Desarrolla tu primera landing page utilizando el preprocesador SASS. Aprende a manejar variables, mixins y herencia para simplificar y organizar tus estilos CSS. Crea un catálogo de productos ecológicos y realiza el deploy con GitHub Pages.
Clases del curso
Instalación y configuración del entorno de trabajo
Reglas y uso
Expresiones
Proyecto: sección main
Herencia en SASS
Mixins
Funciones
Proyecto
Deploy
Extras
Conoce quién enseña el curso

Ana María Díaz Solorio
Frontend Web Developer
💻 Frontend Web Developer
🎙 Creadora de contenido educativo en TikTok
🎮 Gamer
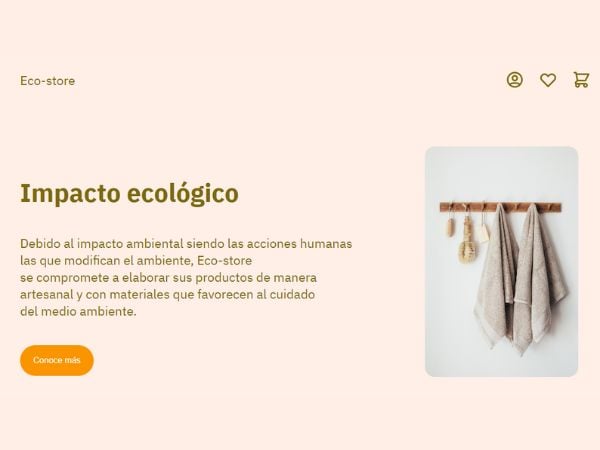
Proyecto del curso

Eco-store
Eco-store es una landing page de un catálogo de productos de cuidado de la salud y decoración del hogar. Crearás secciones como header, main, footer y más. Aplica lo que aprendes de Sass en secciones que tienen estructuras y comportamientos diferentes. ¡Despliega tu proyecto en GitHub Pages y agrégalo a tu portafolio!
Ver proyectoconocimientos previos
- HTML y CSS
4.2 · 135 opiniones


Leonardo Dillon
Si bien el curso me pareció bien, considero que se pueden mejorar varias cosas y aumentar la profundidad de los temas tocados. Una cosa que si se podría mejorar es el tema de los errores. Entiendo que todos podemos equivocarnos pero es un video grabado, se podría editar o volver a grabar. En fin, el curso en si me gusto como una introducción a Sass


Daniel Guarín García
La docente me parece que esta bien, transmite el conocimiento, sin embargo, considero que el curso fue demasiado largo para lo que se enseñó, hubo pocos temas tratados de Sass, se invirtió mucho tiempo en corrección de estilos css.


José Flores
Muy bien explicado y es entendible que el contenido no sea tan a profundidad ya que el curso es de Fundamentos, espero cursos más avanzados por parte de la maestra.


LUIS ANTONIO CALVO QUISPE
Un curso de nivel avanzado!


Andres Eduardo Maneiro Antunez
me encanto el curso y estoy encantado de los cursos de Ana


Andrea Agudelo Cardona
La pregunta del significado de la sigla de sass es incorrecta, y creo que el curso podría profundizar un poco más y tocar temas un poco más avanzados, como modulos y funciones. Pero en general está bien explicado.


Manuel Perez
me encanto mucho la clase, espero que suban mas contenido de sass


Angela Jasso Maldonado
Excelente curso!!!


Nelson Ramos
:)


Miguel Álvarez García
Me hubiera gustado que el curso se llevara a cabo con mas orden, buenas prácticas desde el inicio y con estilos un poco mas complejos para tomar en cuenta mas conceptos de Sass, pero estuvo bueno el curso


Mariano Monje
Excelente curso!


JULIO GABRIEL CORNEJO JIMENEZ
excelente curso


Braynel Yecid Urbina Estrada
utilizar los @include ya que puedes usar el mismo codigo sass como una herencia en tu proyecto


Todo, aprender del uso de los mixin, la herencia y como en una sintaxis simple se puede generar estilos de forma masiva


Luis Alfredo Rivera Gutiérrez
Excelente curso cada vez se aprende mas.


Andrés Alejandro Pérez García
Gran curso de un preprocesador intuitivo y con gran potencia paraa velocidad en desarrollo.


