Qué es Angular: ventajas y cómo aprenderlo
Clase 1 de 21 • Curso de Fundamentos de Angular
Contenido del curso
Comunicación de datos
Estructuras de control
Estilos
Deploy
Despedida
Angular es un framework de JavaScript que posee todo un ecosistema de tecnologías con módulos y paquetes listos para el desarrollo web del lado del cliente. Esta herramienta por defecto no posee estilos, pero se pueden agregar de forma muy sencilla. La parte visual de la aplicación es muy importante porque es lo que más le interesa al usuario final. En ese sentido, Angular Material es un framework de estilos para tus aplicaciones.
Para qué sirve Angular
Desarrollado por Google, Angular es más que un framework, es una plataforma que nos da la posibilidad de desarrollar aplicaciones web como aplicaciones móviles. Además, es un framework de estructura que nos va a brindar funcionalidades para extender el template de nuestra aplicación.
Angular se emplea para crear aplicaciones de una sola página y aplicaciones web progresivas, así como para el desarrollo multiplataforma. Su objetivo es simplificar tanto el desarrollo como la prueba de dichas aplicaciones al proporcionar un marco para las arquitecturas del lado del cliente, modelo-vista-controlador (MVC) y modelo-vista-modelo de vista (MVVM).
Cuáles son las versiones de Angular
El framework de Angular se va actualizando constantemente, así que antes de decidir qué versión te conviene más, te dejamos el listado con el histórico de versiones que ha tenido angular desde su primera aparición. La versión actual de Angular es 8.2.14. Las versiones anteriores incluyen:
- Angular 7.2.15
- Angular 6.1.10
- Angular 5.2.11
- Angular 4.4.7
- Angular 2.4.10
AngularJS fue la primera versión del framework, sucesivamente fue avanzando a nuevas versiones; por ejemplo, Angular 6 marcó un hito en la evolución de esta tecnología en el año 2018. Se trata de una versión importante centrada menos en el framework subyacente y más en la cadena de herramientas y en facilitar el movimiento rápido con Angular en el futuro, como: ng update, ng add, Angular Elements, Angular Material + CDK Components, Angular Material Starter Components, CLI Workspaces, Library Support, Tree Shakable Providers, Animations Performance Improvements y RxJS v6.
Características de Angular

Estas son las principales características de este framework:
- Está respaldado y desarrollado por Google.
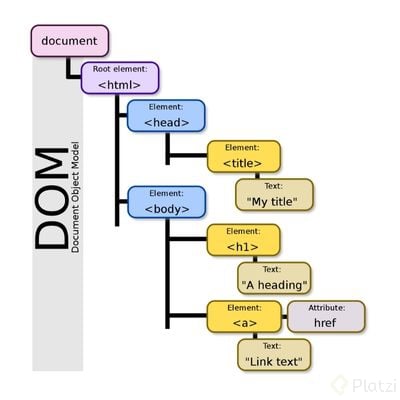
- Utiliza un DOM (Document Object Model) para representar el proyecto desde nodos.
- Es multi-plataforma para desarrollo de aplicaciones web, móviles o de escritorio.
- Tiene excelente experiencia de desarrollo gracias a TypeScript y a herramientas de detección de errores y autocompletado de código propias de Angular.
- Posee una gran comunidad mundial donde sea que te encuentre en todo el mundo.
Ventajas de Angular
Algunas ventajas que trae Angular son:
-
Fácil de usar: Angular es fácil de usar y comprender. Tiene una sintaxis simple y es fácil de aprender.
-
Modular: Angular es un marco modular, lo que significa que se puede dividir en componentes más pequeños que se pueden reutilizar y combinar para crear aplicaciones más grandes.
-
Cuenta con una estructura y control de los proyectos: a esto se suma una gran comunidad para solucionar cualquier problema.
-
Arquitectura MVC Angular utiliza la arquitectura Model-View-Controller (MVC), que facilita el desarrollo y mantenimiento de aplicaciones grandes.

