Temario y recursos del Curso Práctico de Vue.js
Para este curso vas a necesitar
4 Horas de contenido
12 Horas de práctica
Conocimientos previos
- Curso de Vue.js: Componentes y Composition API
- Curso de Vue.js: Introducción y Fundamentos
Software para este curso
- Editor de código.
- Computadora con sistema operativo Windows, Linux o macOS.
- Vue CLI

Proyecto del curso
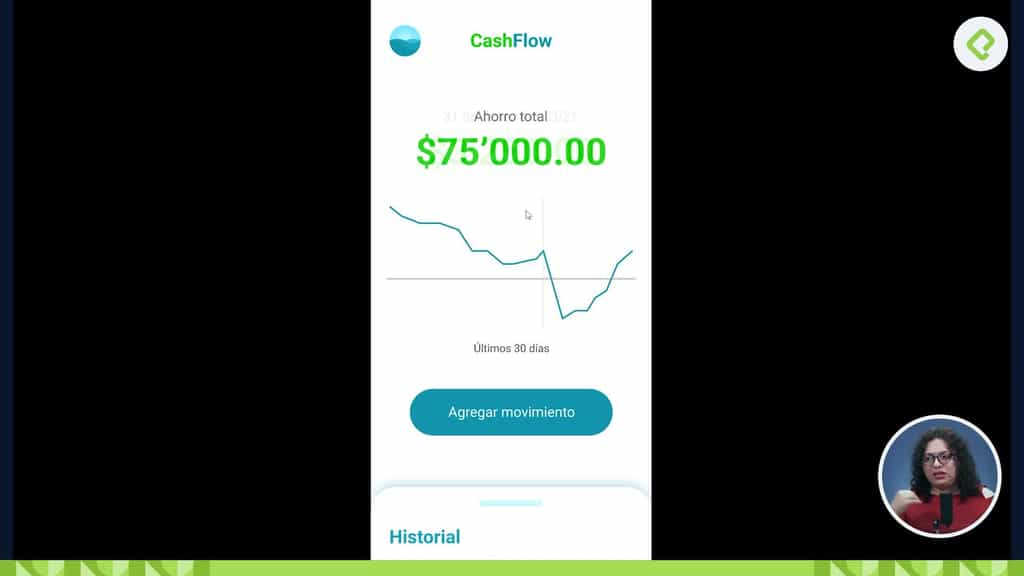
CashFlow: Control de gastosAdministra tus gastos de la semana con toda la información de entradas y salidas de efectivo representadas con una gráfica. ¡Aprende a crear este proyecto con Vue.js en este curso!
Más sobre el curso
En este curso aprenderás a crear un proyecto práctico usando Vue.js. En este proyecto no nos enfocaremos en los fundamentos ni en la creación de estilos. Si es tu primera vez usando Vue.js te recomendamos primero tomar el Curso de Vue.js: Introducción y Fundamentos y el Curso de Vue.js: Componentes y Composition API en donde aprendemos las bases de esta librería.
Introducción
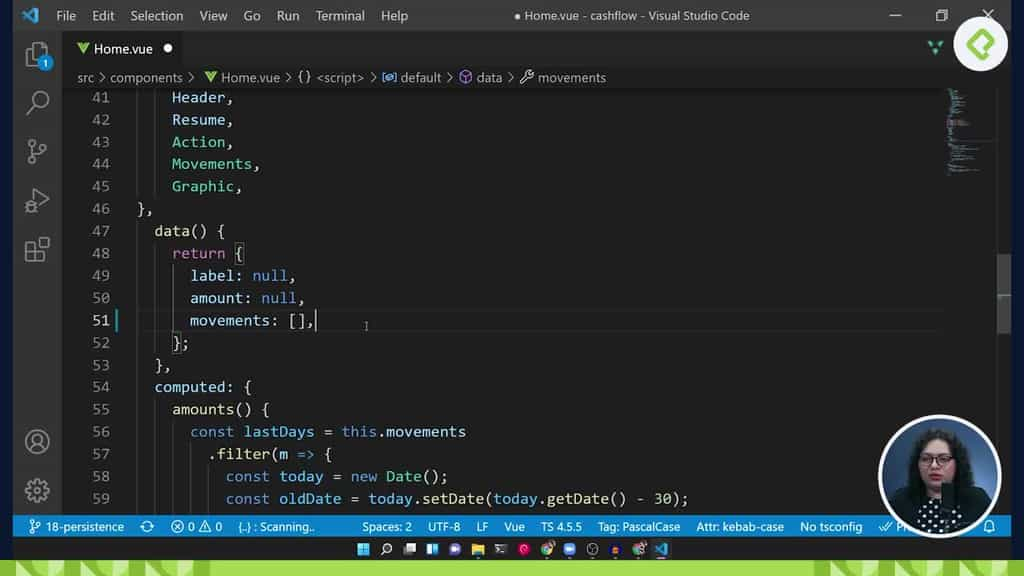
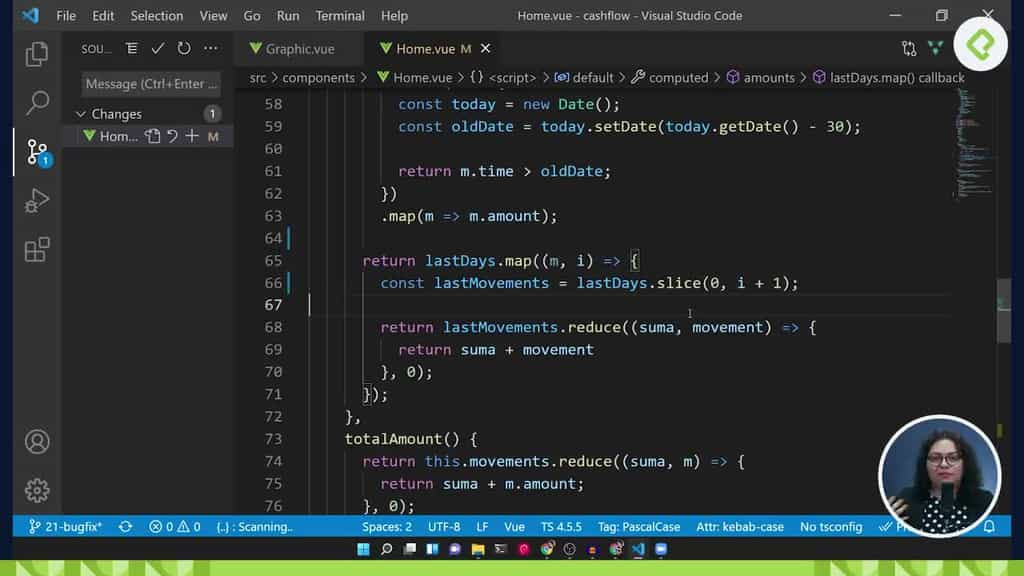
2 Clases abiertasSetup inicial
Acelera tu carrera profesional con más de 21 Clases del Curso Práctico de Vue.js
Comienza ahora