Estilos CSS para Tablas: Diseño y Personalización Avanzada
Clase 15 de 32 • Curso de Responsive Design: Maquetación Mobile First
Contenido del curso
Setup inicial
- 2

Construcción de Landing Page usando Figma, HTML y CSS
06:36 min - 3
Estrategias de Diseño Mobile First y su Impacto en SEO
02:34 min - 4

Estructuración de una Página Web con HTML Básico
06:11 min - 5

Organización de Assets para Proyectos Web
09:43 min - 6

Descarga e integración de fuentes con Google Fonts en HTML
05:41 min - 7

Estilos Base en CSS: Variables de Color y Buenas Prácticas
12:06 min
Sección de Header
Sección de Intercambios
- 12

Diseño y Estilos de Sección de Intercambio con HTML y CSS
10:11 min - 13

Estilos CSS para Imágenes de Fondo y Texto en HTML
07:43 min - 14

Creación de Tablas HTML con Estilos y Actualización de Datos
13:12 min - 15

Estilos CSS para Tablas: Diseño y Personalización Avanzada
Viendo ahora - 16

Estilos CSS para Tablas de Monedas en HTML
09:05 min - 17

Estilos CSS para Tablas y Herencia de Fuentes
10:50 min
Sección de Beneficios
Sección de Planes
- 21

Solución de Overflow y Sección de Imagen en CSS
10:36 min - 22

Creación de Sección de Planes con HTML y CSS
09:33 min - 23

Estilos CSS Base para Sección de Planes en HTML
07:06 min - 24

Estilos CSS para Tarjetas de Recomendación
10:10 min - 25

Estilos CSS para Tarjetas y Botones en HTML
10:18 min - 26

Estilos CSS avanzados para botones y tarjetas en HTML
09:12 min - 27

Scroll Horizontal con CSS desde Cero
11:40 min
Sección de Footer
Media Queries
Lighthouse
Próximos pasos
Resumen
¿Qué tal viste la maquetación para la estructura de la tabla de monedas? ¿Un poco tediosa? Puede ser, después de todo, es posible crear estas tablas directamente con CSS Grid. Pero será más divertido empezar a aplicar estilos para que se vea como en el proyecto.
¡Vamos a nuestro archivo .css!
Aplicar estilos al contenedor principal
- Lo primero es llamar la clase del contenedor principal de la tabla con main-currency-table.
- Le damos un ancho del 70% porque no lo ocupa todo.
- Limitamos el ancho mínimo de 235px y máximo de 500px.
- La damos una altura de 360px.
- Centramos el contenido con margin: 0 auto.
- Añadimos la fuente que usan las tablas con font-family: “Inter”, sans-serif.
.main-currency-table {
width: 70%;
min-width: 235px;
max-width: 500px;
height: 360px;
margin: 0 auto;
font-family: "Inter", sans-serif;
}
Aplicar estilos al título
- Podríamos llamar la clase del título y empezar a aplicar estilos, sin embargo, recordemos que tenemos dos tablas con títulos distintos. Por lo tanto, conviene ser específicos y llamar primero el contenedor principal de la tabla y luego el título, de esta manera: .main-currency-table .currency-table–title.
- Separamos el título de la tabla con margin-bottom: 15px.
- Ajustamos el tamaño de fuente a 1.8rem y la tornamos negrita con bold.
- Agregamos un interlineado de 2.3rem.
.main-currency-table .currency-table--title {
margin-bottom: 15px;
font-size: 1.8rem;
font-weight: bold;
line-height: 2.3rem;
color: var(--bitcoin-orange);
}
Aplicar estilos al contenedor directo
- Llamamos al div que contiene la tabla con .currency-table–container.
- Le damos un ancho del 90% de su contenedor padre.
- Establecemos un ancho mínimo de 230px y un máximo de 300px.
- Ajustamos la altura en 250px.
- Centramos el contenido con margin: 0 auto.
.currency-table--container {
width: 90%;
min-width: 230px;
max-width: 300px;
height: 250px;
margin: 0 auto;
}
Aplicar estilos a la tabla
- Llamamos a la etiqueta table desde su contenedor padre con .currency-table–container table.
- Le damos un ancho y alto del 100% para ocupar todo el espacio del contenedor padre.
.currency-table--container table {
width: 100%;
height: 100%;
}
Celdas
- Llamamos a la etiqueta td desde su contenedor padre con .currency-table–container td
- Le damos un ancho del 50% porque ocupan la mitad de espacio que las filas.
- Ajustamos el tamaño de fuente a 1.6rem y su ancho en 500.
- Agregamos un interlineado de 1.9rem.
- Cambiamos el color con la variable –grey.
- Agregamos un color de fondo con la variable –just-white.
.currency-table--container td {
width: 50%;
font-size: 1.6rem;
font-weight: 500;
line-height: 1.9rem;
color: var(--grey);
background-color: var(--just-white);
}
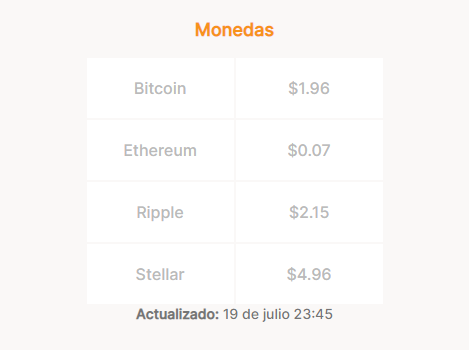
Este sería nuestro resultado final:

Contribución creada por: José Miguel Veintimilla (Platzi Contributor).