Creación de Grilla de Menú en HTML y CSS
Clase 11 de 13 • Curso de CSS Grid Básico
Resumen
Estamos muy cerca de terminar nuestro proyecto. Ya sólo nos queda realizar la última sección y habremos finalizado. Para ello, por supuesto, vamos a analizar el diseño que tenemos en manos.
Maquetación del listado
Como vemos, se trata de una sección muy simple que tiene un título y cinco elementos imagen.

- Primero creamos una nueva sección con la clase menú.
- Creamos un h2 para el título de la sección con la clase menu-title. Agregamos el contenido.
- Creamos un contenedor para las imágenes con la clase menu-grid.
- Notamos en la muestra de arriba que cada imagen tiene un fondo rosa con los bordes redondeados. Para ello necesitamos contender cada etiqueta img en un div. A cada uno le agregamos la clase menu-grid-item.
<section class="menu">
<h2 class="menu-title">Home menu</h2>
<div class="menu-grid">
<div class="menu-grid-item">
<img src="./img/plate1.png" alt="Plato de pasta con salsa y vegetales">
</div>
<div class="menu-grid-item">
<img src="./img/plate2.png" alt="Plato de pasta con salsa y vegetales">
</div>
<div class="menu-grid-item">
<img src="./img/plate3.png" alt="Plato de pasta con salsa y vegetales">
</div>
<div class="menu-grid-item">
<img src="./img/plate4.png" alt="Plato de pasta con salsa y vegetales">
</div>
<div class="menu-grid-item">
<img src="./img/plate5.png" alt="Plato de pasta con salsa y vegetales">
</div>
</div>
</section>
Estilos para el listado
Título
- Llamamos la clase .menu y agregamos un margin-bottom: 200px para separarla del final de la sección.
- Ahora, llamamos a la clase de nuestro título con .menu-title.
- Le damos un tamaño de 2rem y un color de #333. Agregamos un peso en bolder.
- Centramos el texto con text-align: center y añadimos un margin inferior con margin-bottom: 50px.
.menu {
margin-bottom: 200px;
}
.menu-title {
font-size: 2rem;
color: #333;
font-weight: bolder;
text-align: center;
margin-bottom: 50px;
}
Grilla
- Llamamos la clase de nuestro menú con .menu-grid. Por supuesto, aplicamos display: grid.
- Centramos el contenedor.
- Creamos 5 columnas con un ancho mínimo de 100px cada una y un máximo de 250px.
- Llamamos a los contenedores de imagen con .menu-grid-item.
- Le damos un color de fondo, en este caso usaremos coral.
- Sólo redondeamos una de sus esquinas con border-top-left-radius: 40px.
- Llamamos cada imagen desde su clase contenedora con .menu-grid-item img.
- Le damos un ancho y alto del 100%.
- Modificamos la imagen para que se adapte al tamaño de la caja contenedora con object-fit: contain.
.menu-grid {
display: grid;
justify-content: center;
grid-template-columns: repeat(5, minmax(100px, 250px));
}
.menu-grid-item {
background-color: coral;
padding: 15px;
border-top-left-radius: 40px;
}
.menu-grid-item img {
width: 100%;
height: 100%;
object-fit: contain;
}
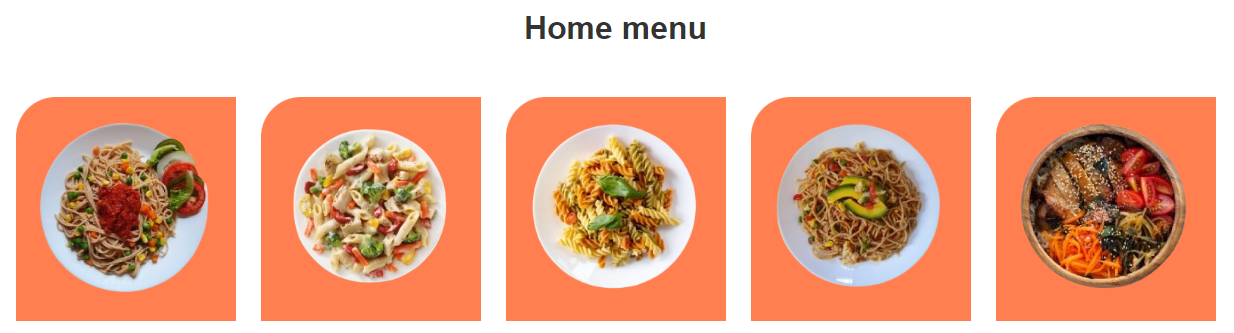
Podremos visualizar este resultado en nuestro navegador:

¡Y ya está! El proyecto prácticamente está terminado, pero por supuesto, como buen desarrollador, tienes que hacerlo responsivo. De eso nos encargaremos en la siguiente clase.
Contribución creada por: José Miguel Ventimilla (Platzi Contributor).