Dibujo de Conejitos con CSS: Estructura y Estilización
Clase 4 de 12 • Curso de Animaciones con CSS
Contenido del curso
Animationland game
Animation y keyframes en CSS
Rendimiento de animaciones con CSS
Libros recomendados y próximos pasos
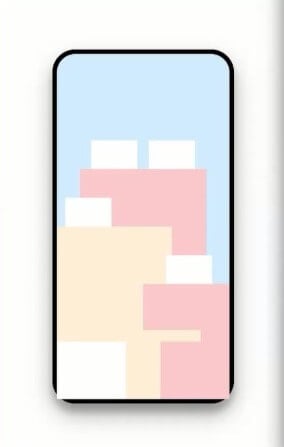
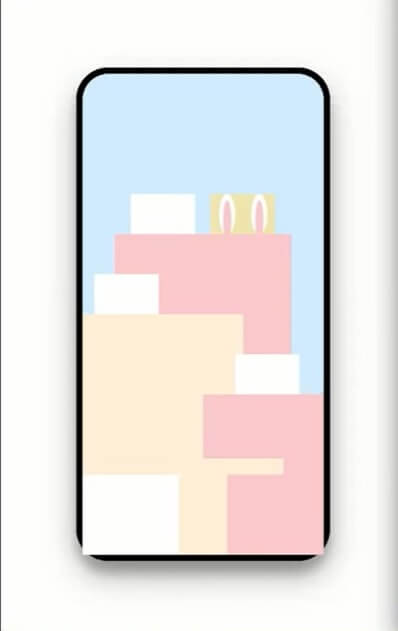
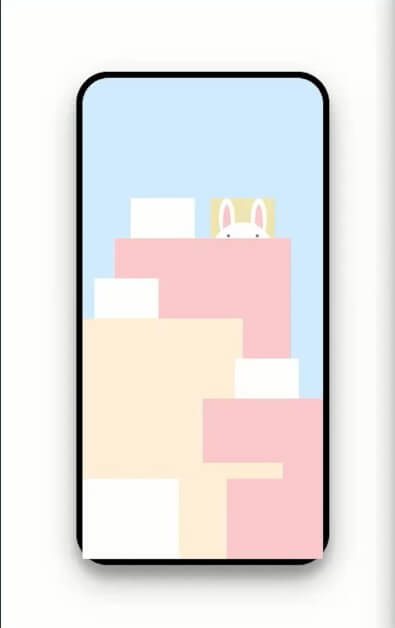
Para este artículo, ya debemos tener la siguiente vista lista. Una vez hayas llegado a esta vista, comenzamos con los conejitos 🐰.

Empezando a maquetar nuestro primer conejito 🐇
Empezamos con el primer layer, con clase layer-1. Primero, cambiaremos el color de su fondo, por uno diferente a blanco ⬜, para que podamos visualizar los cambios que realizaremos con un mayor contraste. Y dentro de la etiqueta, colocaremos las siguientes etiquetas \<div> para las partes del cuerpo. Así como en la siguiente imagen.

Estilando a nuestro primer conejito 🎈
Estilando la oreja izquierda 🎊
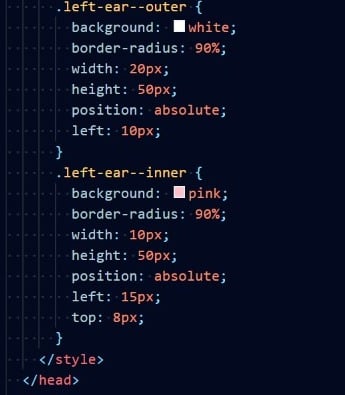
Dentro de nuestra etiqueta \<style>, colocaremos el estilo de las clases agregadas hace un momento. En este caso, usaremos las etiquetas \<div> con clases left-ear--outer y left-ear--inner. Ingresando las siguientes propiedades.

