 6 de 13 • Curso de CSS Grid Básico
Resumen
¿Qué te ha parecido CSS Grid hasta ahora? Apuesto a que no sabías que tiene funciones que lo hacen aún más genial. Veamos algunas de ellas usando un código como ejemplo para que sea más práctico.
Funciones especiales en CSS grid
Primero creamos un contenedor principal con otros 9 contenedores dentro:
<div class="contenedor">
<div class="item item-1">1</div>
<div class="item item-2">2</div>
<div class="item item-3">3</div>
<div class="item item-4">4</div>
<div class="item item-5">5</div>
<div class="item item-6">6</div>
<div class="item item-7">7</div>
<div class="item item-8">8</div>
<div class="item item-9">9</div>
</div>
Luego, añadimos los estilos generales que hemos trabajado anteriormente.
.contenedor {
border: 5px solid #e1bee7;
background-color: #fff1ff;
display: grid;
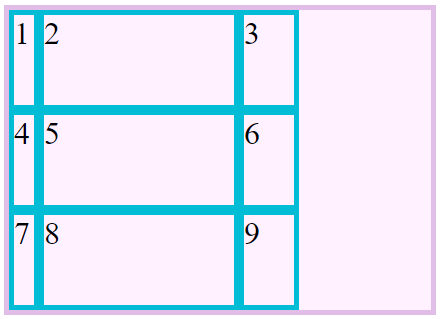
grid-template-columns: 30px 200px 60px;
grid-template-rows: 100px 100px 100px;
}
.item {
border: 5px solid #00bcd4;
font-size: 2rem;
}

Funciones minmax y repeat
Uno de los detalles a solucionar es que al reducir el ancho de la pantalla, el tamaño de las celdas no cambia, porque es absoluto. Si agregáramos más texto a la celda, esta se rompería de todas maneras porque no hemos cambiado el tamaño.
Minmax:
Nos ayuda a declarar un tamaño mínimo y máximo para el ancho o alto de una celda. Podemos modificar el tamaño del contenedor sin importar el tamaño del contenido.
Entonces cambiamos los valores establecidos en las columnas; la primera en un ancho mínimo de 30px y un máximo de 300px, y la tercera con un mínimo de 60px y un máximo de 250px.
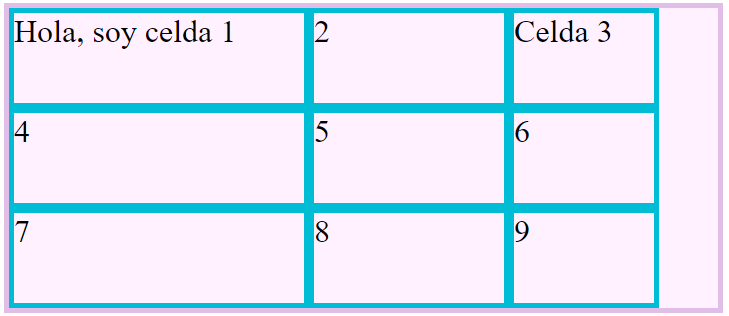
grid-template-columns: minmax(30px, 300px) 200px minmax(60px, 250px);


Como notamos, las celdas se adaptan al ancho del contenido, pero al redimensionarlas mucho más pequeñas, se desborda por el alto.
Repeat:
Imaginemos que queremos una grilla con 12 columnas del mismo ancho. No vamos a escribir 12 veces el valor del ancho, sino una vez usando repeat.
Entonces, para que la celda se adapte al tamaño del contenido sin importar la dimensión, definimos la cantidad de celdas en que queremos aplicar la acción (tres) y damos la propiedad de auto. Si colocáramos un valor en pixeles realmente no solucionaríamos el problema.
grid-template-rows: repeat(3, auto);


Notamos que ahora las celdas inicialmente son menos altas debido que sólo ocupan el espacio que ocupa el contenido. Y al dimensionarlas los contenedores no se rompen.
Genial, ¿verdad? Con estas funciones puedes jugar mucho con el contenido y redimensionarlo según tus intereses. Y lo mejor de todo, evitar que tus grillas se rompan.
Contribución creada por: José Miguel Ventimilla (Platzi Contributor).