Estilos CSS para Tarjetas y Botones en HTML
Clase 25 de 32 • Curso de Responsive Design: Maquetación Mobile First
Contenido del curso
Setup inicial
- 2

Construcción de Landing Page usando Figma, HTML y CSS
06:36 min - 3
Estrategias de Diseño Mobile First y su Impacto en SEO
02:34 min - 4

Estructuración de una Página Web con HTML Básico
06:11 min - 5

Organización de Assets para Proyectos Web
09:43 min - 6

Descarga e integración de fuentes con Google Fonts en HTML
05:41 min - 7

Estilos Base en CSS: Variables de Color y Buenas Prácticas
12:06 min
Sección de Header
Sección de Intercambios
- 12

Diseño y Estilos de Sección de Intercambio con HTML y CSS
10:11 min - 13

Estilos CSS para Imágenes de Fondo y Texto en HTML
07:43 min - 14

Creación de Tablas HTML con Estilos y Actualización de Datos
13:12 min - 15

Estilos CSS para Tablas: Diseño y Personalización Avanzada
10:24 min - 16

Estilos CSS para Tablas de Monedas en HTML
09:05 min - 17

Estilos CSS para Tablas y Herencia de Fuentes
10:50 min
Sección de Beneficios
Sección de Planes
- 21

Solución de Overflow y Sección de Imagen en CSS
10:36 min - 22

Creación de Sección de Planes con HTML y CSS
09:33 min - 23

Estilos CSS Base para Sección de Planes en HTML
07:06 min - 24

Estilos CSS para Tarjetas de Recomendación
10:10 min - 25

Estilos CSS para Tarjetas y Botones en HTML
Viendo ahora - 26

Estilos CSS avanzados para botones y tarjetas en HTML
09:12 min - 27

Scroll Horizontal con CSS desde Cero
11:40 min
Sección de Footer
Media Queries
Lighthouse
Próximos pasos
El siguiente paso para finalizar tu sección de planes es agregar estilos en las tarjetas. Vamos a nuestra hoja de estilos.
Agregando estilos en las tarjetas de planes
Ten en cuenta los siguientes elementos:
Botón flotante
- Llamamos la clase del párrafo con .recommended.
- Establecemos su posición en absolute para moverlo dentro del contenedor.
- Ajustamos su ancho en 120px y su alto en 31px.
- Lo movemos hacia arriba hasta sacarlo del contenedor con top: -15px.
- Centramos la caja con ***left: calc(50% - 60px)***.
- Ajustamos el tamaño de fuente en 1.2rem.
- Le damos un espaciado interno en todos los lados de padding: 6px.
- Ajustamos el color de fondo con la variable –bitcoin-orange y el color del texto con –just-white.
- Redondeamos las esquinas de la caja con border-radius: 8px.
.recommended {
position: absolute;
width: 120px;
height: 31px;
top: -15px;
left: calc(50% - 60px);
font-size: 1.2rem;
padding: 6px;
background-color: var(--bitcoin-orange);
border-radius: 8px;
color: var(--just-white);
}
Título
- Llamamos la clase de la etiqueta h3 con .plan-card–title.
- Le damos un espaciado superior con padding: 30px.
- Ajustamos el tamaño de fuente en 1.4rem y su peso en 500.
- Le damos un interlineado de 1.8rem.
- Ajustamos el color del texto con la variable –black.
.plan-card--title {
padding-top: 30px;
font-size: 1.4rem;
font-weight: 500;
line-height: 1.8rem;
color: var(--black);
}
Precio
- Llamamos la clase de la etiqueta p con .plan-card–price.
- Le damos un espaciado superior e inferior de 30px y 0 a los lados.
- Ajustamos el tamaño de fuente en 5.2rem y su peso en bold.
- Le damos un interlineado de 5.3rem.
- Ajustamos el color del texto con la variable –black.
Para el signo de dólar:
- Llamamos la etiqueta sup desde su clase contenedora con .plan-card–price sup.
- Ajustamos el tamaño de fuente en 1.2rem y su peso en 300.
- Ubicamos el signo hasta arriba con vertical-align: 25px.
.plan-card--price {
padding: 5px 0;
font-size: 5.2rem;
font-weight: bold;
line-height: 5.3rem;
color: var(--black);
}
.plan-card--price sup {
font-size: 1.2rem;
font-weight: 300;
vertical-align: 25px;
}
Descripción
Llamamos la etiqueta de párrafo con su clase .plan-card–saving.
Le damos un tamaño de fuente de 1.2rem y cambiamos su color a #757575.
.plan-card--saving {
font-size: 1.2rem;
color: #757575;
}
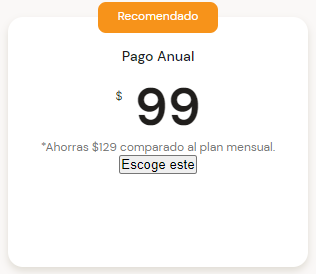
Hasta ahora, este sería nuestro resultado en pantalla:

¿Te diste cuenta que el color #757575 lo hemos usado varias veces a lo largo del proyecto, pero aún no está en una variable? ¡Buena observación! De eso se trata el ser un desarrollador. Aplica lo aprendido y mejora cada parte. Aunque el equipo de diseño no lo ha agregado, nosotros podemos hacerlo.
Contribución creada por: José Miguel Veintimilla (Platzi Contributor) con aportes de Juan Carlos Verdugo Salazar.