Maquetación de Sección con Grid en HTML y CSS
Clase 9 de 13 • Curso de CSS Grid Básico
Contenido del curso
Propiedades de Grid
Power ups de Grid
Proyecto
Bonus
Próximos pasos
El primer paso antes de crear el código es analizar las etiquetas que utilizaremos en la construcción de nuestro proyecto.

Maquetación del proyecto
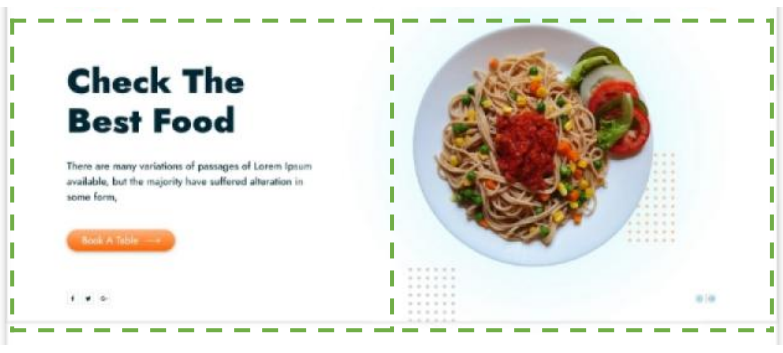
- Observamos un título, un párrafo y un botón del lado izquierdo, y una imagen del derecho. Con eso podemos empezar a crear las etiquetas h1, p, button e img.
- Empezamos creando una sección con una clase identificativa.
- Dentro, creamos un div con su clase identificadora para uno de los lados que contendrá el texto, mientras que el otro será la etiqueta img, también con su clase.
- Por último, agregamos el contenido que observamos en la imagen.
Nota: para generar un lorem ipsum en html, sólo es necesario colocar el número de palabras que deseamos seguido de la palabra lorem. Ej: lorem5 generará cinco palabras.
<section class="hero">
<div class="info">
<h1>Check the<br>best food</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<button>Book a table</button>
</div>
<img class="hero-image" src="./img/hero.png" alt="Plato de pasta y vegetales">
</section>
Estilos del proyecto
- Llamamos la primera sección desde su clase con .hero.
- Por supuesto, aplicamos display: grid para que todo el contenido herede esta propiedad.
- Ajustamos el ancho de las dos columnas, logrando que la de la imagen sea una fracción más ancha que la del texto con grid-template-columns: 2fr 3fr.
- Ajustamos el alto de las filas en un máximo de 400px con grid-auto-rows: 400px.
- Luego, llamamos la imagen desde su clase con .hero-image.
- Le damos un alto y ancho del 100% para que siempre ocupe el total del contenedor, sin crecer demasiado ni romperse.
object-fit: contain nos ayuda a que la imagen se ajuste al espacio que está ocupando. La propiedad contain permite que siempre se vea completa.
Por último, alineamos el texto verticalmente con align-self: center.
.hero {
display: grid;
grid-template-columns: 2fr 3fr;
grid-auto-rows: 400px;
}
.hero-image {
width: 100%;
height: 100%;
object-fit: contain;
}
.info {
align-self: center;
}
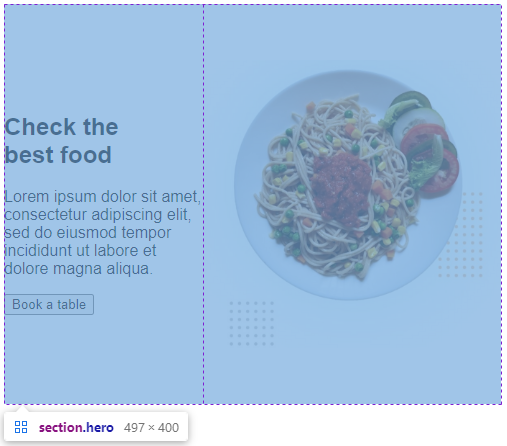
Este sería nuestro resultado visto desde el inspector de elementos:

Se ve bastante bien. Pero aún nos falta algunos detalles por terminar de la primera sección. No nos demoremos más y vamos por ello.
Contribución creada por: José Miguel Ventimilla (Platzi Contributor) con aportes de
Juan Carlos Valencia López.