Transformaciones CSS: Scale, Skew y Rotate en Elementos HTML
Clase 6 de 20 • Curso de Transformaciones y Transiciones en CSS
Contenido del curso
Conceptos iniciales
Transformaciones en 2D y 3D
- 5

Transformaciones 2D y 3D en CSS: Uso de la Propiedad Transform
09:59 min - 6

Transformaciones CSS: Scale, Skew y Rotate en Elementos HTML
Viendo ahora - 7

Propiedad Transform Origin en CSS: Modificación del Eje de Rotación
02:32 min - 8

Transformaciones 3D en CSS: Propiedades y Ejemplos Prácticos
05:28 min - 9

Propiedad CSS Backface Visibility: Uso y Ejemplos Prácticos
06:04 min
Parallax con transformaciones
Transiciones
Tips de UX
Rendimiento y accesibilidad
Libros recomendados y próximos pasos
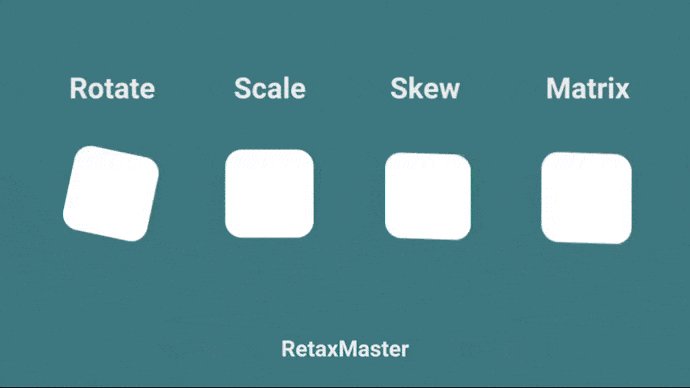
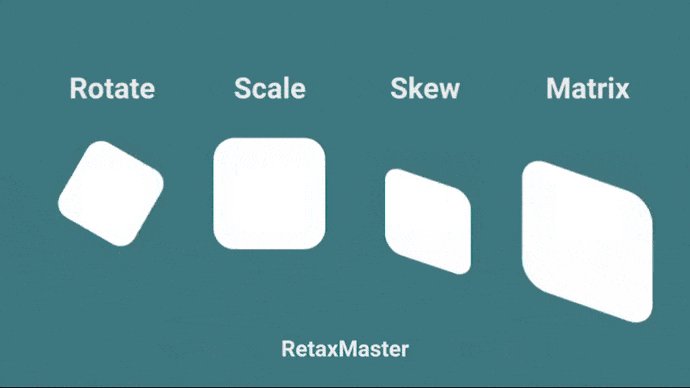
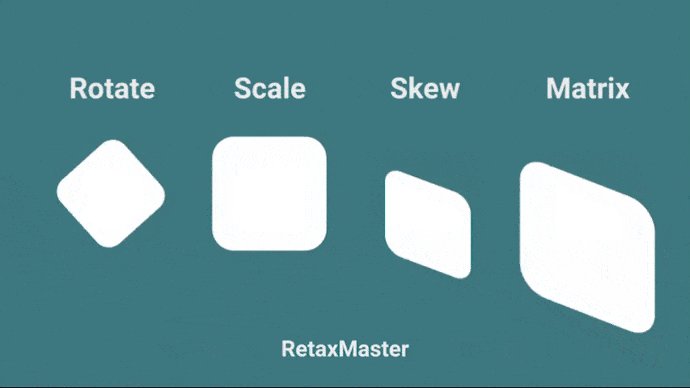
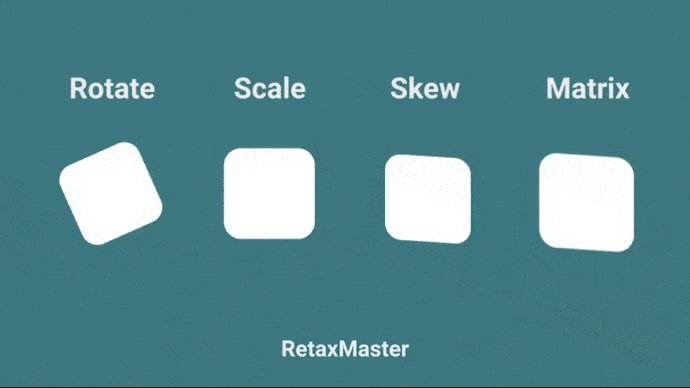
Además de translate, existen otras funciones que permiten transformar el elemento HTML para iniciar una animación.

