Material Design: sistema de diseño de Google para Android
Clase 4 de 20 • Curso de fundamentos de Material Design (Android) y Human Interface Guidelines (iOS)
Contenido del curso
Sistemas de Diseño en iOS y Android
- 3

Guías de diseño de Apple para aplicaciones iOS
14:49 min - 4

Material Design: sistema de diseño de Google para Android
Viendo ahora - 5

Sistema tipográfico de iOS: San Francisco y New York
13:22 min - 6

Escalas tipográficas Material Design con fuentes personalizadas
06:04 min - 7

Uso de color en iOS: paletas accesibles y adaptables
13:20 min - 8

Sistema de color en Material Design 3: esquemas dinámicos y estáticos
13:32 min quiz de Sistemas de Diseño en iOS y Android
Componentes y Elementos Visuales
- 9

Sistemas de iconografía SF Symbols y Material Symbols
13:58 min - 10

Organización de elementos con sistemas grid y jerarquía visual
16:05 min - 11

Estructura de navegación intuitiva en aplicaciones móviles
12:02 min - 12

Patrones de interacción modal para iOS y Android
10:36 min - 13

Jerarquía de botones en iOS y Android para interfaces claras
15:44 min - 14

Componentes de selección y entrada de datos en iOS y Android
18:11 min quiz de Componentes y Elementos Visuales
Tecnologías Nativas
Animaciones y Microinteracciones
Validación y Entrega de Diseños
Material Design es el sistema desarrollado por Google que facilita la creación de aplicaciones visualmente atractivas, coherentes y accesibles en Android. Este sistema promueve tanto la creatividad como la adaptabilidad, ofreciendo soluciones prácticas para manejar los diversos tipos de dispositivos Android que existen en el mercado.
¿Qué es Material Design y por qué es importante?
Material Design establece criterios visuales claros para aplicaciones Android, buscando una experiencia de usuario consistente en todos los productos de Google como YouTube y Google Maps. A diferencia del minimalismo propio de Apple, Google permite flexibilidad y personalización en sus diseños. Esta filosofía equilibra estructura y creatividad, adaptándose a variadas resoluciones, fabricantes y tipos de dispositivos Android.
¿Cómo está organizada su documentación oficial?
La documentación oficial de Material Design concentra su contenido en tres áreas fundamentales:
¿Qué encontramos en la sección de fundamentos?
En esta apertura, encontramos bases de diseño visual, estructura de interfaces, token de diseño para consistencia visual y principios clave como:
- Diseño adaptativo.
- Diseño de contenido.
- Interacciones claras.
Estos elementos ayudan a construir interfaces visualmente coherentes, adaptables y funcionales.
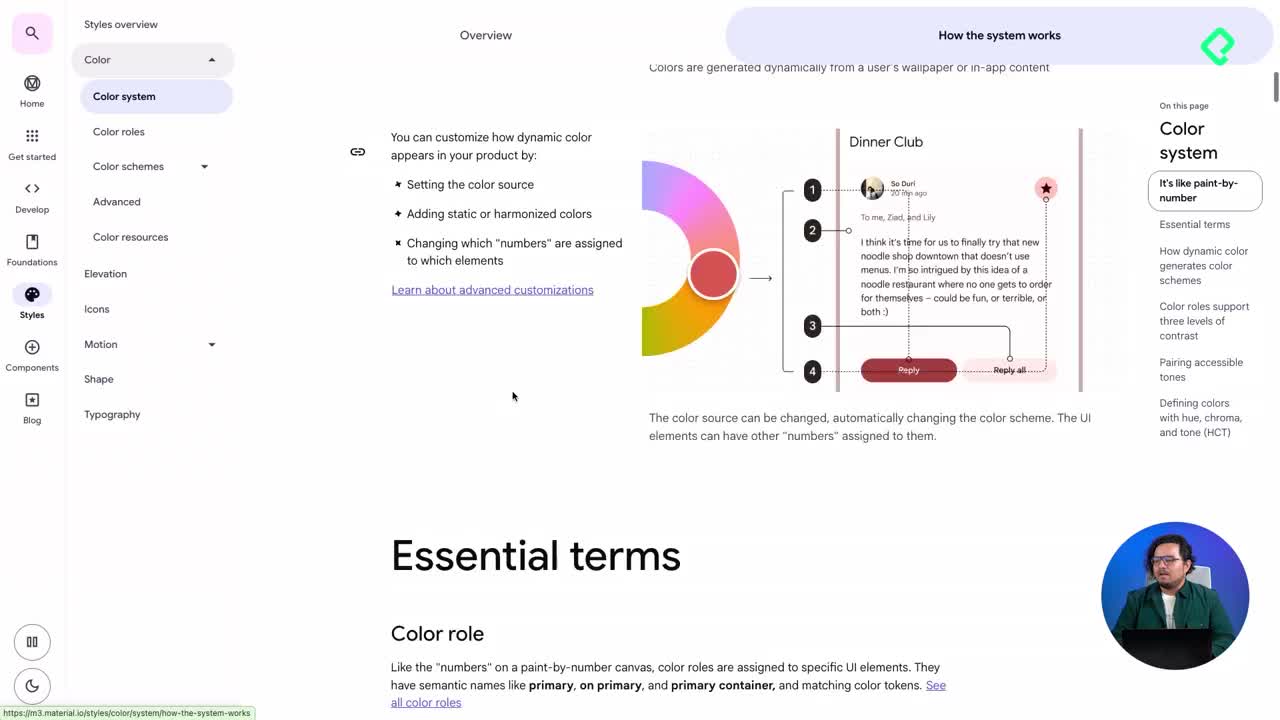
¿Por qué es importante la sección de estilos?
La sección de estilos permite personalizar aplicaciones dentro del marco visual definido por Material Design, destacando aspectos como:
- Esquemas de color.
- Formas de los elementos.
- Tipografía adaptable.
- Modo oscuro y personalización de temas.
Con estas herramientas, puedes conseguir una identidad propia, preservando la coherencia visual que caracteriza este sistema.
¿Cuál es la utilidad de la sección de componentes?
Esta sección es esencial, ofreciendo elementos ya creados que pueden reutilizarse. Aquí puedes encontrar distintas categorías:
- Acciones y comunicación (como cards o diálogos).
- Componentes de navegación (para moverse dentro de las aplicaciones).
- Componentes para selección y entrada de texto.
- Contenido, imágenes y carruseles.
Utilizar estos recursos optimiza significativamente el tiempo de desarrollo y mejora la experiencia del usuario.
¿Cómo implementar Material Design de manera efectiva?
Al aplicar Material Design en tus aplicaciones, considera mejores prácticas como:
- Mantener simplicidad y jerarquía visual evitando sobrecargar información.
- Adaptabilidad visual en diferentes tamaños y formas de dispositivos.
- Priorización de accesibilidad, usando fuentes escalables y contrastes pronunciados.
- Interacciones naturales mediante transiciones suaves y micro-interacciones.
¿Qué recursos ofrece Google para diseñar?
Google ofrece diversos recursos gratuitos para diseñadores y desarrolladores, facilitando la implementación de Material Design:
- UI kit oficial para Figma: con componentes listos que aceleran la creación de interfaces.
- Google Fonts: gran variedad de tipografías gratuitas utilizables en aplicaciones móviles y sitios web.
- Biblioteca de íconos: más de 3,000 íconos, personalizables en peso, énfasis y tamaño.
Además, puedes acceder fácilmente a estos recursos desde Figma, utilizando enlaces directamente proporcionados por Google.