Maquetación de Pantalla de Login en HTML y CSS
Clase 8 de 22 • Curso Práctico de Frontend Developer
Contenido del curso
Layout y componentes
Maquetación responsiva: pantallas de autenticación
- 5

Maquetación Responsive de Formulario de Creación de Contraseña
08:49 min - 6

Estilización de Formularios con CSS Grid y Flexbox
18:15 min - 7

Construcción de Pantalla de Confirmación de Email Enviado
11:26 min - 8

Maquetación de Pantalla de Login en HTML y CSS
Viendo ahora - 9

Maquetación de Formulario para Crear Cuenta en HTML y CSS
10:54 min - 10

Edición de Cuenta: Cambios en Inputs y Botones en Pantalla
04:52 min
Maquetación responsiva: vistas principales
- 11

Estructuración HTML para Aplicaciones con Grids y Cards
06:57 min - 12

Estilización de Cartas con CSS y Responsive Design
13:39 min - 13

Creación de Menú Desktop con HTML y CSS Básico
11:47 min - 14

Creación de Menú Responsive en HTML y CSS para Móviles
12:18 min - 15

Maquetación de Pantalla "Mi Orden" en HTML y CSS
05:44 min - 16

Estilos CSS para Pantalla de Orden en HTML
15:08 min - 17

Creación de Pantalla "Mis Órdenes" en HTML y CSS
04:25 min - 18

Estructuración de Navbar con HTML para Desktop y Mobile
04:50 min - 19

Estilos Responsivos para Navbar en HTML y CSS
20:17 min - 20

Maquetación de Detalle de Productos en HTML y CSS
19:18 min - 21

Estructura y Estilo de Pantalla del Carrito de Compras
11:12 min
Próximos pasos
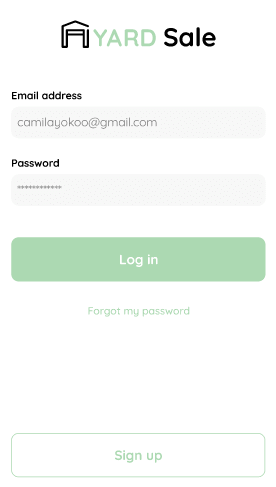
Ahora trabajaremos en la maquetación de la pantalla de login. Allí es donde las y los usuarios podrán ingresar a la aplicación que estás creando. También conocerás un reto de maquetación que podrás resolver en los comentarios.

Código HTML
Como podemos ver en la imagen tenemos un logo, dos inputs, un botón con texto debajo y otro botón que en su versión móvil se desplaza hasta el final de la pantalla.
<div class="login">
<div class="form-container">
<img src="./logos/logo_yard_sale.svg" alt="logo" class="logo">
<form action="/" class="form">
<label for="email" class="label">Email address</label>
<input type="text" id="email" placeholder="platzi@example.cm" class="input input-email">
<label for="password" class="label">Password</label>
<input type="password" id="password" placeholder="*********" class="input input-password">
<input type="submit" value="Log in" class="primary-button login-button">
<a href="/">Forgot my password</a>
</form>
<button class="secondary-button signup-button">Sign up</button>
</div>
</div>
Código CSS
Podemos estilizar nuestro código HTML así:
.login {
width: 100%;
height: 100vh;
display: grid;
place-items: center;
}
.form-container {
display: grid;
grid-template-rows: auto 1fr auto;
width: 300px;
}
.logo {
width: 150px;
margin-bottom: 48px;
justify-self: center;
display: none;
}
.form {
display: flex;
flex-direction: column;
}
.form a {
color: var(--hospital-green);
font-size: var(--sm);
text-align: center;
text-decoration: none;
margin-bottom: 52px;
}
.label {
font-size: var(--sm);
font-weight: bold;
margin-bottom: 4px;
}
.input {
background-color: var(--text-input-field);
border: none;
border-radius: 8px;
height: 30px;
font-size: var(--md);
padding: 6px;
margin-bottom: 12px;
}
.input-email {
margin-bottom: 22px;
}
.primary-button {
background-color: var(--hospital-green);
border-radius: 8px;
border: none;
color: var(--white);
width: 100%;
cursor: pointer;
font-size: var(--md);
font-weight: bold;
height: 50px;
}
.secondary-button {
background-color: var(--white);
border-radius: 8px;
border: 1px solid var(--hospital-green);
color: var(--hospital-green);
width: 100%;
cursor: pointer;
font-size: var(--md);
font-weight: bold;
height: 50px;
}
.login-button {
margin-top: 14px;
margin-bottom: 30px;
}
@media (max-width: 640px) {
.logo {
display: block;
}
}
Reto para crear el botón
Debes conseguir que el segundo botón se vea igual que el diseño. Nos gustaría ver cómo lo resuelves. Publica tu trabajo en la sección de aportes.
Tips para resolver el problema
Existen varias formas de lograrlo. Una de ellas es haciendo uso de la propiedad position. Esta especifica cómo un elemento es posicionado en el documento. Las propiedades top, right, bottom, y left determinan la ubicación final.
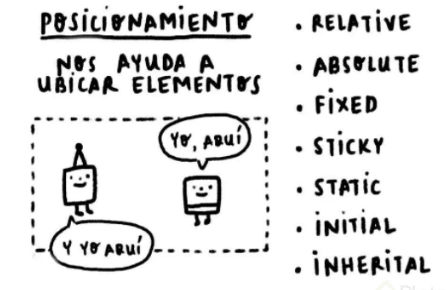
Tipos de posicionamiento en HTML
Position puede tener cualquiera de estos valores:

Static: posición por defecto de los elementos.
Es el único caso en el que no se puede utilizar top, right, bottom ni left.Absolute: los elementos permanecen en la posición donde fueron colocados, pero pierden su espacio físico, es decir, se sobreponen en otros elementos. Aclaración: para poder aplicar este valor, el contendor padre debe tener position relative.
Relative: conservan su posición original y espacio físico, pero podemos moverlos con las propiedades top, right, bottom, y left.
Fixed: pierden su espacio físico y permanecen de forma fija.
Sticky: conservan su espacio físico, pero cuando el scroll los alcanza lo siguen sin perder dicho espacio físico.
Es muy usado para barras de navegación.Initial: vuelve el position de un elemento a como estaba originalmente.
Inherit: hereda el position de su padre.
Repasa esta información en las siguientes clases:
Contribución creada por Guadalupe Monge Barale con los aportes de Jhean Carlos Pacheco Bermúdez y Axel Enrique Galeed Gutierrez.