Creación de Fábricas de Objetos con Patron RORO en JavaScript
Clase 11 de 20 • Curso Intermedio de Programación Orientada a Objetos en JavaScript
Contenido del curso
Profundicemos en los objetos
Cómo copiar objetos en JavaScript
Recursividad en JavaScript
Abstracción y encapsulamiento sin prototipos
- 11

Creación de Fábricas de Objetos con Patron RORO en JavaScript
Viendo ahora - 12

Abstracción y Encapsulamiento en JavaScript Sin Prototipos ni Clases
12:58 min - 13

Encapsulamiento en JavaScript: Propiedades Privadas y Públicas
13:31 min - 14

Getters y Setters en JavaScript: Protección y Validación de Propiedades
09:40 min
Cómo identificar objetos
- 15

Duck Typing en JavaScript: Identificación de Objetos y Tipos
05:30 min - 16

Validación de Propiedades en Objetos JavaScript
14:22 min - 17

Validación de Instancias y Prototipos en JavaScript
17:45 min - 18

Protección de Propiedades Privadas en Prototipos JavaScript
15:10 min - 19

Métodos Estáticos en JavaScript: Creación de SuperObject
07:52 min
Próximos pasos
Resumen
Factory pattern (o fábrica de objeto) y RORO (Recibir un Objeto, Retornar un Objeto) son dos patrones que nos ayudan a crear moldes de objetos a partir de funciones. Con ello ya no sería necesario utilizar objetos literales ni deep copy con recursividad.
Generando objetos a partir de funciones
Generaremos una función que nos permita generar nuevos estudiantes. Esta función va a recibir un objeto (con los datos del nuevo estudiante) como parámetro y devolverá el nuevo objeto generado.
function isObject(subject) {
return typeof subject == "object";
}
function isArray(subject) {
return Array.isArray(subject);
}
function createStudent({
name,
email,
age,
twitter,
instagram,
facebook,
approvedCourses,
learningPaths,
}) {
return {
name,
email,
age,
approvedCourses,
learningPaths,
socialMedia: {
twitter,
instagram,
facebook,
},
};
}
Antes de crear nuevos objetos, podríamos darles unas mejoras a nuestra función:
- Los atributos
approvedCoursesylearningPathsdeberían ser arreglos vacíos por defecto y así evitamos que seanundefineden caso de que no se envíen datos en el momento que se genere un nuevo estudiante:
function isObject(subject) {
return typeof subject == "object";
}
function isArray(subject) {
return Array.isArray(subject);
}
function createStudent({
name,
email,
age,
twitter,
instagram,
facebook,
approvedCourses = [], // 👈👈
learningPaths = [], // 👈👈
}) {
return {
name,
email,
age,
approvedCourses,
learningPaths,
socialMedia: {
twitter,
instagram,
facebook,
},
};
}
- Si en caso de invocar a la función
createStudentno mandamos siquiera un objeto vacío como argumento, nos dará un error. Evitemos esto declarando que el parámetro que recibe la función puede ser un objeto vacío por defecto:
function isObject(subject) {
return typeof subject == "object";
}
function isArray(subject) {
return Array.isArray(subject);
}
function createStudent({
name,
email,
age,
twitter,
instagram,
facebook,
approvedCourses = [],
learningPaths = [],
} = {}) { // 👈👈
return {
name,
email,
age,
approvedCourses,
learningPaths,
socialMedia: {
twitter,
instagram,
facebook,
},
};
}
- Deberíamos hacer que algunos campos como
emailsean obligatorios de enviar, pues, no todos los atributos se deberían quedar comoundefinedni tampoco deberíamos poner valores por defecto a ciertos datos personales de un estudiante. Por tanto, deberíamos avisar mediante un mensaje de error personalizado que ciertos campos son obligatorios:
function isObject(subject) {
return typeof subject == "object";
}
function isArray(subject) {
return Array.isArray(subject);
}
// Creamos una función con el objetivo de generar un Error el cual
// tendrá un mensaje customizado por nosotros.
// Como parámetro indicamos el nombre del atributo que no se está enviando (String)
function requiredParam(param) { // 👈👈
throw new Error(param + " es obligatorio"); // Este es el mensaje de error generado
}
function createStudent({
// Por defecto, invocamos a la nueva función requiredParam en aquellos
// atributos que deseamos que sean obligatorios. Indicamos como argumento el nombre
// de dicho atributo.
name = requiredParam("name"), // 👈👈
email = requiredParam("email"), // 👈👈
age,
twitter,
instagram,
facebook,
approvedCourses = [],
learningPaths = [],
} = {}) {
return {
name,
email,
age,
approvedCourses,
learningPaths,
socialMedia: {
twitter,
instagram,
facebook,
},
};
}
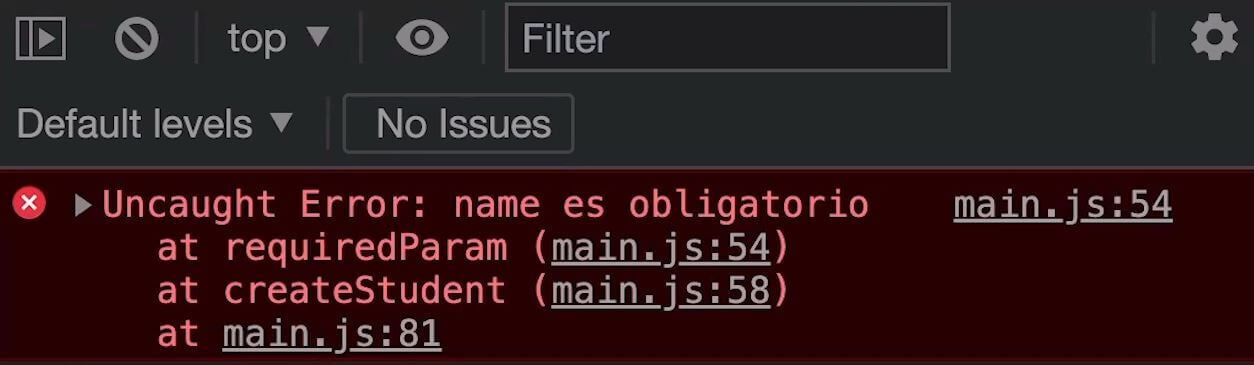
Ahora, si intentamos crear un objeto que no tenga, por ejemplo, asignado un valor en la propiedad `name`, la consola nos mostrará el mensaje de error que creamos:
const juan = createStudent({ email: "juanito@frijoles.co"});

Aprendamos ahora a cómo crear [propiedades privadas en JavaScript](https://platzi.com/clases/2419-javascript-poo-intermedio/39817-module-pattern-y-namespaces-propiedades-privadas-e/). 👨💻🚀
*Contribución creada por: Martín Álvarez (Platzi Contributor)*