Optimización Semántica del HTML en Sitios Web
Clase 16 de 35 • Curso de Optimización de SEO Técnico
Contenido del curso
Rastreo y accesibilidad
- 5

Checklist de Auditoría SEO Técnico para eCommerce
06:08 min - 6

Auditoría de archivos robots.txt para SEO y visibilidad en Google
08:47 min - 7

Uso de Seoliser para Auditoría de Páginas Web
05:42 min - 8

Creación y gestión de mapas de sitio XML para SEO eficaz
08:05 min - 9

Auditoría y Optimización de Certificados SSL en Sitios Web
08:06 min - 10

Redirecciones y configuraciones HTTPS en sitios web
05:47 min - 11

Solución de Contenidos Duplicados con Etiqueta Canonical
11:55 min - 12

Códigos de Respuesta HTTP y su Impacto en SEO Técnico
12:14 min
Arquitectura del sitio web
Elementos técnicos en contenidos
- 17

Optimización Técnica On Page de Contenidos Web
01:41 min - 18

Optimización de Metatítulos en SEO Técnico
07:11 min - 19

Optimización de Meta Descripciones y Meta Keywords para SEO
06:53 min - 20

Optimización de Títulos H1 para SEO Efectivo
07:08 min - 21

Optimización de Contenidos Web: Auditoría Técnica y Recomendaciones
03:49 min - 22

Auditoría de Textos Alternativos en Imágenes Web
03:11 min
Velocidad de carga
- 23

Auditoría de Velocidad de Carga en Sitios Web
02:46 min - 24

Medición y Optimización de Velocidad de Carga Web
06:24 min - 25

Optimización de Caché del Navegador en Sitios Web
04:54 min - 26

Optimización de Imágenes y Uso de CDN para Mejorar Velocidad Web
08:16 min - 27

Optimización de CSS y JavaScript para mejorar velocidad web
06:27 min
Microformatos y schema.org
Optimización Multi-idioma y/o Multi-país
SEO para sitios en JavaScript
Conclusiones
Es importante verificar que un título este como título h1, los subtítulos iguales h2 o h3, las imágenes como <img> y párrafos como <p>. Esto se conoce como HTML semántico y es fundamental porque visualmente parece que el texto tuviera estos atributos, pero al analizar el código no es así.
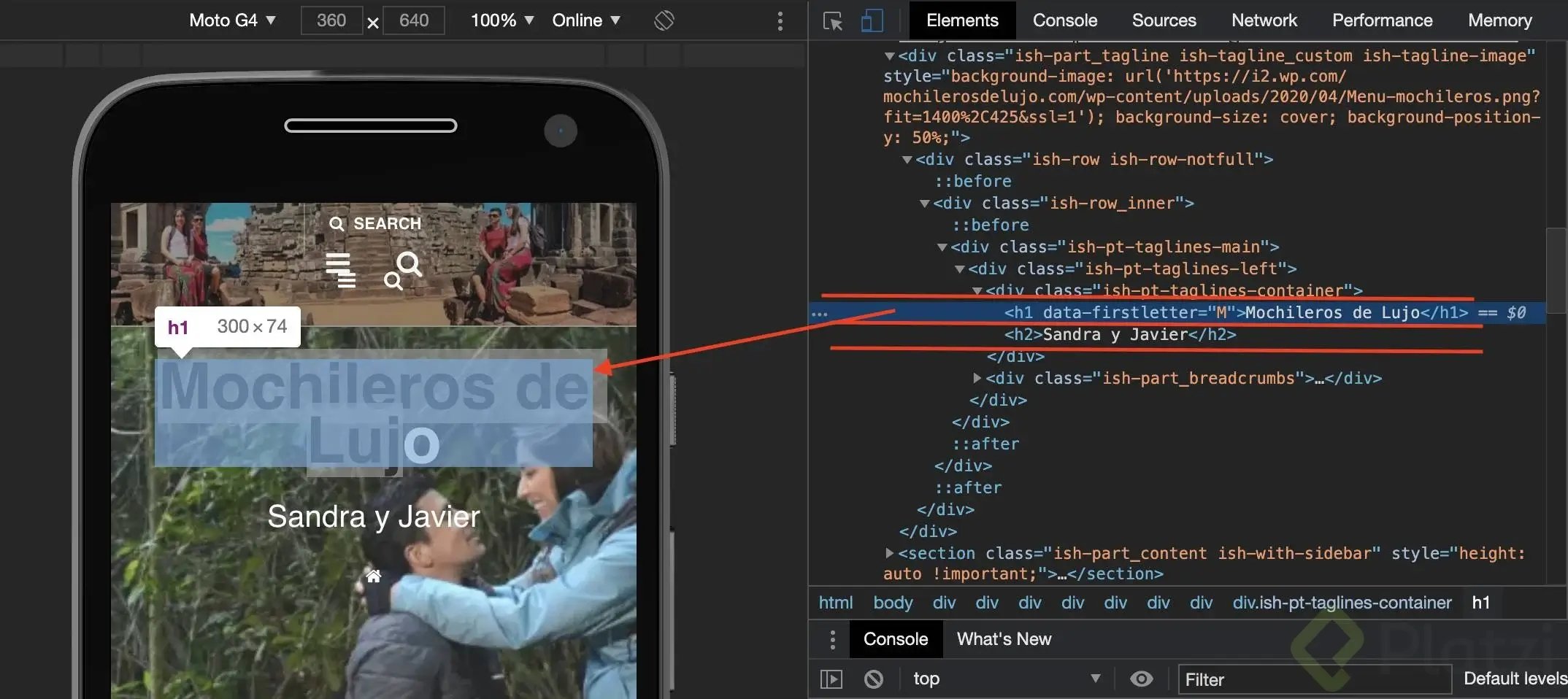
De esta forma es posible indicar la estructura a los algoritmos para que puedan comprender el contenido y ayudar a posicionar en caso de hacer match con alguna consulta de búsqueda. Para verificar esto solamente debemos ubicarnos en la url a analizar y con clic izquierdo (o contrario al principal por defecto en su mouse) le decimos inspeccionar.

