Escribiendo código básico en JavaScript: Creación de una calculadora
Clase 5 de 17 • Curso de Pensamiento Lógico: Lenguajes de Programación
Resumen
Te guiaremos a través de tus primeros pasos con JavaScript, comprendiendo su documentación oficial y creando una calculadora básica.
¿Dónde podemos encontrar la documentación oficial de JavaScript?
Las fuentes o sitios oficiales brindan la documentación oficial y la información relevante de cada lenguaje de programación. Conocerlos es fundamental para solventar y prevenir errores. Para JavaScript, el sitio web oficial se encuentra en developer.mozilla.org.
Este es un recurso recomendado y respaldado por una fuerte comunidad que contribuye con información de alta calidad.
Además de JavaScript, este lugar también ofrece documentación sobre otras tecnologías complementarias como HTML y CSS. Por lo tanto, te invitamos a explorarlo y conocer cuánto puede ofrecerte.
¿Cómo podemos crear una calculadora con JavaScript?
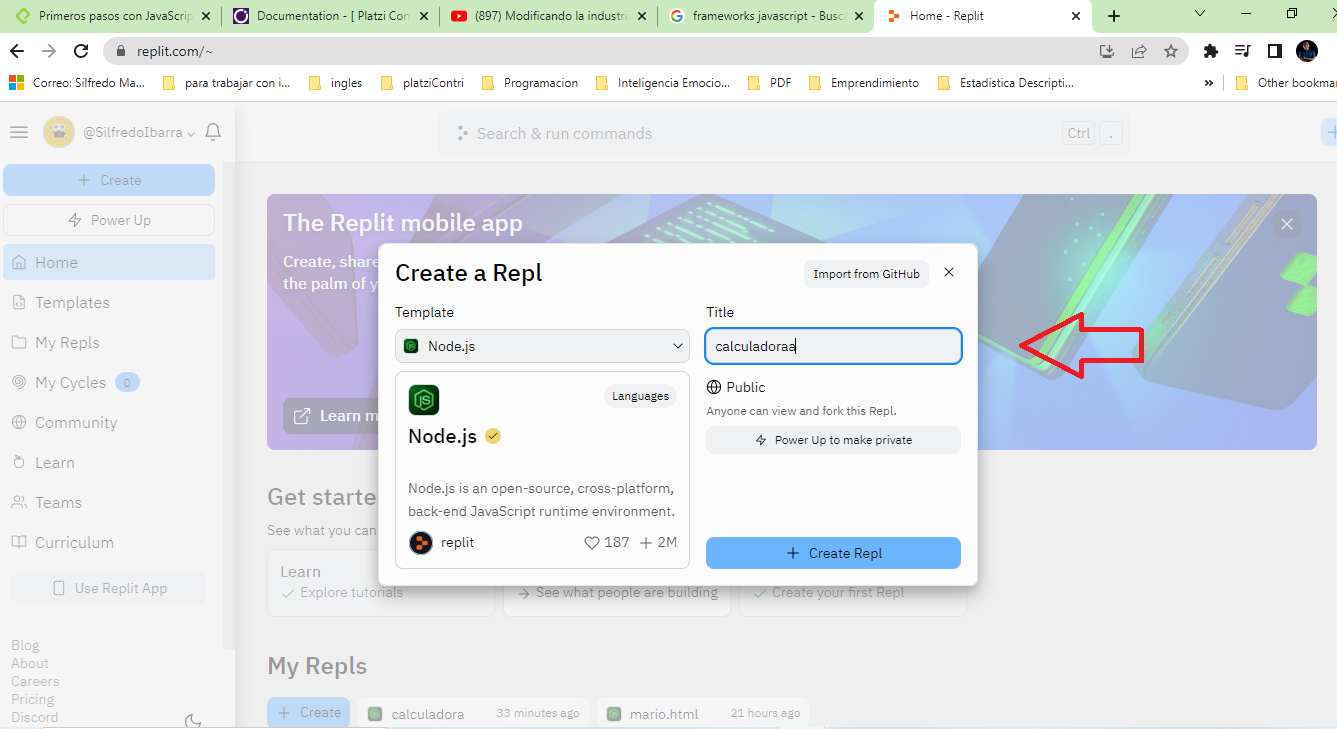
Crear código de calculadora es un excelente comienzo para interactuar de forma práctica con JavaScript. Utilizaremos la herramienta en línea Replit para crear un archivo .js.

