Conceptos básicos en pixel art
Clase 3 de 22 • Curso de Introducción al Pixel Art y Animaciones con Aseprite
Resumen
Anti-Aliasing
Se utiliza para suavizar trazos y rellenos, utilizan un color intermedio como transición agregando un pixel a los bordes. También permiten mezclar áreas oscuras con otras más claras, funcionando como transición entre luces y sombras. A continuación te comparto dos ejemplos.

Imagen 1. Ejemplo de cubos sin anti-aliasing (izquierda), y con anti-aliasing (derecha). Se puede observar que la línea se tiene un efecto difuminado y más suave.

Imagen 2. Ejemplo amplio de la aplicación de anti-aliasing en ojos. Imagen tomada del libro Pixel Logic - A Guide to Pixel Art de Michael Azzi.
Pixel perfect
Sirve para evitar pixeles dobles en nuestros sprites que pueden deformar las figuras. Aseprite ya cuenta con una herramienta que simplifica la creación de líneas sencillas y evitar deformaciones en los trazos.
![]()
Imagen 3. Aplicación del pixel perfect para evitar la deformación de las figuras.
Dithering o degradado
Ayuda a crear transiciones de color, degradados y genera diversidad de tonalidades cuando trabajas con paletas limitadas. Esta técnica fue utilizada en los inicios del pixel art debido a la limitación de colores. Se utiliza principalmente para zonas amplias como pisos o fondos de escenarios cuando se quieren crear gradientes, texturas o se tienen limitaciones de colores.
Evita utilizar dithering en piezas animadas, ya que los efectos obtenidos no son óptimos y el tiempo invertido puede ser mucho.

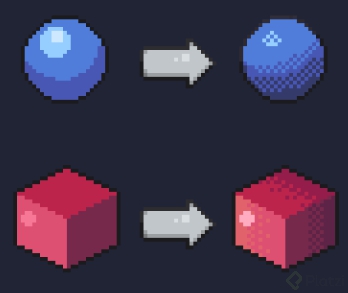
Imagen 4. Ejemplo de dithering en el círculo y cubo para crear un efecto de degradado, suavizando la transición entre los colores claros y oscuros.

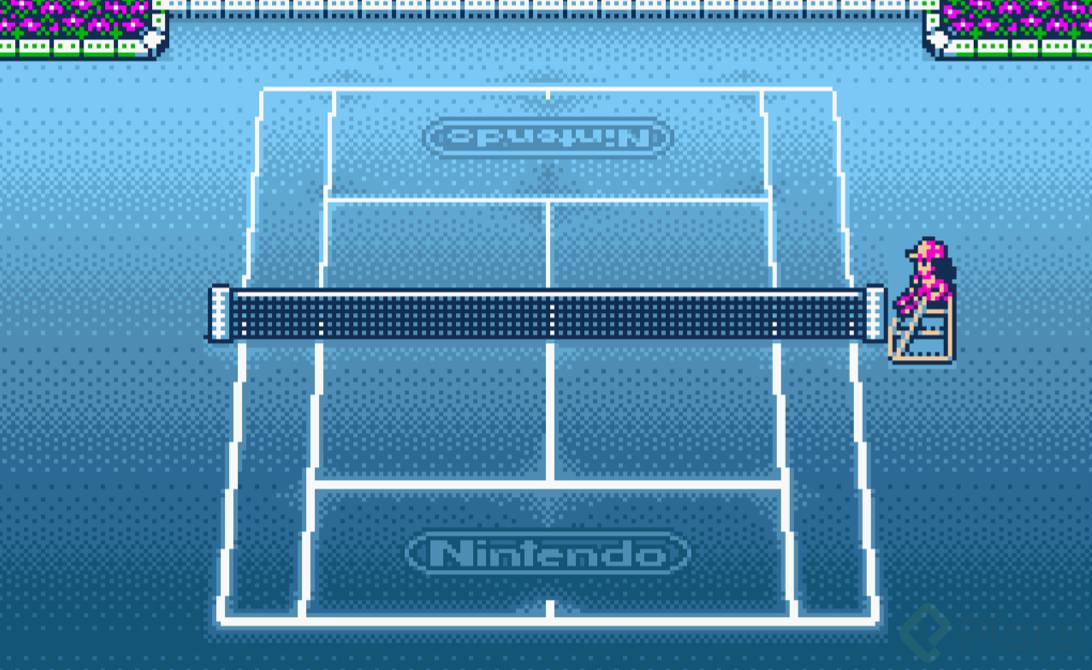
Imagen 5. Ejemplo de la aplicación de dithering en el juego de Mario Tennis para Game Boy Color.