Transformaciones 2D y 3D en CSS: Uso de la Propiedad Transform
Clase 5 de 20 • Curso de Transformaciones y Transiciones en CSS
Contenido del curso
Conceptos iniciales
Transformaciones en 2D y 3D
- 5

Transformaciones 2D y 3D en CSS: Uso de la Propiedad Transform
Viendo ahora - 6

Transformaciones CSS: Scale, Skew y Rotate en Elementos HTML
09:43 min - 7

Propiedad Transform Origin en CSS: Modificación del Eje de Rotación
02:32 min - 8

Transformaciones 3D en CSS: Propiedades y Ejemplos Prácticos
05:28 min - 9

Propiedad CSS Backface Visibility: Uso y Ejemplos Prácticos
06:04 min
Parallax con transformaciones
Transiciones
Tips de UX
Rendimiento y accesibilidad
Libros recomendados y próximos pasos
Transform es una propiedad CSS que sirve para transformar un elemento HTML mediante funciones. Estas funciones permitirán trasladar, escalar, rotar o torcer a lo largo, ancho y profundidad del elemento.
Primero, revisaremos las propiedades para transformaciones 2D, es decir en un solo plano. Después, con algunas otras propiedades CSS aplicaremos transformaciones 3D.
Translate para transformaciones
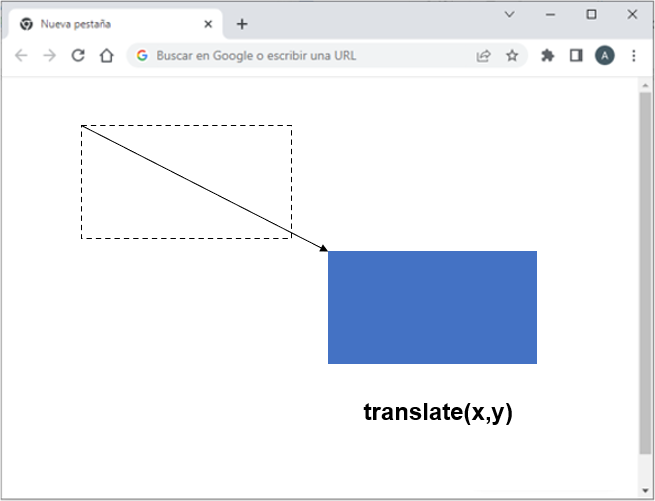
Translate es una función de la propiedad “transform” que te permite trasladar un elemento HTML a través de los ejes del navegador. El valor que recibe puede ser una longitud (px, rem, etc.) o un porcentaje.
selector {
transform: translate(10px, -10px);
transform: translate(20%, -20%);
}

Dependiendo del eje en el que traslades el elemento, existe una función.
| Tipo | Valor con los argumentos que recibe |
|---|---|
| Eje X y Y | translate(x,y) |
| Eje X | translateX(x) |
| Eje Y | translateY(y) |
| Eje Z | translateZ(z) |
| Múltiple | translate3d(x,y,z) |
Contribución creada por Andrés Guano.