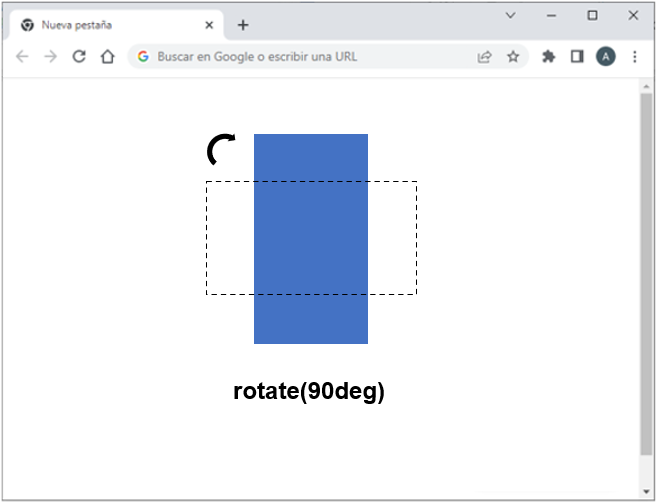
Rotate para transformaciones
Rotate es una función de la propiedad transform que te permite rotar un elemento HTML a través de los ejes del navegador. El valor que recibe es un ángulo, por ejemplo, “45deg” (45 grados) o “2rad” (2 radianes). Los ángulos positivos están en sentido horario, y los negativos en sentido antihorario.
selector {
transform: rotate(45deg);
}

Dependiendo del eje en el que rotes el elemento, existe una función.
| Tipo | Valor con los argumentos que recibe |
|---|---|
| Eje X y Y | rotate(angle) |
| Eje X | rotateX(angle) |
| Eje Y | rotateY(angle) |
| Eje Z | rotateZ(angle) |
| Múltiple | rotate3d(x,y,z,angle) |
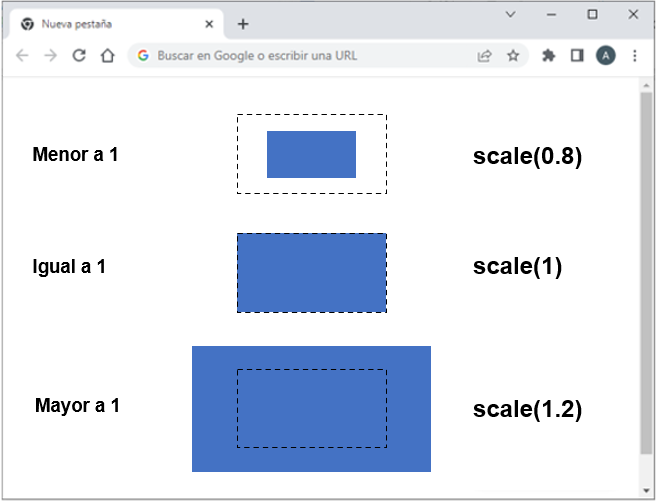
Scale para transformaciones
Scale es una función de la propiedad transform que te permite escalar un elemento HTML a través de sus ejes. El valor que recibe es un número multiplicador al elemento original.
Si el elemento es igual a 1 entonces sigue como el original; mayor a 1 aumenta de tamaño; y, menor a 1 disminuye de tamaño.
selector {
transform: scale(0.8);
}

Dependiendo del eje en el que escales el elemento, existe una función.
| Tipo | Valor con los argumentos que recibe |
|---|---|
| Eje X y Y | scale(x) |
| Eje X | scaleX(x) |
| Eje Y | scaleY(y) |
| Eje Z | scaleZ(z) |
| Múltiple | scale3d(x,y,z) |
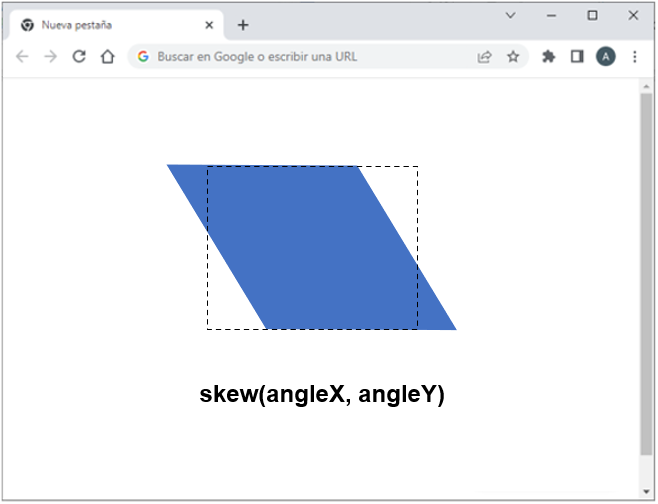
Skew para transformaciones
Skew es una función de la propiedad transform que te permite torcer un elemento HTML a través de sus ejes en dos dimensiones. El valor que recibe es un ángulo para cada eje en el que el elemento se distorsionará.
selector {
transform: skew(45deg, 45deg);
}

Dependiendo del eje en el que tuerzas el elemento, existe una función.
| Tipo | Valor con los argumentos que recibe |
|---|---|
| Eje X y Y | skew(angleX, angleY) |
| Eje X | skewX(angle) |
| Eje Y | skewY(angle) |
Matrix para transformaciones
Matrix es una función de la propiedad transform que te permite realizar varios efectos en uno solo.
Orden en el código para transformaciones
Solamente puede existir una sola propiedad transform en el código de CSS, por lo que si escribimos otra regla CSS con otra transformación, esta se sobreescribirá y solo ejecutará la última. Por ende, utiliza varias funciones en la misma propiedad transform para realizar varias transformaciones.
/*Mal (solo rotará el elemento)*/
selector {
transform: translate(100px, 100px);
transform: rotate(45deg);
}
/*Bien (realizará ambas transformaciones)*/
selector {
transform: translate(100px, 100px) rotate(45deg);
}
Contribución con aportes de: Andrés Guano.