Exportación y documentación de diseños en Figma para desarrollo
Clase 19 de 20 • Curso de fundamentos de Material Design (Android) y Human Interface Guidelines (iOS)
Contenido del curso
Sistemas de Diseño en iOS y Android
- 3

Guías de diseño de Apple para aplicaciones iOS
14:49 min - 4

Material Design: sistema de diseño de Google para Android
07:44 min - 5

Sistema tipográfico de iOS: San Francisco y New York
13:22 min - 6

Escalas tipográficas Material Design con fuentes personalizadas
06:04 min - 7

Uso de color en iOS: paletas accesibles y adaptables
13:20 min - 8

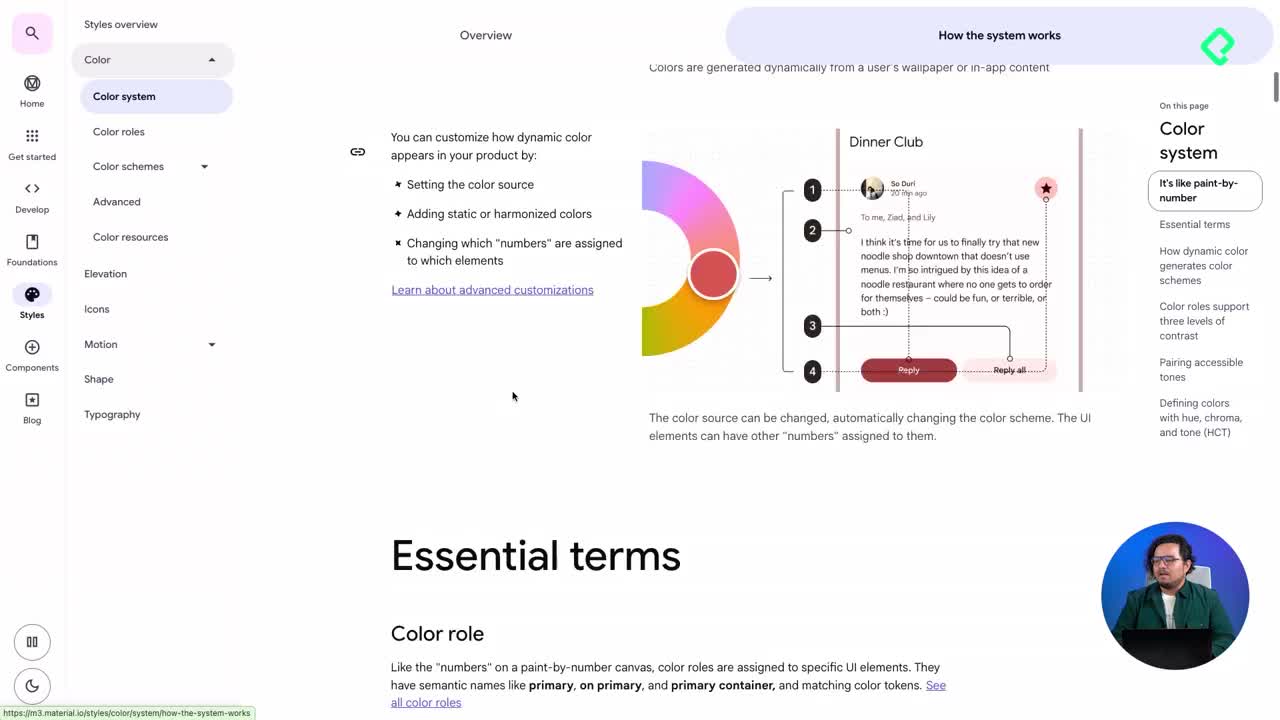
Sistema de color en Material Design 3: esquemas dinámicos y estáticos
13:32 min
Componentes y Elementos Visuales
- 9

