Animaciones CSS: Control de Duración e Iteración
Clase 6 de 12 • Curso de Animaciones con CSS
Contenido del curso
Animationland game
Animation y keyframes en CSS
Rendimiento de animaciones con CSS
Libros recomendados y próximos pasos
Felicidades por conseguir hacer parpadear los ojitos de nuestro conejito en el artículo anterior ✨. Además, hemos aprendido acerca de una propiedad que le asocia un nombre a nuestra animación. Ahora debemos conocer una propiedad que le indica la duración, para saber cuanto tiempo debe parpadear nuestro conejito o simplemente dejarlo en infinito ♾.
¿Y qué esperas?, acompáñanos en esta aventura 🐱🏍.
Propiedades para la duración de la animación ⌚
En este artículo veremos dos propiedades, las cuales su definición es la siguiente:
Propiedad animation-duration ⌛
Nos indica cuanto durará nuestra animación, solo recibe un valor que sería el tiempo, puede estar en segundos, milisegundos, etc. Los cuales serían: :::(Info) animation-duration: time | initial | inherit; :::
Propiedad animation-iteration-count ⌛
Nos indica cuantas veces se repetirá nuestra animación, también recibe solo un valor, y pueden ser los siguientes: :::(Info) animation-timing-function: linear | ease | ease-in | ease-out | ease-in-out | step-start | step-end | steps(int, start | end) | cubicbezier(n, n, n, n) | initial | inherit; :::
Vamos al código 💻
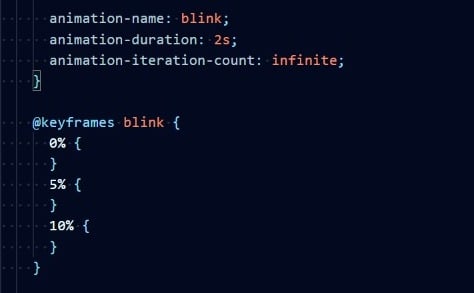
Dentro de la animación de nuestros ojitos, colocaremos ambas propiedades, la primera le indicará la duración que será de 2 segundos. Para la segunda propiedad, le daremos el valor de infinito para que nuestra animación se repita siempre. Así nos quedaría el siguiente fragmento dentro de la clase head__eye.

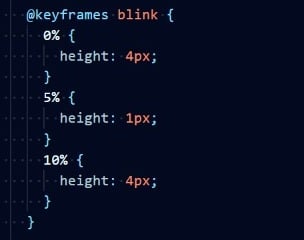
Una vez agregadas las dos propiedades, nos iremos a los keyframes para realizar los cambios que deseamos que contengan nuestra animación. En este caso, la propiedad que alteraremos de head__eye será height ya que haremos más pequeño el ojito para que de la impresión de que lo cierra 👀. Colocaremos que empiece su alto en 4px como ya lo estaba, luego cuando llegue al 5% de la animación su alto bajo a 1px y luego en el 10% de la animación este vuelvo a su tamaño normal. Y así nos quedaría el siguiente fragmento 👇.

Listo, una vez lo hayas modificado, nos dirigiremos a nuestro navegador a visualizar los cambios. Y quedaría así, colocaré los fotogramas de los porcentajes que modificamos:

Conejito con los ojitos con altura en 4px en el 0% de la animación

Conejito con los ojitos con altura en 1px en el 5% de la animación

Conejito con los ojitos con altura en 4px en el 10% de la animación
Seamos detallistas 🎨
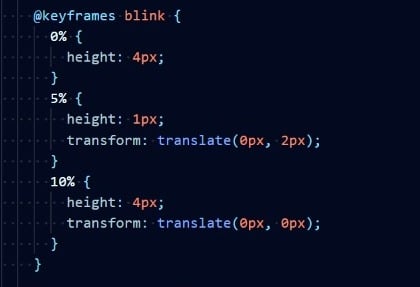
Si lograron observar, podemos ver que el efecto funciona, pero al disminuir la altura, los ojitos suben en lugar de quedarse en el centro. Así que para solucionar ello de manera sencilla, le agregaremos la propiedad transform con el valor de translate.
Cuando nos encontramos en el tiempo de la animación donde los ojitos disminuyen su tamaño (es decir en 5%), lo que haremos será agregar la propiedad para que pueda bajar 2px y permanecer en el medio 🎇.
Pero si hacemos esto, cada que se repita la animación nuestros ojitos bajarán 2px de su posición actual y no queremos eso, ¿verdad? 🤨
Para ello, agregaremos en el tiempo de la animación donde los ojitos regresan a su tamaño normal (es decir en 10%), que nuestros ojitos 👀 suban 2px, así su posición original no se verá afectada. Quedando nuestro código de la siguiente forma.

Felicidades, esto sería todo por el artículo, qué tal te parecieron estas propiedades de duración, en el siguiente artículo veremos más propiedades de tiempo.
¡Te esperamos! 💚 Contribución creada con los aportes de:Angel David Osorio Leyva