Anatomía de Etiquetas HTML: Apertura, Cierre y Atributos
Clase 10 de 55 • Curso Definitivo de HTML y CSS
Resumen
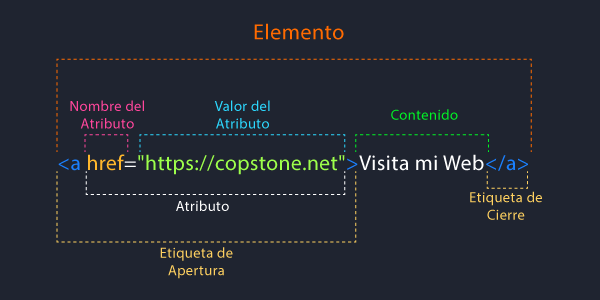
Una etiqueta HTML puede tener tantos atributos como desees, y cada atributo tiene su propia función. En el siguiente ejemplo, veremos la forma en la que se compone una etiqueta HTML:

- No todas las etiquetas llevan una etiqueta de cierre. Las que llevan un cierre son aquellas que albergan un contenido que nos dice a dónde nos va a llevar (nombre de la página, nombre del link).
- Lo que va dentro de la etiqueta de apertura es un atributo (nombre del atributo = href y el valor del atributo es la url).
- El contenido + la etiqueta = Elemento
Aporte creado por: Rudy Minaya, Andrea Otalora.