Sistema de color en Material Design 3: esquemas dinámicos y estáticos
Clase 8 de 20 • Curso de fundamentos de Material Design (Android) y Human Interface Guidelines (iOS)
Contenido del curso
Sistemas de Diseño en iOS y Android
- 3

Guías de diseño de Apple para aplicaciones iOS
14:49 min - 4

Material Design: sistema de diseño de Google para Android
07:44 min - 5

Sistema tipográfico de iOS: San Francisco y New York
13:22 min - 6

Escalas tipográficas Material Design con fuentes personalizadas
06:04 min - 7

Uso de color en iOS: paletas accesibles y adaptables
13:20 min - 8

Sistema de color en Material Design 3: esquemas dinámicos y estáticos
Viendo ahora quiz de Sistemas de Diseño en iOS y Android
Componentes y Elementos Visuales
- 9

Sistemas de iconografía SF Symbols y Material Symbols
13:58 min - 10

Organización de elementos con sistemas grid y jerarquía visual
16:05 min - 11

Estructura de navegación intuitiva en aplicaciones móviles
12:02 min - 12

Patrones de interacción modal para iOS y Android
10:36 min - 13

Jerarquía de botones en iOS y Android para interfaces claras
15:44 min - 14

Componentes de selección y entrada de datos en iOS y Android
18:11 min quiz de Componentes y Elementos Visuales
Tecnologías Nativas
Animaciones y Microinteracciones
Validación y Entrega de Diseños
El sistema de color en Material Design 3 simplifica enormemente la creación de paletas visuales atractivas y accesibles, ideal para adaptar la identidad visual de tu aplicación a distintos modos como claro u oscuro. Aprenderás cómo construir tu propia paleta utilizando herramientas como el plugin Material Theme Builder en Figma y distinguirás cuándo optar por esquemas dinámicos o estáticos según tus necesidades específicas.
¿Qué es y cómo funciona el sistema de color en Material Design 3?
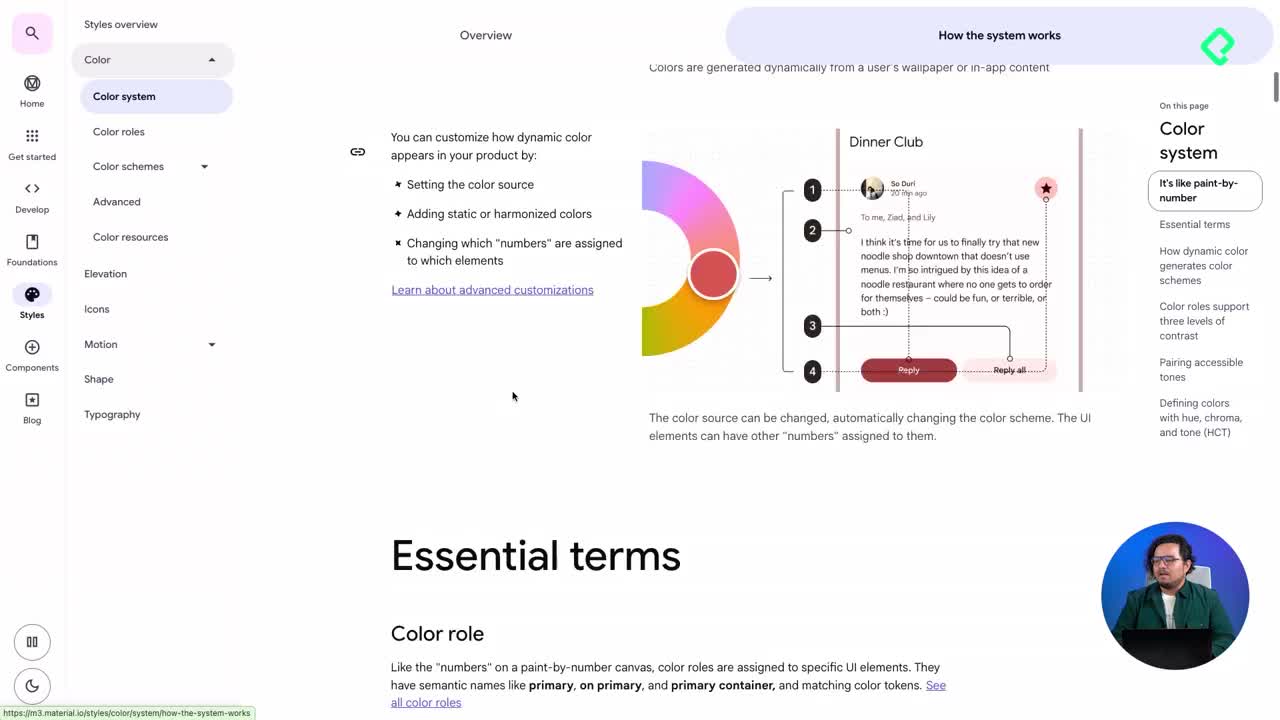
En Material Design 3, contamos con una estructura clara que organiza más de veintiséis colores mapeados previamente en componentes, preparados para ser adaptados fácilmente en interfaz clara y oscura. Este sistema sigue una lógica parecida a los dibujos infantiles pintados por números; asigna roles específicos a cada color (primario, secundario, terciario), garantizando accesibilidad visual y coherencia automática.
Se destacan funciones específicas como los oncolors, que delimitan claramente elementos visuales sobre los colores base, asegurando contraste y accesibilidad en diferentes modos de visualización.