Desventajas de Angular
Sin embargo, Angular también tiene ciertas desventajas.
-
Complejidad: Angular es un marco complejo y puede ser difícil de aprender para los desarrolladores que son nuevos en los marcos de JavaScript.
-
Rendimiento: las aplicaciones angulares pueden ser lentas, especialmente en comparación con otros marcos como React o Vue.
-
Documentación deficiente: la documentación de Angular no es tan completa
-
Curva de aprendizaje pronunciada: Angular tiene una curva de aprendizaje pronunciada y requiere que los desarrolladores tengan una buena comprensión de TypeScript, HTML y CSS.
¿Cómo funciona Angular?
Angular tiene un sistema para crear componentes llamado Engine Module o módulos de Angular, son contenedores que agrupan componentes y servicios que responden a un mismo dominio (a una misma parte de nuestra aplicación) pero no necesariamente partes físicas, si no a las funcionalidades o procesos que hace nuestra aplicación.
Qué hacen Angular y Type Script
Los componentes son la lógica y la interfaz de usuario para cada parte de nuestra aplicación. Para crear un componente tenemos que crear una clase en Type Script con los métodos que necesitemos para la lógica de nuestro componente, además, en un archivo aparte que parece HTML, pero que no es HTML vamos a definir exactamente los componentes y etiquetas que van a ir en nuestro componente.
Los servicios son agrupaciones de código, de lógica que no necesitamos solo en un componente, sino que los podemos usar en varios componentes por toda la aplicación; estos servicios se los inyectamos a nuestros componentes usando inyección de dependencias.
Incremental DOM y Angular Ivy vs Virtual DOM.
Angular Ivy se encarga de renderizar nuestros componentes en Angular utilizando una estrategia llamada Incremental DOM. Así como React usa Jsx, Angular también tiene su propia sintaxis de HTML para escribir la UI de nuestras aplicaciones, no es HTML puro, tiene variaciones para que podamos iterar en una lista o usar condicionales, lo que hace Angular Ivy es transformar este “HTML” en instrucciones de JS para renderizar nuestros componentes en el DOM.
Con el Incremental DOM lo que hacemos es que cada componente se convierte en ciertas instrucciones en código JS y estas instrucciones son las que se ejecutan para renderizar el componente y actualizarlo cuando hay una interacción de los usuarios, en ningún momento se hace una copia del DOM y esto nos ahorra mucha memoria.
¿Qué conocimientos previos tener para aprender Angular?
Se recomienda tener conocimiento básico de Javascript, además de HTML y CSS, y tal vez conocimiento de lo que es TypeScript y sus diferencias con Javascript, ya que todo Angular usa esta tecnología.
¿Qué ofrece Angular para el desarrollo de una aplicación web?
- Angular Forms: poderosa librería lista para la creación de todo tipo de formularios.
- PWA: fácil y rápida integración con PWA para la creación de aplicaciones multi plataforma.
- Universal: también denominado como SSR (Server Side Render) para correr en el servidor, aplicaciones de navegador y optimizar el SEO y la velocidad de carga.
- i18n: internacionalización o multi lenguaje.
- Http: cliente Http propio de Angular basado en observables para sacarle el máximo potencial.
- Material: librería para la creación de interfaces de usuario basada en Material Design.
- ¡Y mucho, pero mucho, más!
Qué es un SPA
Las aplicaciones de página única (SPA) es una página única (de ahí su nombre) en la que casi toda la información permanece igual y únicamente hay que actualizar ciertos elementos a la vez. Por ejemplo, cuando navegas por tu correo electrónico te darás cuenta de que no hay muchos cambios durante la navegación: la barra lateral y la cabecera permanecen intactas mientras recorres tu bandeja de entrada.
En este tipo de aplicaciones, tu navegador no te va a redirigir a otra página, sino que Angular y su ruteador se van a encargar de eso.
Contribución creada con los aportes de: Kevin Fiorentino y Juan Pablo Jimenez.