Espaciado y Kern en Tipografía: Guía Práctica para Programadores
Clase 24 de 29 • Curso de Tipografía Creativa
Contenido del curso
La caligrafía es la base de todo
El trazo: teoría y práctica
- 6

Fundamentos de Caligrafía: Trazos de Traslación y Expansión
04:29 min - 7

Comportamientos de la Pluma en Caligrafía y Tipografía
05:34 min - 8

Caligrafía: Trazos y Técnicas para Pluma Plana
05:54 min - 9

Caligrafía Fundacional: Trazos y Técnicas Básicas
12:31 min - 10
Mejoramiento de Caligrafía: Técnicas y Consejos Prácticos
00:34 min
El proceso de bocetación
Parámetros tipográficos
Introducción al dibujo vectorial
- 18

Diseño Vectorial de Tipografías con Linux y Herramientas Básicas
13:10 min - 19
Comandos esenciales para trabajar con Glyphs
00:36 min - 20

Migración de archivos de Illustrator a Linux paso a paso
04:47 min - 21

Diseño de Glifos: Creación de la Letra N en Inkscape
12:42 min - 22

Dibujo Vectorial: Capas, Máscaras y Reciclaje de Formas
09:42 min
Editar y construir nuestras letras
Es hora de vender tus diseños
Bonus
Cierre
¿Cómo programar una tipografía funcional y legible?
El diseño tipográfico no solo implica estética, sino también funcionalidad y adaptabilidad en diversos contextos.
Aquí te guiamos a través de aspectos esenciales para lograrlo:
1. Interletrado y agrupación de letras
El interletrado define la separación entre caracteres para garantizar su legibilidad. Para un espaciado eficiente:
-
Agrupación por trazos verticales
- Ascendentes con trazo vertical a la izquierda: B, H, K, L.
- Trazos verticales a la izquierda: M, N, R, U.
- Excepciones: F y J, que necesitan ajustes específicos.
-
Agrupación por curvas y aperturas
- Curvas a la izquierda: C, E, O.
- Aperturas a la izquierda: S, con excepciones como la G.
-
Agrupación por diagonales y casos especiales
- Diagonales a la izquierda: Z, V.
- Trazos descendentes únicos: J.
Estas agrupaciones simplifican la asignación de valores de espaciado y mantienen consistencia.

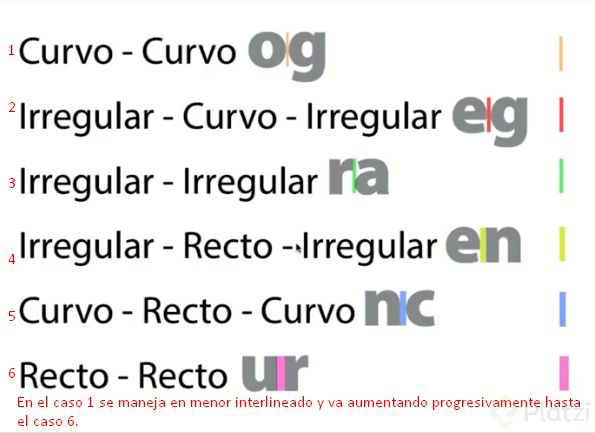
Rúbrica para usar en los interletrados. Apuntes de la imagen por lalitacomics.
2. Espaciado con Glyphs
Glyphs facilita el trabajo con herramientas avanzadas para automatizar el espaciado:
-
Asignación manual y automatización
- Repite valores en letras similares para ahorrar tiempo.
- Usa
Ctrl + Alt + ←/→para ajustar manualmente el espaciado.
-
Ajuste fino
- Refina valores usando guías visuales y asegurándote de que las curvas y trazos no se superpongan.
3. Kerning: el ajuste de pares de letras
El kerning corrige problemas de espaciado específicos que el interletrado no puede resolver. Es clave en pares con formas que generan espacios irregulares, como:
- Curva y angular: AV, WA, Ta.
- Curva y curva: OO, CO.
Automatización del kerning:
- Define grupos de kerning para pares similares y ajusta valores uniformemente.
- Usa el panel de kerning de Glyphs para administrar ajustes precisos.
4. Armonización visual con herramientas adicionales
-
SpeedPunk: Úsalo para evaluar la fluidez de las curvas.
- Instálalo desde
Window > Plugin Manager > SpeedPunk. - Actívalo con
View > Show Speed Punk(Cmd-Shift-X).
- Instálalo desde
-
Overshoots y guías de alineación:
- Ajusta las curvas para que se vean visualmente alineadas, incluso si geométricamente no lo están.
5. Referencias esenciales: Doyald Young
Un nombre relevante en tipografía es Doyald Young, un maestro del diseño de letras que enfatizaba la coherencia y elegancia en cada carácter.
Para más información sobre su legado, puedes visitar su perfil en MyFonts.
¡Sigue perfeccionando tu tipografía con práctica y herramientas avanzadas!
Contribución creada con aportes de lalitacomics y Jazmín Saavedra.