Maquetación de Pantalla "Mi Orden" en HTML y CSS
Clase 15 de 22 • Curso Práctico de Frontend Developer
Contenido del curso
Layout y componentes
Maquetación responsiva: pantallas de autenticación
- 5

Maquetación Responsive de Formulario de Creación de Contraseña
08:49 min - 6

Estilización de Formularios con CSS Grid y Flexbox
18:15 min - 7

Construcción de Pantalla de Confirmación de Email Enviado
11:26 min - 8

Maquetación de Pantalla de Login en HTML y CSS
08:19 min - 9

Maquetación de Formulario para Crear Cuenta en HTML y CSS
10:54 min - 10

Edición de Cuenta: Cambios en Inputs y Botones en Pantalla
04:52 min
Maquetación responsiva: vistas principales
- 11

Estructuración HTML para Aplicaciones con Grids y Cards
06:57 min - 12

Estilización de Cartas con CSS y Responsive Design
13:39 min - 13

Creación de Menú Desktop con HTML y CSS Básico
11:47 min - 14

Creación de Menú Responsive en HTML y CSS para Móviles
12:18 min - 15

Maquetación de Pantalla "Mi Orden" en HTML y CSS
Viendo ahora - 16

Estilos CSS para Pantalla de Orden en HTML
15:08 min - 17

Creación de Pantalla "Mis Órdenes" en HTML y CSS
04:25 min - 18

Estructuración de Navbar con HTML para Desktop y Mobile
04:50 min - 19

Estilos Responsivos para Navbar en HTML y CSS
20:17 min - 20

Maquetación de Detalle de Productos en HTML y CSS
19:18 min - 21

Estructura y Estilo de Pantalla del Carrito de Compras
11:12 min
Próximos pasos
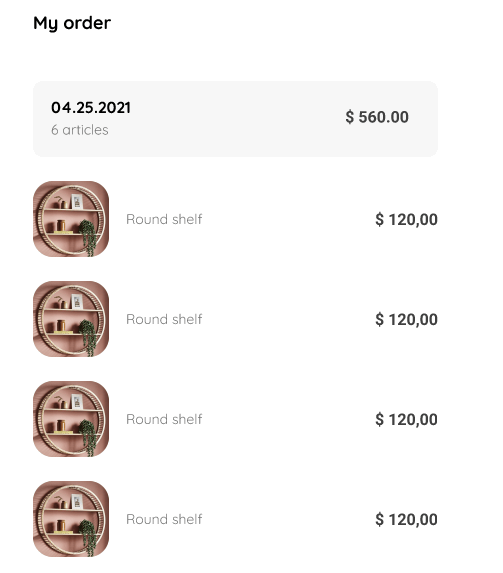
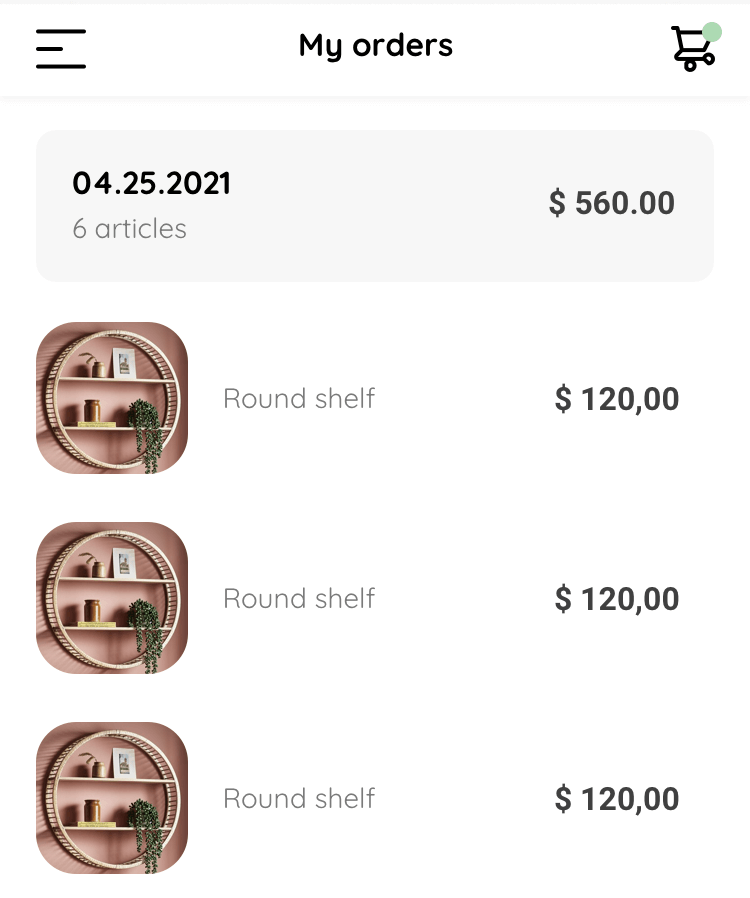
Ahora maquetaremos la pantalla llamada “my order”* cuya función es mostrar los artículos seleccionados por el usuario dentro de una tienda virtual o marketplace. Esta es la estructura que se espera que puedas crear según la vista de cada dispositivo.
- Desktop

- Mobile

Cómo hacer la maqueta de una orden de pedidos en HTML
La orden de pedidos le mostrará al usuario los productos que seleccionó, el monto total de dinero, la fecha y la cantidad total de artículos.
Por lo tanto, nuestra maqueta contiene:
Div “my order” → contenedor principal
Div “my order container” → nos permitirá alinear el contenido con mayor facilidad
Título → en la versión móvil sube al menú
Div “my order content” → tipo barra contenedora de texto con la fecha, cantidad de artículos y total de dinero
Div “shopping cart” → con la imagen del arítculo y texto especificando su nombre y precio.
El código HTML resultante es el siguiente:
<div class="my-order">
<div class="my-order-container">
<h1 class="title">My order</h1>
<div class="my-order-content">
<div class="order">
<p>
<span>03.25.21</span>
<span>6 articles</span>
</p>
<p>$560.00</p>
</div>
<div class="shopping-cart">
<figure>
<img src="https://images.pexels.com/photos/276517/pexels-photo-276517.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940" alt="bike">
</figure>
<p>Bike</p>
<p>$30,00</p>
</div>
</div>
</div>
</div>
Shortcuts
.my-order>(.my-order-container>.my-order-content>(p>span2)+p{560.00})+.shopping-cart>figure>img+p2
_
Contribución creada por: Guadalupe Monge Barale con los aportes de Yeferson Yuberley Guerrero Castro y Oscar Alejandro Castillo Naveda