Debugging y uso de DevTools para optimizar animaciones web
Clase 10 de 12 • Curso de Animaciones con CSS
Contenido del curso
Animationland game
Animation y keyframes en CSS
Rendimiento de animaciones con CSS
Libros recomendados y próximos pasos
En esta herramienta podemos encontrar diferentes tipos de herramientas para trabajar en paralelo con nuestro código de una manera muy eficiente.
Algunas características en la cual nos puede servir son:
- Accesibilidad web
- Performance
- Renderizare
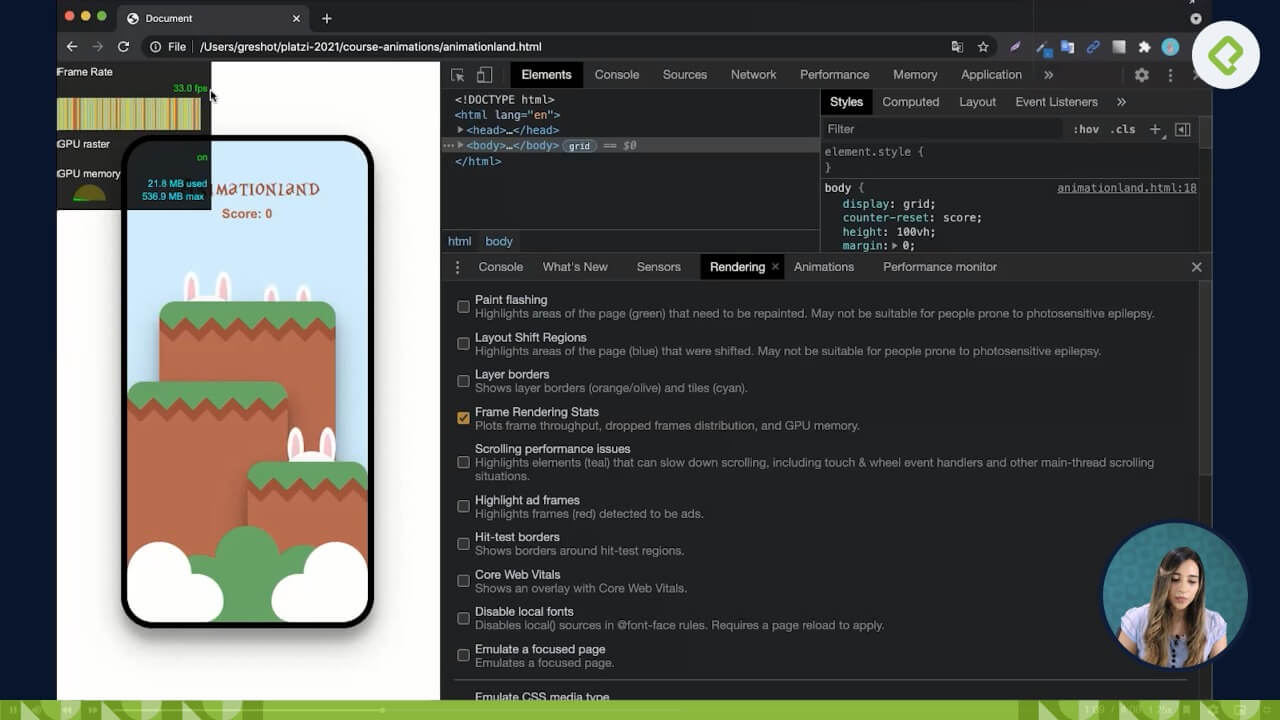
Para hacer uso de este servicio, deberemos abrir nuestro inspector.
Darle en los tres puntos > More Tools > Rendering > Frame Rendering Stats
Una vez hayamos seguido la ruta, nos aparecerá una pequeña ventana para poder ver la cantidad de frames que pasan en un solo segundo, también nos indica el tema de la memoria y la GPU 📢.

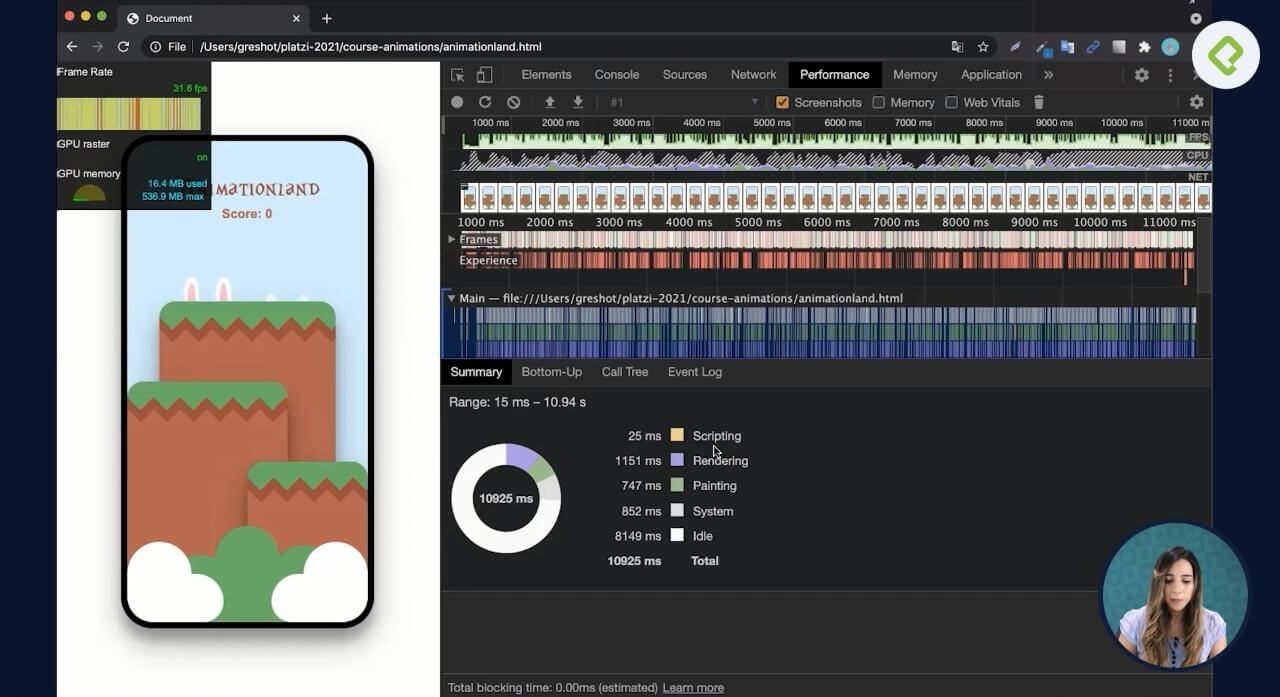
Ahora, si nos vamos a la pestaña que dice Performance 🎯, nos permitirá grabar nuestra animación para poder analizarla, con 10 seg estaría perfecto, nos mostraría la siguiente ventana.

Con ello, podremos analizar, gracias a un diagrama al final, las distintas capas por las que pasa el renderizado explicado en la articlase anterior. También podremos analizarlo de acuerdo a fracciones de tiempo de nuestra animación grabada ✨.
Nos vemos en la siguiente articlase 💚.
Contribución creada con los aportes de: Angel David Osorio Leyva.