Maquetación HTML de un Clon de Google Paso a Paso
Clase 10 de 18 • Curso Práctico de HTML y CSS
Contenido del curso
Análisis y creación del proyecto
Chrome Dev Tools como herramienta
Header Google Clone
Contenido principal Google Clone
Footer Google Clone
Cierre
Llegó la hora de aplicar los estilos al cuerpo de nuestro clon de Google. Vamos llegando a la mitad de completar este ejercicio práctico. Genial, ¿verdad?
Creando la estructura
En la etiqueta main colocamos todo el contenido que es principal en nuestro proyecto. Puedes considerarlo como todo lo que esté por debajo del header y antes del footer. Así es, el cuerpo de la página.
Generamos tres secciones: una para el logo, otra para la barra de búsqueda y el último para los botones de “buscar” y “me siento con suerte”.

Como tenemos varias secciones, es importante que las diferenciemos con clases.
- En la primera sección añadimos una clase. En este caso main-logo.
- Agregamos una etiqueta img para el logo. Después lo agregamos, no te preocupes.

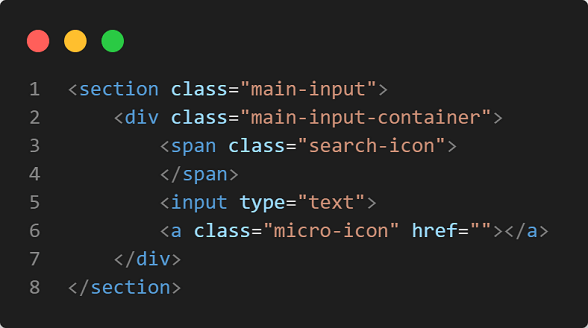
- En la segunda sección añadimos una clase. En este caso main-input (por ser el contenedor principal)
- Notamos que hay tres elementos: un ícono de lupa, un input para ingresar texto, y un botón para comando por voz
- Creamos dos etiquetas div. En la primera añadimos una clase. En este caso main-input-container (porque es el contenedor que lleva el input)
- Hacemos un span para colocar un ícono y le añadimos una clase. En este caso search-icon (por la lupa).
- Generamos un input
- Creamos una etiqueta a para ligar el ícono de micrófono a una acción y le añadimos una clase. En este caso micro-icon

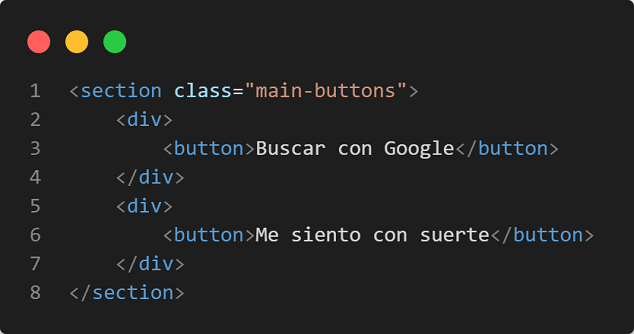
- En la tercera sección añadimos una clase. En este caso main-buttons
- Necesitamos dos contenedores, por lo que creamos dos div
- Añadimos una etiqueta button en cada una y escribimos el texto que lleva cada una

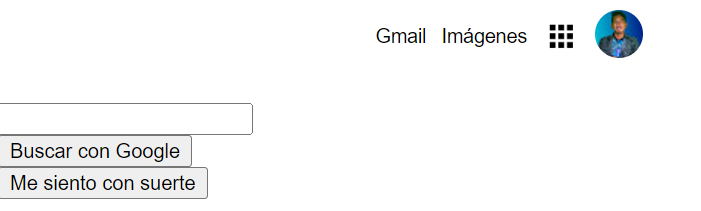
Deberías tener un resultado como este:

Lo sé, lo sé. Es bastante feo. Por eso no vemos en la siguiente clase para aplicarle estilos a nuestro maquetado.
Contribución creada con aportes de: José Miguel Veintimilla.