Propiedad CSS Backface Visibility: Uso y Ejemplos Prácticos
Clase 9 de 20 • Curso de Transformaciones y Transiciones en CSS
Contenido del curso
Conceptos iniciales
Transformaciones en 2D y 3D
- 5

Transformaciones 2D y 3D en CSS: Uso de la Propiedad Transform
09:59 min - 6

Transformaciones CSS: Scale, Skew y Rotate en Elementos HTML
09:43 min - 7

Propiedad Transform Origin en CSS: Modificación del Eje de Rotación
02:32 min - 8

Transformaciones 3D en CSS: Propiedades y Ejemplos Prácticos
05:28 min - 9

Propiedad CSS Backface Visibility: Uso y Ejemplos Prácticos
Viendo ahora
Parallax con transformaciones
Transiciones
Tips de UX
Rendimiento y accesibilidad
Libros recomendados y próximos pasos
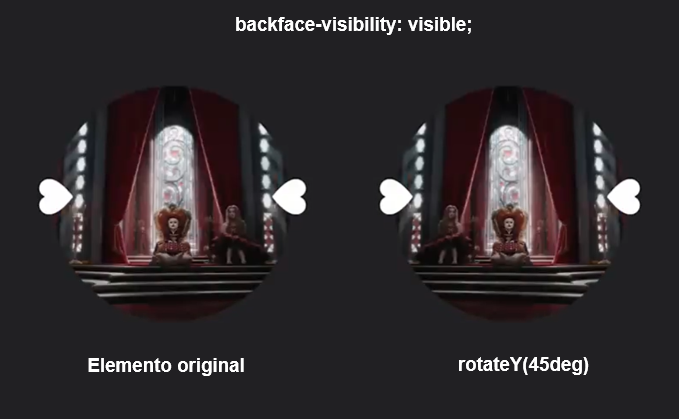
La propiedad backface-visibility de CSS permite mostrar la cara posterior de un elemento. Esta propiedad recibe dos valores: visible (visible) y hidden (oculto); por defecto, su valor es visible.
selector {
backface-visibility: visible;
backface-visibility: hidden;
}
La cara posterior de un elemento siempre tiene un fondo transparente, por lo que al ser visible y realizar una transformación en un solo eje, mostrará un efecto de imagen espejo. Mira la siguiente imagen y observa cómo Alicia cambia de lugar.

En cambio, si el valor es hidden no mostrará contenido. Con esto podemos realizar que un elemento se muestre al ocultarse otro, como un efecto de voltear una carta.
Crea el efecto de voltear una carta con backface-visibility
Como punto inicial, necesitarás un elemento padre con dos elementos hijos, los cuales representarán la cara frontal y posterior de la carta. Te dejo este código para que empieces, aunque no es obligatorio, ya que se hablará de manera general en la explicación.
Ahora sigamos los siguientes pasos:
- Al elemento padre agrega una posición relativa; y a los hijos, una posición absoluta. Esto provocará que los elementos hijos estén uno sobre el otro con respecto al eje Z dentro del elemento padre.
.padre {
position: relative;
}
.hijos{
position: absolute;
}
- Al elemento padre agrega la propiedad para que la transformación sea en 3D.
.padre {
transform-style: preserve3d;
}
- Al elemento que deba estar en la vista posterior, rótalo 180 grados sobre el eje X o Y dependiendo de lo que esperes. Observarás el efecto espejo, pero aún no está listo.
.cara-posterior {
transform: rotateY(180deg);
}
- A los elementos hijos, agrega la propiedad
backface-visibilitycon el valorhidden. Observarás que el contenido frontal y posterior se han situado como una tarjeta. Solo faltaría añadir un accionador para la animación.
.hijos {
backface-visibility: hidden;
}
- Al elemento padre, agrega un accionador para la animación que consista en rotar todo el contenido para mostrar la vista posterior al usuario.
.padre:hover {
transform: rotateY(180deg);
}
Y listo, tienes el efecto de voltear una tarjeta mediante la propiedad backface-visibility.
Contribución creada por Andrés Guano.