Propiedades de Alineación en CSS Grid
Clase 4 de 13 • Curso de CSS Grid Básico
Contenido del curso
Propiedades de Grid
Power ups de Grid
Proyecto
Bonus
Próximos pasos
Ahora vamos a revisar algo que consideramos un super poder en CSS Grid. Nos permitirá alinear los elementos en nuestro contenedor de la manera en que deseemos. También puede ver el concepto de alineación desde el diseño gráfico.
Cómo funcionan las propiedades de alineación
Vamos al editor de texto. Creamos un contenedor con lo que hemos aprendido. Usaremos este contenedor para ejemplificar cómo funcionan las propiedades de alineación.
.contenedor {
border: 5px solid #e1bee7;
background-color: #fff1ff;
display: grid;
grid-gap: 15px;
grid-template-columns: 150px 150px 150px;
grid-auto-rows: 150px;
grid-auto-flow: column;
height: 600px;
}

Propiedades de alineación de los ítems
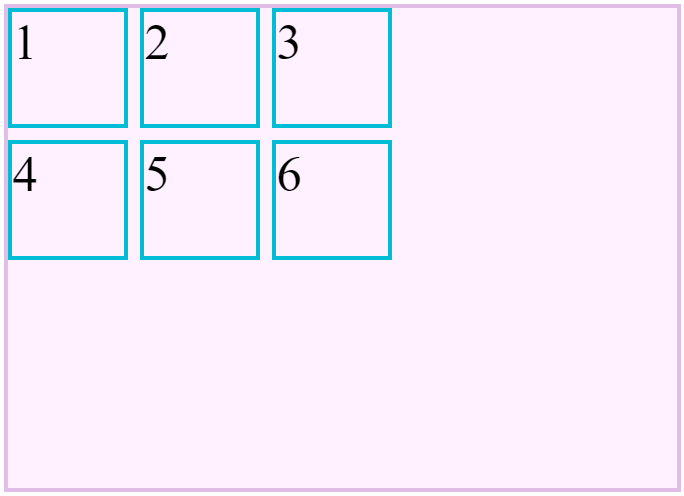
Justify-items:
Todos los que empiezan con justify nos ayudan a ordenar los elementos de manera horizontal en el espacio. justify-items: center nos da:

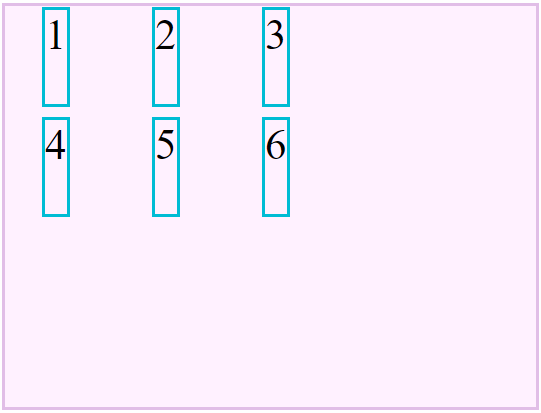
Align-items:
Todos los que empiezan con align nos ayudan a alinear los elementos de manera vertical en el espacio. align-items: center nos da:

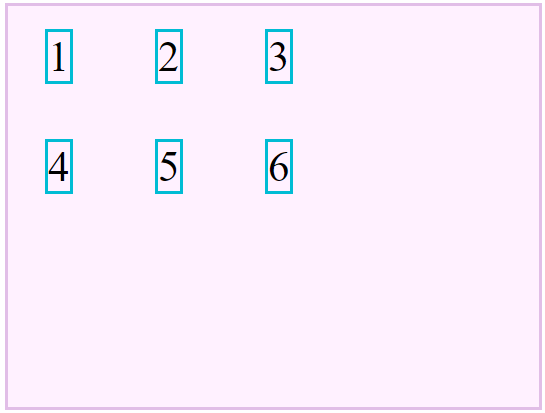
Place-items:
Es la mezcla de justify-items y align-items. place-items: center nos da:

