Funciones de Temporización y Planos en Animaciones CSS
Clase 4 de 20 • Curso de Transformaciones y Transiciones en CSS
Contenido del curso
Conceptos iniciales
Transformaciones en 2D y 3D
- 5

Transformaciones 2D y 3D en CSS: Uso de la Propiedad Transform
09:59 min - 6

Transformaciones CSS: Scale, Skew y Rotate en Elementos HTML
09:43 min - 7

Propiedad Transform Origin en CSS: Modificación del Eje de Rotación
02:32 min - 8

Transformaciones 3D en CSS: Propiedades y Ejemplos Prácticos
05:28 min - 9

Propiedad CSS Backface Visibility: Uso y Ejemplos Prácticos
06:04 min
Parallax con transformaciones
Transiciones
Tips de UX
Rendimiento y accesibilidad
Libros recomendados y próximos pasos
Una timing function es la representación de la progresión en función del tiempo de cada ciclo de la animación. Representa la aceleración del elemento desde un punto A hasta un punto B.
En esta página web (https://easings.net/{target="_blank"}) podrás observar varias “timing functions” y cómo es su animación haciendo hover en cada bloque. No es necesario aprendertelas de memoria, solo conocerlas.
Cubic-bezier
Cubic-bezier es una función de CSS para representar una timing function mediante cuatro puntos a lo largo de la curva, de los cuales únicamente ingresamos los dos puntos intermedios.
- Página web para crear una función Cubic-bezier{target="_blank"}
Planos y ejes
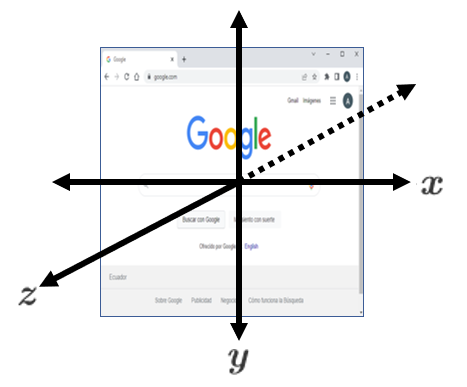
El navegador está constituido de tres planos y ejes: el ancho o X; el alto o Y; y el de profundidad o Z.
El eje X positivo está hacia la derecha; el eje Y positivo está hacia abajo; y el eje Z positivo está hacia el usuario.

Estos son muy importantes para mover los elementos del HTML desde un punto inicial hacia un punto final.
Contexto de apilamiento
El contexto de apilamiento consiste en la superposición de capas o elementos a lo largo del eje Z. Esto es importante para evitar que un elemento esté ocultando a otro o colocar una imagen de fondo a la página web.

Contribución creada por Andrés Guano.