¿Cuál es la diferencia entre esquemas dinámicos y estáticos?
El esquema de color dinámico genera automáticamente paletas basadas en la personalización preferida por el usuario o en la imagen de fondo elegida. Esto ayuda mucho al usuario sentirse representado visualmente dentro de la aplicación. Por otro lado, el esquema estático sigue vigente principalmente cuando se trata de mantener una identidad visual corporativa específica o branding consistente en diversas plataformas.
Ventajas claras de cada esquema:
- Esquema dinámico:
- Adaptabilidad a preferencias del usuario.
- Generación sencilla y automática de colores armoniosos.
-
No es necesario preocuparse profundamente por contrastes específicos.
-
Esquema estático:
- Mantiene coherencia estricta con la marca definida.
- Colores sólidos y predeterminados.
- Mayor cuidado manual del contraste y accesibilidad.
¿Cómo definir tu paleta de colores usando Figma y Material Theme Builder?
Para poner en práctica este conocimiento:
- Selecciona el color primario que mejor refleje la identidad de tu aplicación.
- Abre el plugin Material Theme Builder en Figma.
- Elige la modalidad estática o carga una imagen para un esquema dinámico.
- Ajusta la opción de armonización cromática para garantizar colores coherentes.
- Selecciona ajustes recomendados de contraste y colores extendidos.
- Finalmente, confirma presionando Update y observa cómo automáticamente se aplican los nuevos tonos generados.
Este plugin no solo facilita adaptaciones rápidas, sino que ofrece una previsualización inmediata del estilo visual final, permitiéndote verificar al instante coherencia y accesibilidad.
¿Cómo gestionar los modos claro y oscuro con tu esquema de colores?
Material Design 3 en Figma permite alternar fácilmente entre temas claro y oscuro mediante un intercambio automático de colores definido por el plugin. Pasos rápidos para el cambio de tema:
- Selecciona el frame en Figma que deseas modificar.
- Utiliza el plugin para cambiar entre modo claro y oscuro.
- Realiza ajustes adicionales en textos y elementos específicos para asegurar accesibilidad y visibilidad óptima.
Recuerda verificar el contraste, especialmente al alternar entre modos visuales, garantizando una experiencia consistente y accesible para todos tus usuarios.
¿Tienes dudas sobre cómo adaptar la paleta a tu producto específico? ¡Deja tu comentario, estoy aquí para ayudarte!