Los conceptos fueron claros y sencillos de entender.


felipe ortiz landeros
Cada vez es mas facil sigue aprendiendo


Guillermo Rojas
Excelente curso


Luis Herrera
Aprender el concepto de preprocesadores y de como se implementan y como hacen mas limpio el codigo, recomendado.


Ricardo Hernández Tovar
Excelente curso se aprende mucho es muy recomendable tomarlo


Jose Carlos Espinosa Espinosa
Un gran curso para aprender Sass


Eduardo Ramón Rojas Gamarra
Muy buena explicación de la profesora.


Jader Andrés Gaviria Betancur
Los temas fueron muy bien explicados


Pantaleón Berumen Ruiz
Muy buen curso, te permite entender mas como funciona el CSS y a tener un código mas optimizado y es más fácil entenderlo, Me gustó mucho! Gracias equipo de Platzi!


Ketty Reyes
Excelente curso y tremenda profesora, gracias !!


Carlos Eduardo Mayorga Rodríguez
Muy interesante el tema del curso, unas explicaciones didácticas y fáciles de entender.


Explica muy bien la Profesora


Aristobulo Garcia Cruz
He podido saber que es y para que se usa sass y ver la utilidad de sus uso


Noe Diaz Ramirez
excelente curso
Complementa este curso con nuestras rutas de aprendizaje

Desarrollo Web
Desarrolla aplicaciones web desde cero y haz realidad tu carrera como Web Developer. Sé parte de la industria con los empleos mejor pagados a nivel global.




DevOps y Cloud para Desarrolladores Web
Implementa prácticas DevOps para automatizar el ciclo de vida del desarrollo web, utilizando contenedores (Docker), orquestación (Kubernetes), infraestructura como código (Terraform) y pipelines CI/CD en plataformas cloud (AWS, Azure, GCP).




Arquitecturas Web Modernas y Escalabilidad
Diseña y construye sistemas web escalables y mantenibles aplicando patrones como microservicios, arquitecturas limpias, SSR/SSG, uso de GraphQL/gRPC y herramientas de observabilidad.




Desarrollo Backend con Python
Construye APIs y aplicaciones backend robustas con Python, utilizando frameworks populares como Flask, FastAPI y Django, y gestionando bases de datos SQL.




Desarrollo Backend con Node.js
Especialízate en la creación de APIs y servicios backend utilizando Node.js, Express, NestJS, bases de datos SQL/NoSQL, autenticación (JWT, Passport), WebSockets y arquitecturas modernas.




Desarrollo Backend con Java
Especialízate en el desarrollo backend con Java, utilizando el ecosistema Spring (Spring Boot, Spring Data JPA, Spring Security) para crear APIs y servicios escalables y seguros.




Desarrollo Backend con PHP
Aprende a construir aplicaciones web y APIs robustas con PHP, dominando frameworks como Laravel y Symfony, gestionando bases de datos, autenticación y buenas prácticas.




Bases de Datos para Web
Aprende a diseñar, gestionar y optimizar bases de datos relacionales (SQL - MySQL, PostgreSQL, SQL Server) y NoSQL (Mon|goDB, Redis) para aplicaciones web de alto rendimiento.




Desarrollo Frontend con React.js
Desarrollo Frontend con React.js




Desarrollo Frontend con JavaScript
Desarrollo Frontend con JavaScript




Fundamentos del Desarrollo Web Profesional
Establece las bases esenciales de la informática, el desarrollo web con HTML, CSS, JavaScript, el manejo de herramientas como Git y la terminal, y los principios de ingeniería de software.




Diseño y Desarrollo Frontend
Domina JavaScript avanzado, manipulación del DOM, CSS moderno (Flexbox, Grid, Sass, Tailwind), rendimiento web y los frameworks/librerías más populares como React, Vue, Angular, junto con TypeScript y herramientas de build.




Testing Automatizado y QA para Web
Asegura la calidad de tus aplicaciones web implementando pruebas unitarias, de integración, E2E y de rendimiento con herramientas como Jest, Cypress, Playwright, Testing Library y K6.
La comunidad es nuestro super poder
Contenido adicional creado por la comunidad que nunca para de aprender