Metodologías de CSS: OOCSS, VEM, SMACS y Atomic Design
Clase 22 de 24 • Curso de Frontend Developer
Contenido del curso
Maquetación con HTML
Maquetación con CSS
- 7

Anatomía de una Declaración CSS: Selectores y Sintaxis Básica
01:39 min - 8

Selectores CSS: básicos y combinadores
12:57 min - 9

Selectores CSS: Pseudo Clases y Pseudo Elementos
06:50 min - 10

Cascada y Especificidad en CSS: Domina el Orden y Prioridad de Estilos
10:10 min - 11

Tipos de Display en CSS: Inline, Bloque e Inline-Block
06:53 min - 12

Flexbox y CSS Grid: Fundamentos y Aplicaciones Prácticas
14:36 min - 13

Modelo de Caja en CSS: Propiedades y Uso Práctico
08:12 min - 14

Colapso de márgenes en CSS: Bloques, Flexbox y Grid
03:38 min - 15

Tipos de posicionamiento en CSS: Relative, Absolute, Fixed y Sticky
10:13 min - 16

Z-Index y Contexto de Apilamiento en HTML/CSS
09:56 min - 17

Propiedades CSS más utilizadas en diseño web
08:13 min
Diseño responsivo
Arquitecturas en CSS
Próximos pasos
Ahora que ya conoces qué implica trabajar con una arquitectura de CSS, estudiemos las más comunes cuando se manipula código CSS.
Qué es CSS orientado a objetos
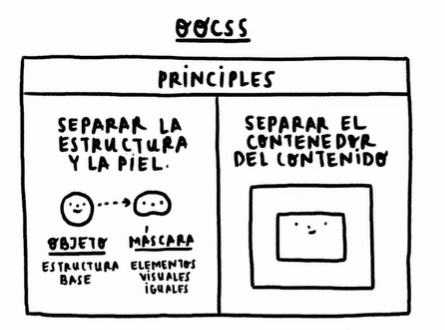
La arquitectura OOCSS (Object Oriented CSS) consiste en separar la estructura principal y la piel o máscara.
En otras palabras, consiste en tener objetos que son estructuras principales. Estos objetos estarán unidos en una máscara, donde esta será la que cambie pero manteniendo la estructura intacta.

Qué es BEM: bloque, elemento y modificador
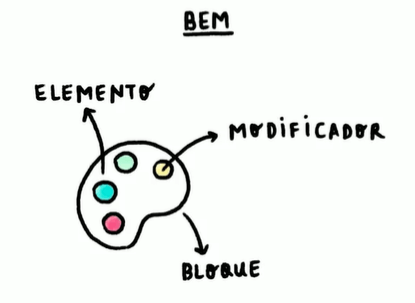
La arquitectura BEM (Block-Element-Modifier) es una de las más utilizadas actualmente. Consiste en manejar los elementos en clases definidas por bloques, elementos y modificadores.
- Bloque: es la estructura principal que es contenedora de varios elementos.
- Elemento: es el elemento HTML que hace referencia el contenedor.
- Modificador: es un estilo específico para el elemento. Por ejemplo, un botón que tenga un color diferente a los demás, esto tiene relación con la especificidad.

Puedes revisar más sobre esta arquitectura en el siguiente artículo:
Qué es la arquitectura escalable y modular de CSS
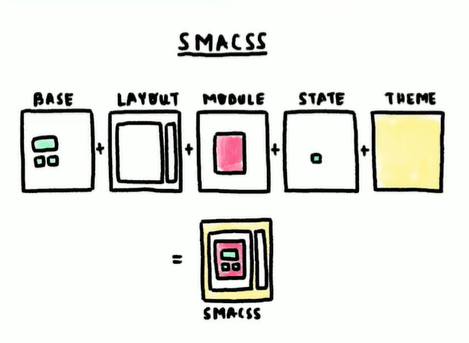
La arquitectura SMACSS (Scalable and Modular Architecture for CSS) indica el orden de componentes que estarán ubicados en carpetas. La unión de estos componentes dará como resultado tu página web con estilos.
- Base: elementos base, como botones, títulos, enlaces.
- Layout: estructura de la página, relacionado con el Responsive Design.
- Módulos: elementos que contienen a los elementos base.
- Estado: estilos relacionados con el comportamiento de elemento, relacionado con las pseudoclases y pseudoelementos.
- Temas: conjunto de estilos que definen tu página web.

Qué es el triángulo invertido de CSS
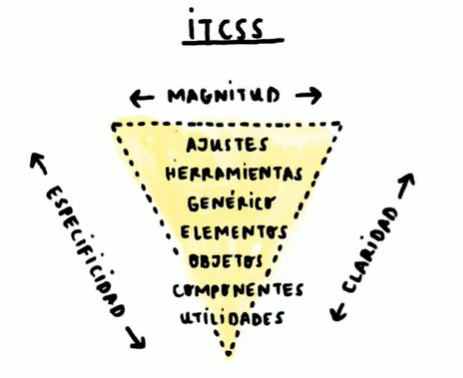
La arquitectura ITCSS (Inverted Triangle CSS) consiste en separar los archivos del proyecto; mediante ajustes, herramientas, elementos, entre otros. Todo esto para manejar los detalles de especificidad, claridad y magnitud.

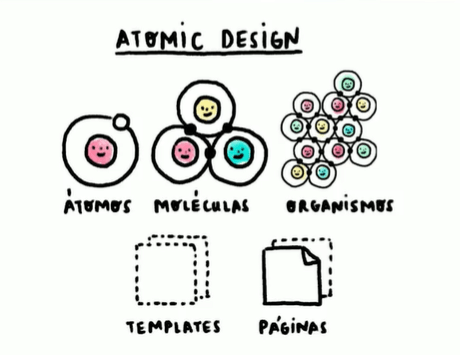
Qué es el diseño atómico
La arquitectura Atomic Design también es una de las más utilizadas actualmente. Consiste en manejar los elementos como una estructura mínima, a partir de la unión de varias de estas, dará como resultado los estilos de la página web. Se basa en la estructura mínima de la materia, los átomos.
- Átomos: estructura mínima; como botones, enlaces, títulos, entre otros.
- Moléculas: unión de átomos.
- Organismos: unión de moléculas.
- Plantillas: unión de organismos.
- Páginas: unión de plantillas.

Contribución creada por Andrés Guano (Platzi Contributor).