Temario y recursos del Curso Práctico de Maquetación y Animaciones con CSS
Para este curso vas a necesitar
2 Horas de contenido
8 Horas de práctica
Conocimientos previos
- HTML y CSS
- Transformaciones y transiciones en CSS
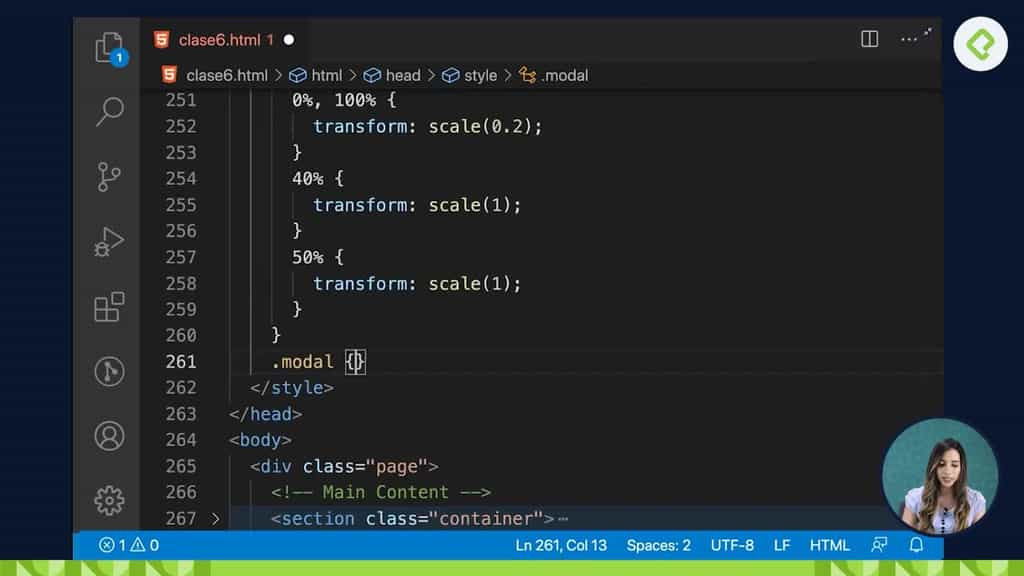
- Animaciones y keyframes con CSS
Software para este curso
- Navegador Web
- Editor de código

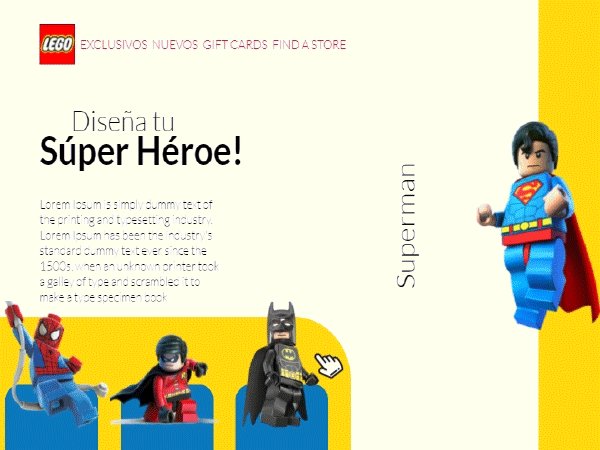
Proyecto del curso
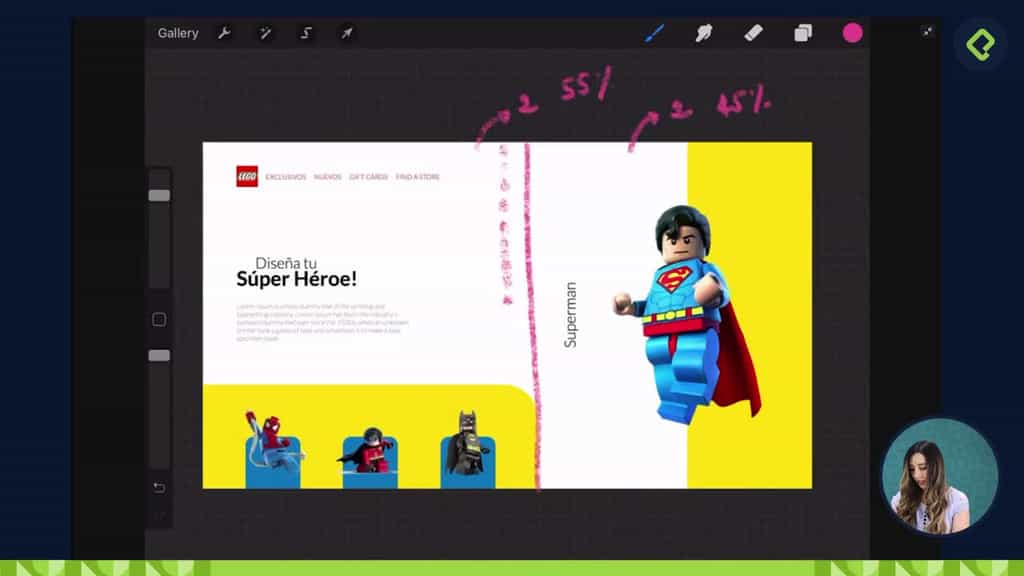
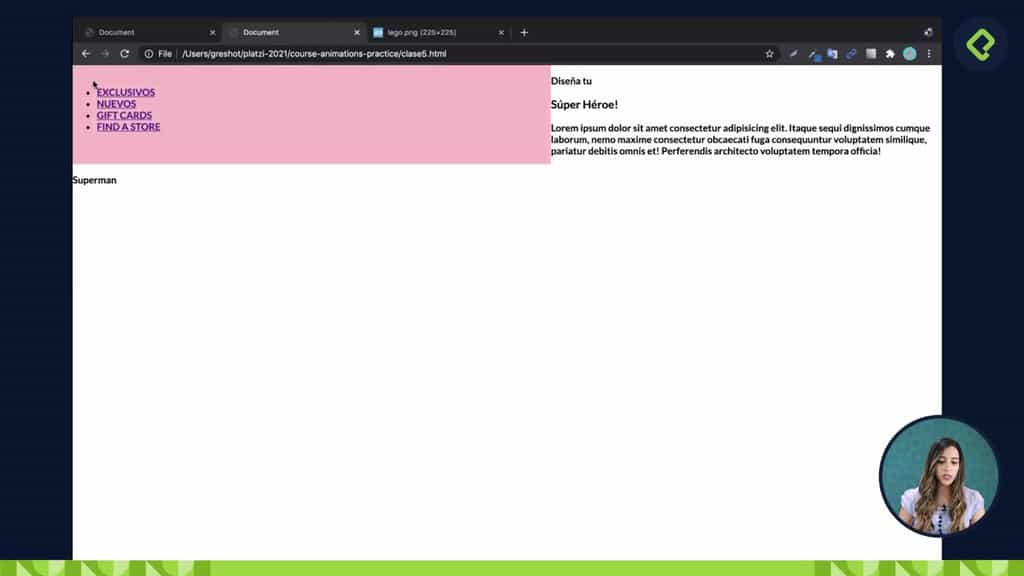
Lego Superheroes: rediseño con microinteracciones¡Diseña tus Lego SuperHéroes! Maqueta un rediseño de la página web de Lego Superheroes con animaciones web y microinteracciones.
Visión general y requisitos del curso
2 Clases abiertasMaquetación y animaciones con CSS
Acelera tu carrera profesional con más de 12 Clases del Curso Práctico de Maquetación y Animaciones con CSS
Comienza ahora