Solución de Overflow y Sección de Imagen en CSS
Clase 21 de 32 • Curso de Responsive Design: Maquetación Mobile First
Contenido del curso
Setup inicial
- 2

Construcción de Landing Page usando Figma, HTML y CSS
06:36 min - 3
Estrategias de Diseño Mobile First y su Impacto en SEO
02:34 min - 4

Estructuración de una Página Web con HTML Básico
06:11 min - 5

Organización de Assets para Proyectos Web
09:43 min - 6

Descarga e integración de fuentes con Google Fonts en HTML
05:41 min - 7

Estilos Base en CSS: Variables de Color y Buenas Prácticas
12:06 min
Sección de Header
Sección de Intercambios
- 12

Diseño y Estilos de Sección de Intercambio con HTML y CSS
10:11 min - 13

Estilos CSS para Imágenes de Fondo y Texto en HTML
07:43 min - 14

Creación de Tablas HTML con Estilos y Actualización de Datos
13:12 min - 15

Estilos CSS para Tablas: Diseño y Personalización Avanzada
10:24 min - 16

Estilos CSS para Tablas de Monedas en HTML
09:05 min - 17

Estilos CSS para Tablas y Herencia de Fuentes
10:50 min
Sección de Beneficios
Sección de Planes
- 21

Solución de Overflow y Sección de Imagen en CSS
Viendo ahora - 22

Creación de Sección de Planes con HTML y CSS
09:33 min - 23

Estilos CSS Base para Sección de Planes en HTML
07:06 min - 24

Estilos CSS para Tarjetas de Recomendación
10:10 min - 25

Estilos CSS para Tarjetas y Botones en HTML
10:18 min - 26

Estilos CSS avanzados para botones y tarjetas en HTML
09:12 min - 27

Scroll Horizontal con CSS desde Cero
11:40 min
Sección de Footer
Media Queries
Lighthouse
Próximos pasos
¿Cómo te fue maquetando las tarjetas de beneficios? Puede que hayas tenido problemas con uno de los contenedores cuyo contenido se desbordó de la caja contenedora, generando un overflow. Si lograste resolver este detalle por tu cuenta, ¡muy bien! Ése es el trabajo de un desarrollador día a día. Sino, no te preocupes, justo ahora abordaremos ese detalle con mucha simpleza.
Este tipo de problemas suceden porque definimos una altura absoluta a las cajas. Las medidas en pixeles son valores absolutos que no cambian sin importar el tamaño del contenedor, mientras que los porcentajes son valores relativos que se adaptan al tamaño de la pantalla. Sin embargo, para este caso lo único que debemos hacer es agregar un ancho mínimo, del cual no pueda reducirse más.
Para ellos vamos a la clase contenedora de la tarjetas .product-detail–card y limitamos el ancho mínimo en 150 pixeles. De esta forma:
min-height: 150px;
Así es como siempre tendrá una altura mínima de 150px, pero de llegar a necesitar más, crecerá.
Maquetando la sección comodín
El análisis de esta sección es muy sencillo. Encontramos sólo un par de elementos que debemos crear: un título y una imagen de fondo.
Maquetación
Lo primero es abrir la siguiente sección que tenemos en nuestro index.html y agregarle una clase para poder identificarla.
Creamos un h2 para aplicar el título.
<section class="bitcoin-img-container">
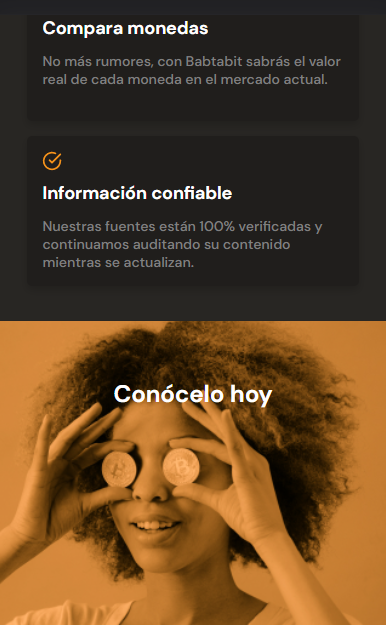
<h2>Conócelo hoy</h2>
</section>
Estilos contenedor
- Llamamos la sección por su clase con .bitcoin-img-container.
- Ajustamos el ancho al 100% de la pantalla y lo limitamos a 320px.
- Le damos una altura del 50% de la altura de la pantalla en que se visualice con height: 50vh.
- Llamamos la imagen de fondo con ***background-image: url("")***.
- Centramos la imagen con respecto al contenedor con center.
- Es importante colocar background-repeat: no-repeat para que la imagen no se duplique al pasar a dimensiones más grandes como la de una laptop.
.bitcoin-img-container {
width: 100%;
min-width: 320px;
height: 50vh;
background-image: url("./assets/img/bitcoinbaby2x.jpg");
background-position: center;
background-size: cover;
background-repeat: no-repeat;
}
Estilos texto
- Llamamos la etiqueta h2 desde su contenedor con .bitcoin-img-container h2.
- Agregamos un padding superior de 60px.
- Ajustamos el tamaño de fuente a 2.4rem y su ancho en bold.
- Le damos un interlineado de 2.6rem.
- Cambiamos su color con la variable –just-white.
.bitcoin-img-container h2 {
padding-top: 60px;
font-size: 2.4rem;
font-weight: bold;
line-height: 2.6rem;
color: var(--just-white);
}
Nuestro resultado en el navegador sería el siguiente:

Como podrás observar, al reducir o ampliar el ancho la sección que hemos creado siempre ocupa la mitad del alto de la pantalla, estirando la imagen hasta los extremos laterales.
¡Y listo! Hemos terminado esta sección comodín en muy poco tiempo. Sólo nos queda una antes del footer, y esta es una sección con varios detalles a tener en cuenta, pero los veremos más adelante.
Contribución creada por: José Miguel Veintimilla (Platzi Contributor).