Propiedades Animables en CSS: Transform y Transition
Clase 2 de 20 • Curso de Transformaciones y Transiciones en CSS
Contenido del curso
Conceptos iniciales
Transformaciones en 2D y 3D
- 5

Transformaciones 2D y 3D en CSS: Uso de la Propiedad Transform
09:59 min - 6

Transformaciones CSS: Scale, Skew y Rotate en Elementos HTML
09:43 min - 7

Propiedad Transform Origin en CSS: Modificación del Eje de Rotación
02:32 min - 8

Transformaciones 3D en CSS: Propiedades y Ejemplos Prácticos
05:28 min - 9

Propiedad CSS Backface Visibility: Uso y Ejemplos Prácticos
06:04 min
Parallax con transformaciones
Transiciones
Tips de UX
Rendimiento y accesibilidad
Libros recomendados y próximos pasos
Al principio de nuestra historia, Alicia cae en una cueva dirigiéndose un salón donde observa una bebida con una frase: “Bébeme”. Esta bebida provoca que Alicia disminuya su estatura para que pueda accede al mundo de las animaciones.
Esa bebida representa tres propiedades fundamentales: transform, transition y animation. Cada propiedad contiene elementos que nos ayudarán en la construcción de animaciones, revísalas en la Cheat Sheet de cada una.
Transform
La propiedad transform sirve para transformar un elemento HTML mediante funciones. Estas funciones permitirán trasladar, escalar, rotar o torcer a lo largo, ancho y profundidad del elemento.
Sin embargo, el usuario mira el resultado final de esta transformación. Por ejemplo, todos mirarán a Alicia pequeña, y no sabrán que realmente era grande. Por eso, esta propiedad está relacionada con transition para crear una animación.
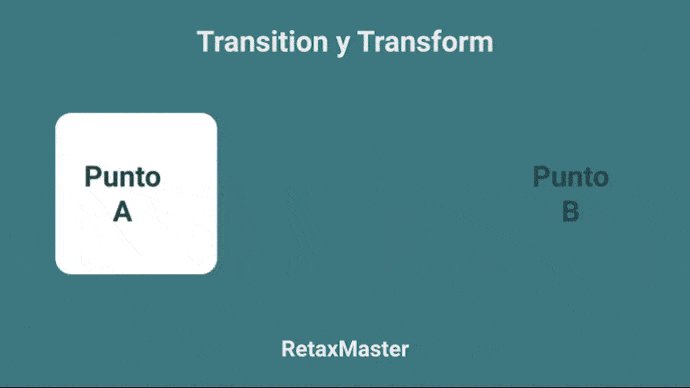
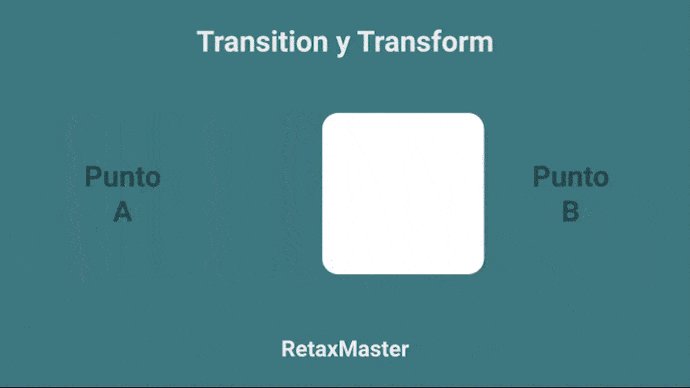
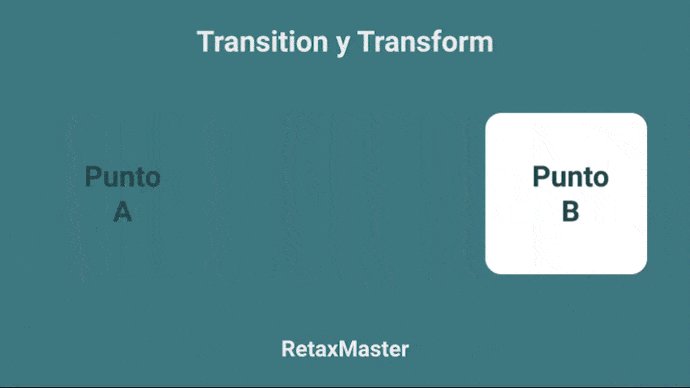
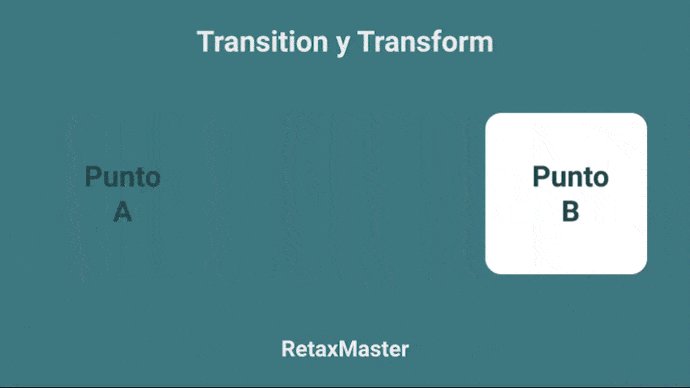
Transition
La propiedad transition sirve para agregar un intervalo de tiempo a un elemento HTML para visualizar los cambios de un punto inicial A, a un punto final B.

Cabe recalcar, con transform y transition solamente podemos manipular la posición inicial y la final, no las posiciones intermedias. Si se requiere crear una animación manipulando las posiciones intermedias, es necesario usar animation.
Animation
La propiedad animation sirve para cambiar estilos CSS a lo largo de un intervalo, consiste en reglas para un estado inicial, final e intermedios que conformarán una animación.
En este curso nos enfocaremos solamente en transition y transform, después seguir con el Curso de Animaciones con CSS, en el cual se abarcará la propiedad “animation”.
Contribución creada por Andrés Guano.