Edición de Cuenta: Cambios en Inputs y Botones en Pantalla
Clase 10 de 22 • Curso Práctico de Frontend Developer
Resumen
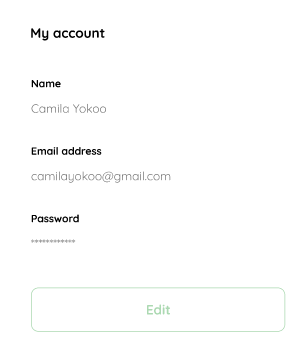
Esta vez te enseñaré a maquetar la pantalla que permitirá al usuario editar su cuenta. Como puedes ver, esta vista contiene otros datos relevantes como el email, la contraseña y el nombre de la persona.

Cómo enseñar al usuario los datos ingresados
Para mostrarle a usuario los datos que ingresó en su registro, usaremos el código de la sección “crear cuenta”. Teniendo presente que la función de esta vista es mostrar información, no obtenerla. Es necesario que modifiquemos lo siguiente al formulario.
- Los inputs los dejamos como párrafos
<div>
<label for="name" class="label">Name</label>
<p class="value">Camila Yokoo</p>
<label for="email" class="label">Email</label>
<p class="value">camilayokoo@gmail.com</p>
<label for="password" class="label">Password</label>
<p class="value">*********</p>
</div>
- Estilizamos el texto
.value {
color: var(--very-light-pink);
font-size: var(--md);
margin: 8px 0 32px 0;
}
- Al botón le aplicamos la clase secondary-button
.secondary-button {
background-color: var(--white);
border-radius: 8px;
border: 1px solid var(--hospital-green);
color: var(--hospital-green);
width: 100%;
cursor: pointer;
font-size: var(--md);
font-weight: bold;
height: 50px;
}
Cómo continuar con el proyecto
Hemos finalizado el módulo de creación de las pantallas de autenticación. Ahora solo nos falta construir las vistas principales. Recuerda que en el Curso Práctico de React.js uniremos todas las pantallas terminando nuestro frontend.
Si crees que sería bueno darle dinamismo a estas vistas con JavaScript, también lo haremos en el curso Práctico de JavaScript.
Contribución creada por Guadalupe Monge Barale