Estructuración de Navbar con HTML para Desktop y Mobile
Clase 18 de 22 • Curso Práctico de Frontend Developer
Resumen
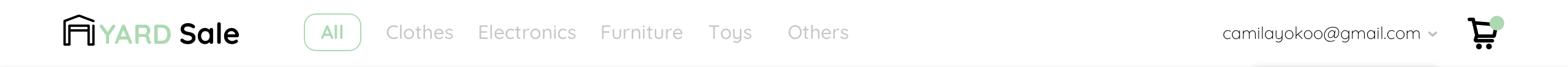
Comenzaremos a construir el menú de navegación de nuestra página. Diseño nos sugirió vistas diferentes en desktop y mobile. Así debe de verse en escritorio.

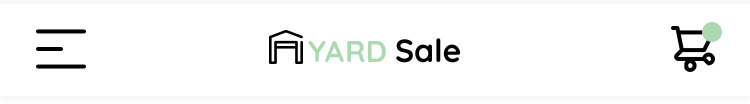
De esta manera en dispositivos móviles

Cómo hacer un menu en HTML5
- Para crear un menú en HTML5 se emplea la etiqueta nav. Este elemento respeta la semántica, puesto que representa una sección de la página cuyo propósito es proporcionar enlaces de navegación.
Estos enlaces de navegación pueden ser etiquetas a dentro de listas o íconos.
Nuestra estructura quedaría así:
<nav>
<img src="./icons/icon_menu.svg" alt="menu" class="menu">
<div class="navbar-left">
<img src="./logos/logo_yard_sale.svg" alt="logo" class="logo">
<ul>
<li>
<a href="/">All</a>
</li>
<li>
<a href="/">Clothes</a>
</li>
<li>
<a href="/">Electronics</a>
</li>
<li>
<a href="/">Furnitures</a>
</li>
<li>
<a href="/">Toys</a>
</li>
<li>
<a href="/">Others</a>
</li>
</ul>
</div>
<div class="navbar-right">
<ul>
<li class="navbar-email">platzi@example.com</li>
<li class="navbar-shopping-cart">
<img src="./icons/icon_shopping_cart.svg" alt="shopping cart">
<div>2</div>
</li>
</ul>
</div>
</nav>
Contribución creada por: Guadalupe Monge Barale