Propiedades de alineación del contenedor:
Estas propiedades son las que ajustan la grilla completa al espacio en la que ella vive. No tiene que ver nada con los elementos. La grilla funciona como un bloque.
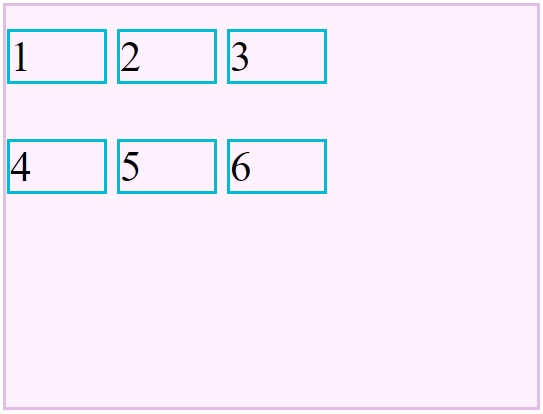
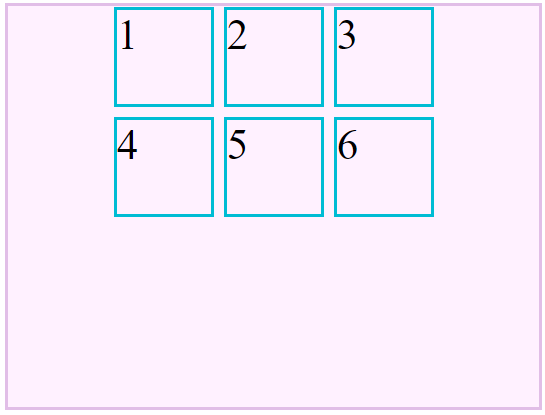
Justify-content: *justify-content:
center nos da este resultado:

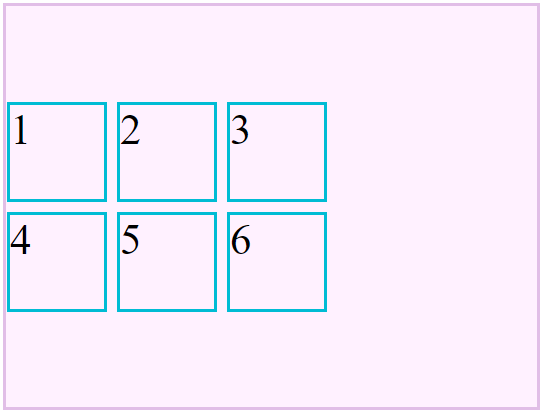
Align-content: *align-content:
center nos da este resultado:

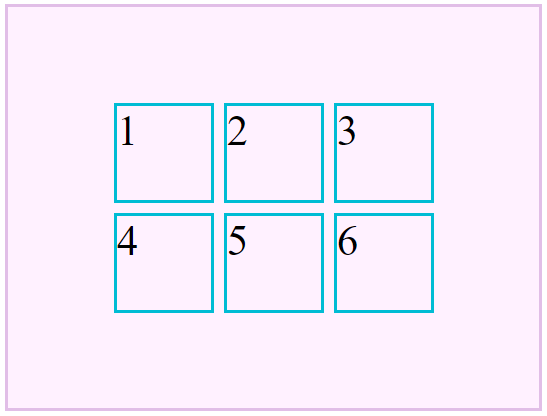
Place-content: place*-content:
center nos da este resultado:

Además de estas propiedades de alineación, tenemos otras que dan directamente propiedades a los hijo de la grilla o grid items. Es decir, podemos alinear los elementos dentro de los contenedores de manera independiente. Estas son:
- Justify-self
- Align-self
- Place-self
Completa este reto
¿Listo para poner a prueba tus conocimientos?
Como reto, tendrás que crear un grid de 2x2 en que los elementos se ubiquen en la esquina inferior derecha del contenedor. El contenedor debe estar centrado.
¡Muchos éxitos!

Contribución creada por: José Miguel Ventimilla (Platzi Contributor), con aportes de Josué Ramírez Hernández.