Construye sistemas de diseño usando Storybook y JavaScript. Aprende a crear componentes reutilizables, a probar su funcionalidad y a documentarlos. Descubre cómo interactuar con equipos y asegurar accesibilidad óptima en tu proyecto.
Clases del curso
Desarrollo de componentes
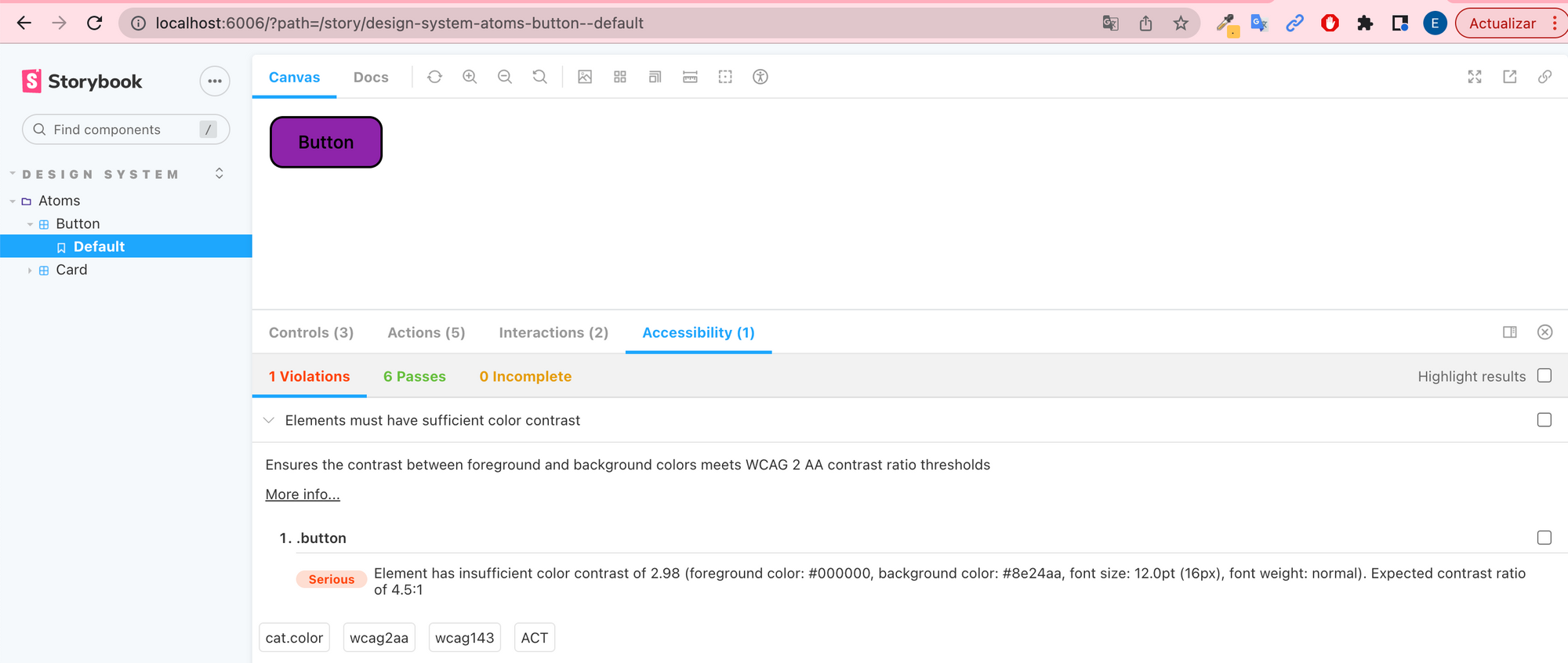
Historias en Storybook
Essential Addons en Storybook
Pruebas de componentes en Storybook
Próximos pasos
Conoce quién enseña el curso

Estefany Aguilar
Desarrolladora Frontend en Platzi
👩💻 Experta en CSS
🇨🇴 Organizadora de comunidades como MedellínCSS y CSS Conf Colombia
🎨 Ama enseñar con ilustraciones divertidas
Proyecto del curso

Platzi Uglisysm en JavaScript
Desarrolla un design system en Storybook con pruebas visuales, de interacción y de accesibilidad usando plugins como Chromantic.
Ver proyectoconocimientos previos
- Manipulación del DOM con JavaScript
- Fundamentos de Testing con JavaScript
- Curso de Sistemas de Diseño con Figma (opcional, aunque muy recomendado)
software y recursos necesarios
- Node.js
- NPM o Yarn
4.7 · 36 opiniones


Yeimi Fernanda Rodriguez Peñuela
muy buen curso y la profe lo explica super bien


Arnold Restrepo Hernandez
Excelente Curso


La manera de explicar es muy fácil de entender. Espero con ansias curso de storybook avanzado


Harrison Steven Naranjo Lavado
--la explicación en muy fácil de seguir, va de la mano con la documentación del tema


Patricio Sánchez Fernández
Buen curso.


Israel Blas
El curso esta muy bueno. Aunque la versión actual de la librería ha cambiado muchas cosas guiándote de la documentación puedes avanzar sin problemas. 10 de 10.


