Estilos Responsivos para Navbar en HTML y CSS
Clase 19 de 22 • Curso Práctico de Frontend Developer
Resumen
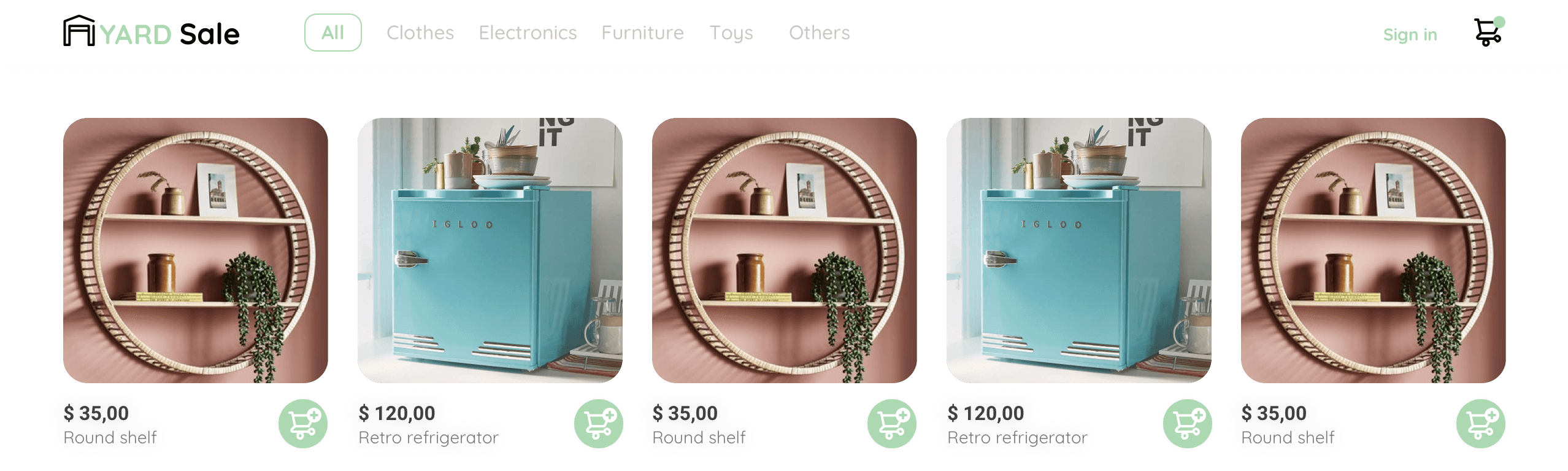
Es el momento de modificar los estilos de nuestro menú. El desafío es poderlo alinear con el carrito de compras.

Estilos básicos de CSS para menú
Darle estilos a un menú es muy sencillo con CSS3. Debemos alinear los elementos en una barra horizontal para que ocupen el total de la pantalla.
¿Cómo lograr estilizar este menú? Sigue los siguientes pasos.
- Oculta de la vista el ícono de menú, ya que solo debe ser visto cuando el usuario navega con un dispositivo móvil.
.menu {
display: none;
}
- Remueve la decoración de los enlaces y listas
text-decoration: none;
list-style: none;
- Centra los elementos con Flexbox, eliminar el padding y margin por defecto de las etiquetas y define los colores y tamaño de las fuentes
body {
margin: 0;
font-family: 'Quicksand', sans-serif;
}
nav {
display: flex;
justify-content: space-between;
padding: 0 24px;
border-bottom: 1px solid var(--very-light-pink);
}
.logo {
width: 100px;
}
.navbar-left ul,
.navbar-right ul {
list-style: none;
padding: 0;
margin: 0;
display: flex;
align-items: center;
height: 60px;
}
.navbar-left {
display: flex;
}
.navbar-left ul {
margin-left: 12px;
}
.navbar-left ul li a,
.navbar-right ul li a {
text-decoration: none;
color: var(--very-light-pink);
border: 1px solid var(--white);
padding: 8px;
border-radius: 8px;
}
.navbar-left ul li a:hover,
.navbar-right ul li a:hover {
border: 1px solid var(--hospital-green);
color: var(--hospital-green);
}
.navbar-email {
color: var(--very-light-pink);
font-size: var(--sm);
margin-right: 12px;
}
- Aplica los cambios para móvil.
@media (max-width: 640px) {
.menu {
display: block;
}
.navbar-left ul {
display: none;
}
.navbar-email {
display: none;
}
}
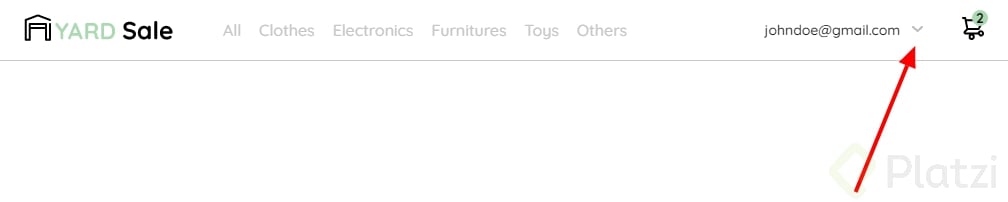
Cómo centrar el carrito de compras en la barra de navegación
El mayor desafío es posicionar el carrito de compras junto al número. Este el contador que le mostrará al usuario cuantos artículos lleva agregados a su orden.
Para lograrlo emplearemos position relative y absolute.
.navbar-shopping-cart {
position: relative;
}
.navbar-shopping-cart div {
width: 16px;
height: 16px;
background-color: var(--hospital-green);
border-radius: 50%;
font-size: var(--sm);
font-weight: bold;
position: absolute;
top: -6px;
right: -3px;
display: flex;
justify-content: center;
align-items: center;
}
Bonus: lista desplegable en menú
Diseño recomendó que al lado de la dirección de email aparezca una flecha que permitirá al usuario desplegar el menú con las opciones: “my orders”, “my account” y “sing-out”.

Puedes agregarla con estas líneas de HTML
<li class="email-nav">johndoe@gmail.com
<img src="./assets/icons/flechita.svg" alt="">
</li>
Sus estilos son:
.email-nav img{
margin-left: 10px;
transform: rotate(90deg);
}
Contribución creada por Guadalupe Monge Barale con los aportes de Brandon Pineda