Para left-ear--outer, le damos un fondo blanco, un border redondeado, un ancho y altura, le cambiamos su posición a absolute para poder indicarle la propiedad left.
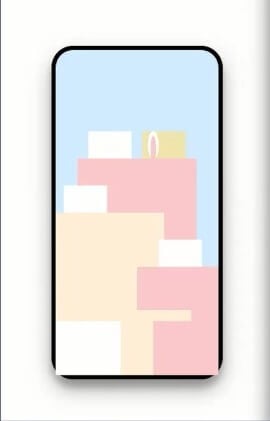
Si todo ha salido bien, conseguiremos el siguiente resultado ✨.

Una vez hayas conseguido lo mismo, te reto a hacer la oreja derecha por tu cuenta. De igual forma, podrás compararlo con nuestro resultado, pero intenta realizarlo por tu cuenta primero. ¡Confío en ti! 💚
Estilando la oreja derecha 🎊
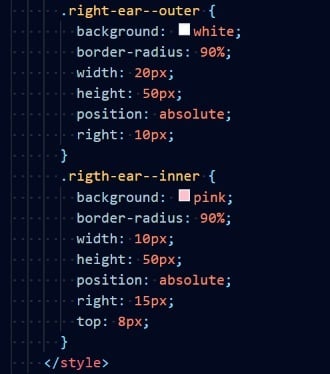
Debajo de las clases dónde estilamos la oreja izquierda, colocamos el siguiente código, que sería muy parecido a excepción de algunos puntos. Como en lugar de la propiedad left, colocamos right.

Con las siguientes propiedades, conseguiremos formar la oreja derecha. Así tendríamos las dos orejas como se muestra a continuación 🎉.

Estilando la cabeza 🐰
En cuanto hayamos conseguido realizar las orejas satisfactoriamente. Lo que haremos, será estilar la etiqueta \<div> con clase head, con las siguiente propiedades. En donde la daremos un color de fondo, un borde redondeado, un ancho y alto, un margen para colocarlo al centro y las propiedades left, right y top con ayuda de la propiedades position con valor en absolute.

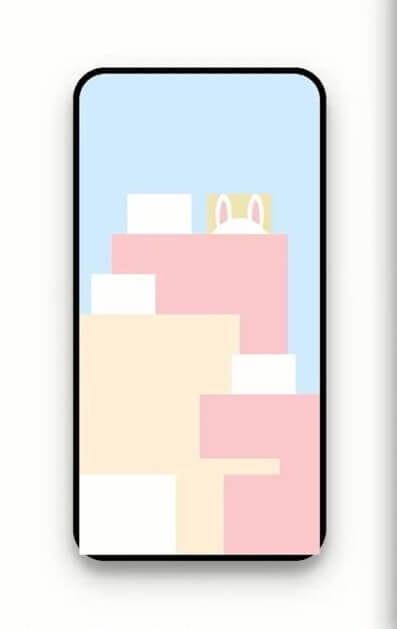
Con dichas propiedades, conseguiremos lo siguiente mostrado en el navegador 🎊.

Estilando los ojos 👀
Para los ojos, lo que haremos será modificar las etiquetas \<div> con las clases head__eye, head__eye--left y head__eye--right.
Empezaremos modificando la clase head__eye 🎨. Colocaremos propiedades para definir el color de fondo, borde redondeado, un ancho y alto, y la posición en absolute.

Ahora, verás un solo punto dentro del conejo 🐰. Esto se debe a que tenemos dos ojos, pero uno está encima de otro, por eso tenemos el efecto de que solo hay uno. Así que nos faltaría modificar ahora las clases head__eye--left y head__eye--right para poder posicionar ambos ojos.

Con ello, estaríamos logrando visualizar correctamente ambos ojos de nuestro primer conejo, como lo muestra la siguiente imagen ✨.

Idea como realizar el efecto de zigzag 📍
Si queremos lograr un efecto de zigzag para el fondo o los bloques, podemos guiarnos del siguiente link haciendo click aquí{target="_blank"}.
En dónde, el artículo nos explica cómo entender la lógica para el mismo, dividiendo desde pequeñas cuadrículas para que una vez unidas logremos el efecto.
Y esto sería todo por aquí, en el siguiente artículo veremos animation name y keyframes. ¡Te esperamos! 🧩
Contribución creada con los aportes de:Angel David Osorio Leyva