Así se ve al inspeccionar el código, si se quiere conocer un poco más a detalle, otro tipo de etiquetas que les puedan aparecer y saber que significan este post puede ser de utilidad: Lista de Elementos HTML5.

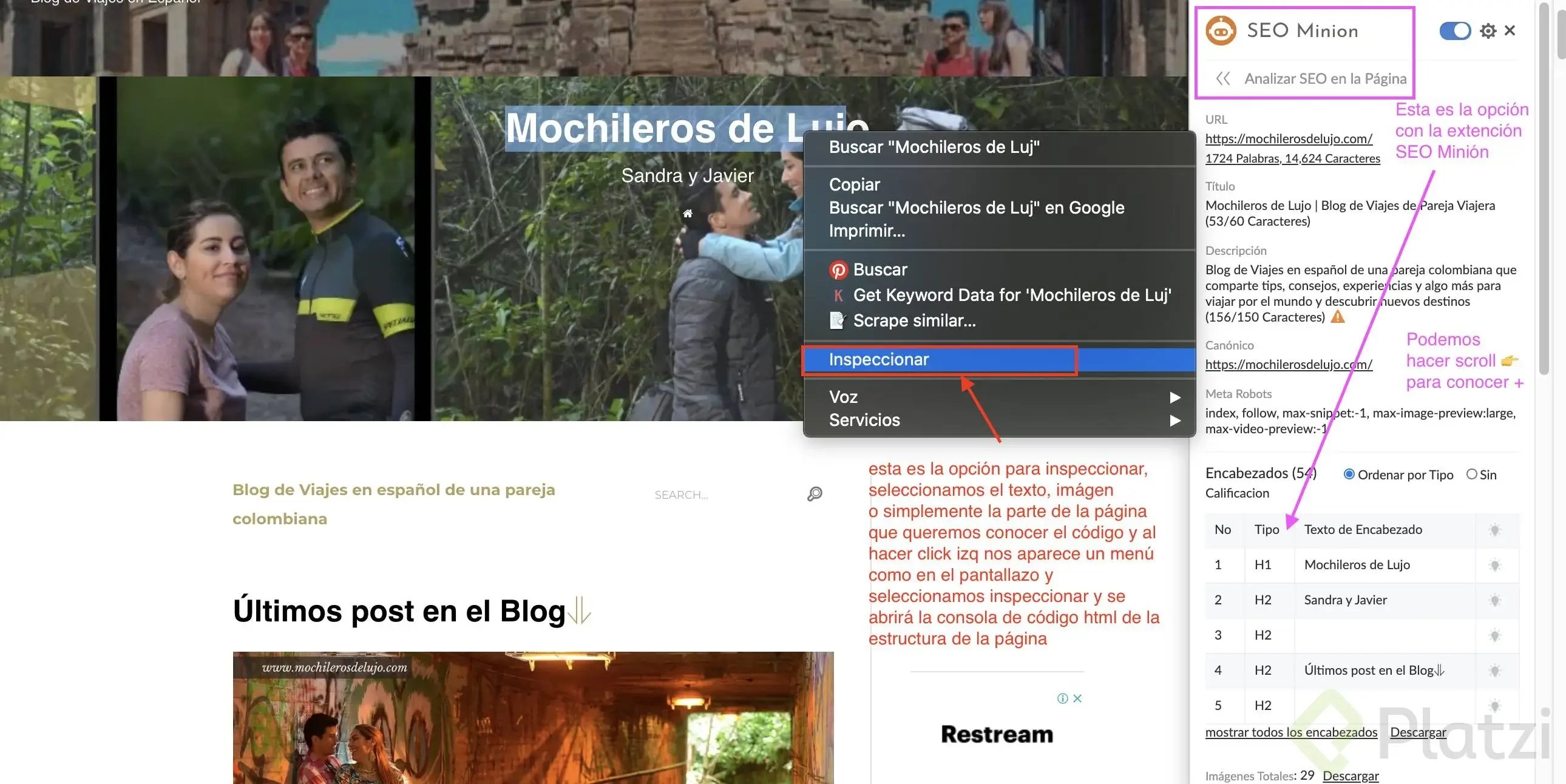
Con la extensión de Chrome Minion SEO también se puede obtener un estado, la instalan, abren la url que quieren analizar y simplemente hacen clic sobre el ícono de la extensión, seleccionan Analizar SEO en la página y al hacer scroll en el informe. Allí verán las etiquetas con el contenido asociado.
Contribución creada con los aportes de: Sandra Liliana Delgado Gómez.