Sistemas de iconografía SF Symbols y Material Symbols
13:58 min - 10

Organización de elementos con sistemas grid y jerarquía visual
16:05 min - 11

Estructura de navegación intuitiva en aplicaciones móviles
12:02 min - 12

Patrones de interacción modal para iOS y Android
10:36 min - 13

Jerarquía de botones en iOS y Android para interfaces claras
15:44 min - 14

Componentes de selección y entrada de datos en iOS y Android
18:11 min
Tecnologías Nativas
Animaciones y Microinteracciones
Validación y Entrega de Diseños
Un diseño bien documentado es clave para evitar malentendidos y lograr una implementación eficiente y precisa por parte del equipo de desarrollo. El rol del diseñador no concluye al entregar el diseño visual; la entrega efectiva implica documentar claramente para asegurar la consistencia entre visión y producto final. Aprender cómo exportar assets y generar especificaciones directamente en Figma es fundamental.
¿Por qué es importante documentar correctamente un diseño?
La documentación detallada facilita que el equipo de desarrollo comprenda correctamente la visión original del diseñador. Esto minimiza posibles errores durante la implementación y asegura una experiencia de usuario consistente. Además, una entrega eficiente reduce considerablemente futuras revisiones y ajustes, asegurando proyectos más organizados y exitosos.
¿Qué elementos esenciales debe contener tu documentación?
Documentar correctamente implica detallar aspectos esenciales, tales como:
- Nombre y descripción breve del flujo para aclarar su objetivo.
- Relación e interconexión de pantallas, especialmente del camino principal o Happy Path.
- Explicación clara de cada pantalla, incluyendo acción principal, acciones secundarias, navegación y animaciones específicas.
- Limitaciones técnicas o funcionales que deban considerarse para mantener fidelidad en diferentes dispositivos y pantallas.
¿Cómo organizar claramente las pantallas en Figma?
Mantener las pantallas organizadas visualmente facilita enormemente la comprensión del flujo:
- Coloca las pantallas del flujo principal o Happy Path primero, alineadas de izquierda (inicio del flujo) a derecha (final del flujo).
- Las variantes o pasos alternativos al flujo principal van inmediatamente después, generalmente en una segunda línea o nivel.
- Define con claridad en cada pantalla el propósito específico y la interacción esperada.
¿Qué formatos elegir al exportar assets desde Figma?
La elección correcta del formato es imprescindible para garantizar la calidad en distintos contextos:
- SVG: Ideal para íconos y gráficos simples por mantener la calidad en cualquier tamaño, siendo vectorial.
- PNG: Útil para gráficos rasterizados e imágenes complejas. Exportar en múltiples escalas (1x, 2x, 3x) asegura adaptabilidad a diversas densidades de pantallas.
- PDF o JPG: Opciones dependiendo del contexto particular y preferencias del programador.
Exportar assets en diferentes formatos y escalas permite flexibilidad en su uso final por parte del equipo de desarrollo y brinda mayor control visual en diversas situaciones en la app.
¿Cómo exportar rápidamente assets en Figma?
Sigue estos sencillos pasos para exportar:
- Selecciona el elemento gráfico deseado.
- Dirígete al panel derecho inferior, busca la pestaña "Exportar".
- Añade múltiples escalas si utilizas PNG (1x, 2x y 3x).
- Agrega una versión SVG adicional para recursos vectoriales.
Esto permite al equipo de desarrollo elegir entre escalas rasterizadas o gráficos vectoriales que no pierden resolución.
¿Qué incluir cuando documentes animaciones y limitaciones técnicas?
Detallar animaciones específicas e interacciones complejas ayuda a los desarrolladores a entender mejor cómo debe funcionar el diseño en vivo. Explica claramente qué sucede cuando el usuario realiza ciertas acciones, como seleccionar asientos o realizar pagos. Las limitaciones técnicas, como tamaños o porcentajes específicos para elementos de diseño, también son esenciales y deben especificarse claramente.
¿Por qué es relevante una guía de estilo actualizada?
Aunque puedes usar guías generales como Material Design o iOS Design de Apple, cualquier cambio personalizado en colores, tipografía o componentes debe documentarse claramente. Esto asegura que la implementación mantenga consistentemente la visión gráfica y de interacción planteada al inicio.
¿Te gustaría compartir cómo organizas regularmente tu documentación de diseño en Figma? Déjanos tus experiencias en los comentarios.