Consideraciones importantes
Trabajar con un archivo de un lenguaje específico requiere atención a ciertos detalles:
- Cuando el archivo se llama "index", se cargará por default en el navegador al ejecutar el código. Si tiene otro nombre, probablemente debas llamarlo específicamente por su nombre.
- La extensión de los archivos JavaScript es .js.
Comprendiendo la consola
La consola es el espacio donde se muestran los resultados del código, errores e información solicitada por el desarrollador. Para igualmente imprimir en la consola, se utiliza la palabra reservada console.log.
``` let a = 4; let b = 6; let c = a + b;
console.log(c); ``` Al ejecutar este bloque de código dentro de consola nos aparecera el numero 10.
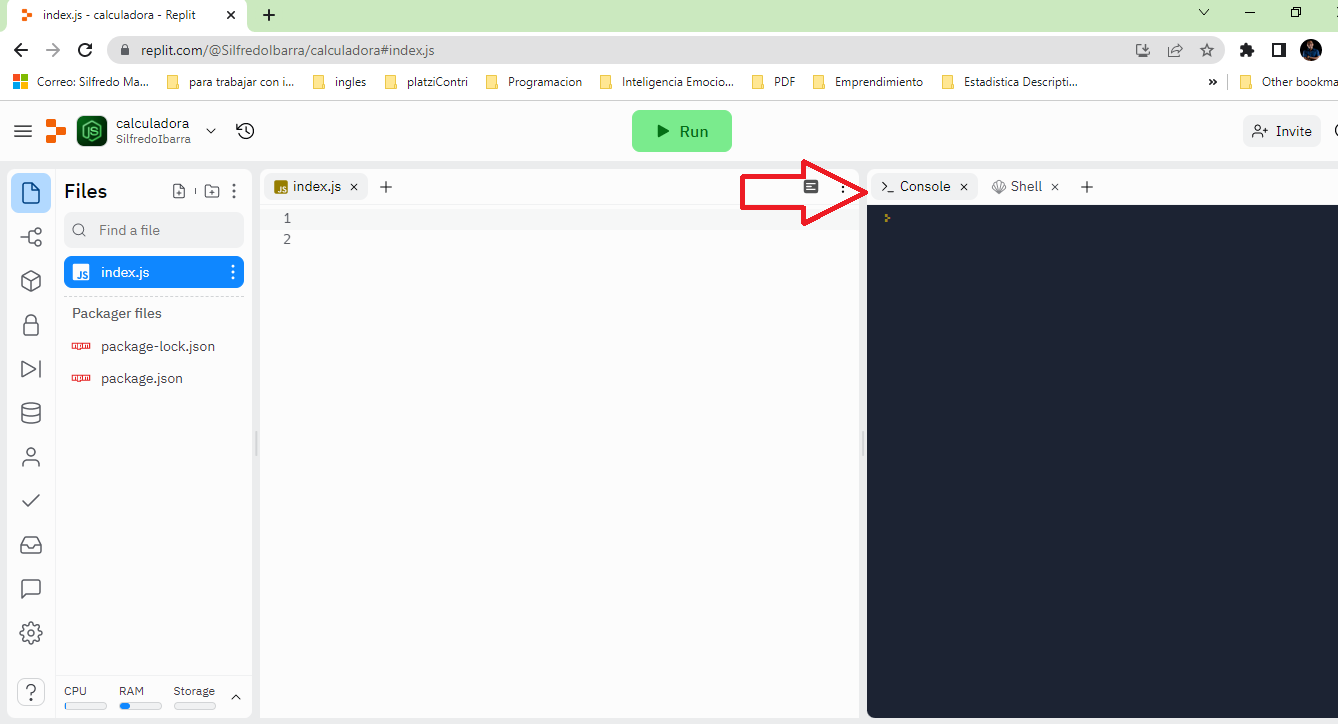
Consola dentro de Replit
Dentro de Replit la consola está ubicada en la parte derecha de la pantalla.

¿Cómo creamos la función de la calculadora?
Crear una función en JavaScript implica escribir la palabra reservada "function", seguida del nombre de la función, parámetros en paréntesis y un bloque de código dentro de {}.
``` function suma(){ resultado = 5 + 6; console.log(resultado); }
suma(); ``` Recuerda llamar la función después de definirla. De lo contrario, el bloque de código no se ejecutará.
Ahora te retamos a terminar el archivo .js iniciado en esta clase, extendiendo la funcionalidad con las operaciones de resta, multiplicación y división.
Contribución creada por: Silfredo Ibarra