Temario y recursos del Nuevo Curso de Angular 17: Creación de Aplicaciones Web
Para este curso vas a necesitar
9 Horas de contenido
18 Horas de práctica
Conocimientos previos
- javascript
- HTML y CSS
Software para este curso
- Node.js
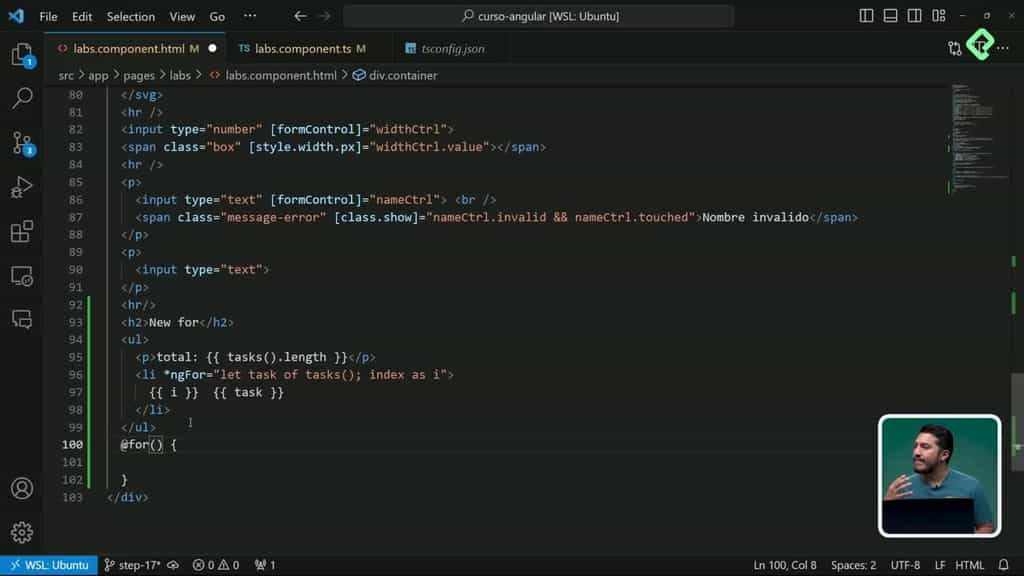
- Visual Studio Code
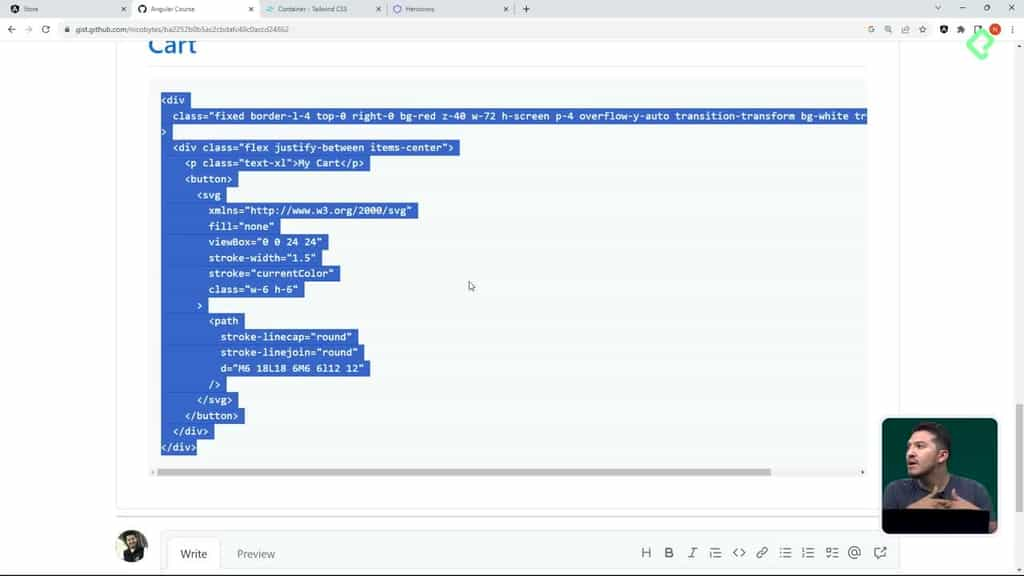
- Tailwind

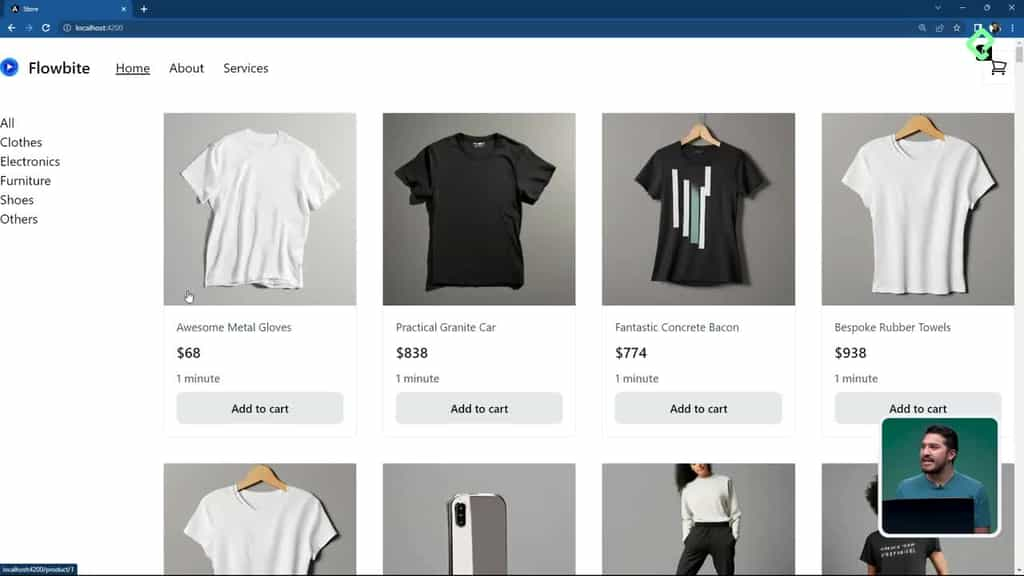
Proyecto del curso
Crea tu propio e-commerceConstruye una Single Page Application desde la creación de la arquitectura hasta la implementación de las funcionalidades clave como el carrito de compras y la visualización de los detalles de cada producto.
Introducción a Angular y Fundamentos
2 Clases abiertasAcelera tu carrera profesional con más de 70 Clases del Nuevo Curso de Angular 17: Creación de Aplicaciones Web
Comienza ahora