Alfonso Neil Jiménez
Excelente curso impartido por la profe Estefany Aguilar, aprendí bastante sobre los conceptos fundamentales en Storybook y quiero ver más cursos con ella en Platzi :)


jorge adolfo ceron
Excelente


Victor Manuel Herrera Reverter
Un buen curso para si nos apasiona el código poder mejorar nuestras documentaciones y facilitar el trabajo a los desarrolladores o al departamento técnico.


Nelson Ramos
:)


Ixcoatl Francisco Pérez
Excelente curso para aprender Storybook, comprende la arquitectura de componentes, design tokens, pruebas y plugins para asegurar la calidad de nuestros proyectos usando la herramienta más demandada de JavaScript para desarrollar sistemas de diseño.


Gaston Blanco
Muy buen curso, aunque creo que falto un capítulo en donde combinemos átomos para crear moléculas.


Carlos Alberto Arbeláez Giraldo
Este curso me encantó, me ayudó mucho a aterrizar conceptos que ya tenía y conocer nuevas funcionalidades de storybooks.


Santiago Gonzalez
asdf


Marco quispe
Gracias para mostrarles a ellos


Juan Carlos Wilches Niño
Que bueno fuera más cursos com mayor complejidad sobre el mismo tema


Fernando Bohorquez Ascanio
Excelente curso!


Patrick Jhonatan Hernandez Blanco
Un excelente curso, una excelente profesora, entretenido hasta el final!!


Roberth Ochoa Moreno
Muy efectivo para comprender la construcción de DSM's usando Storybook!


Facundo Guardia Rivera
Excelente curso, muy simple y completo.


Juan Pablo Muñoz
Excelente curso, seria genial que lo actualizaran ala versión 7 de storybook por que hay muchas cosas que cambian


Cesar Arias
excelente curso


Juan Antonio Moreno Valderrama
El curso es una pequeña introducción a storybook. Al desarrollar los componentes con JavaScript, HTML y CSS, luego se puede pasar al framework que desees utilizar, buen curso


ALL MONTILLA
Excelente


William Alfonso Cortes Romero
Teffcode tiene la cualidad de hacer fácil de entender cada tema, me parece muy útil el contenido del curso para iniciar el camino con storybook. Excelente curso!


Milton Javier Tovar Martinez
Genial, Bueno saber si existen otros recursos similares y cual es el mejor o más adoptado por la comunidad.


Jorge Méndez Ortega
Esto es nuevo y genial


Excelente, es divertido y muy bueno el curso.


Marco Mosquera
Muy buen curso! Seria bueno contar con un equivalente para Apps.


Ivan Osvaldo Ocampo Arroyo
Es mi primer acercamiento a Storybook y gracias a la bella profe, se me ha hecho genial conocerle y aprender de ella, gracias.
Complementa este curso con nuestras rutas de aprendizaje

Diseño de Producto y UX
Crea productos y servicios con sistemas de diseño centrados en el usuario implementando metodologías y herramientas UI/UX.




Redacción UX (UX Writing)
Domina el arte de escribir textos claros, concisos y centrados en el usuario para interfaces digitales, mejorando la usabilidad y la comunicación del producto.




Diseño y Prototipado No-Code
Crea sitios web, aplicaciones y automatizaciones complejas sin necesidad de escribir código, utilizando plataformas visuales y herramientas de integración No-Code y Low-Code.




Creatividad e Innovación en Diseño
Potencia tu pensamiento creativo y aplica metodologías de innovación para generar ideas disruptivas y resolver problemas complejos en el ámbito del diseño y los negocios.




Desarrollo Web para Diseñadores
Aprende los fundamentos del desarrollo frontend (HTML, CSS, Responsive Design) para poder implementar tus propios diseños web o colaborar de manera más efectiva con equipos de ingeniería.




Arquitectura de Información y Usabilidad
Aprende a estructurar contenido de forma intuitiva, diseñar sistemas de navegación eficientes y evaluar la facilidad de uso de productos digitales mediante pruebas y herramientas de análisis.




Gestión de Producto y Liderazgo en Diseño
Desarrolla habilidades estratégicas para gestionar el ciclo de vida del producto digital, liderar equipos de diseño, colaborar con stakeholders y tomar decisiones basadas en datos y métricas de negocio.



Diseño de Interacciones Emergentes (VUI/VR)
Especialízate en el diseño de experiencias para interfaces de voz (VUI) y realidad virtual (VR), aprendiendo a prototipar, probar y crear interacciones inmersivas y naturales.




Sistemas de Diseño y DesignOps
Aprende a crear, gestionar y escalar sistemas de diseño (Design Systems) para mantener la consistencia y eficiencia en productos complejos, optimizando la colaboración (DesignOps) entre equipos.



Diseño Asistido por Inteligencia Artificial
Integra herramientas de Inteligencia Artificial en tu flujo de diseño para optimizar la investigación de usuarios, la generación de ideas, el prototipado y la creación de interfaces, manteniendo un enfoque ético.




Diseño Accesible e Inclusivo
Diseña productos digitales que sean utilizables por todas las personas, independientemente de sus capacidades, aplicando estándares de accesibilidad (WCAG) y principios de diseño inclusivo y ético.




Diseño de Interfaces y Prototipado (UI Design)
Especialízate en la creación de interfaces visualmente atractivas y funcionales, desarrollando prototipos interactivos de baja y alta fidelidad para validar diseños y flujos de usuario.
La comunidad es nuestro super poder
Contenido adicional creado por la comunidad que nunca para de aprender