Mi primer curso con la profe Ana María. 📝🤓
Conociendo SASS
Desarrollo de Páginas Web con SAS para Principiantes
Funcionamiento y ventajas de los preprocesadores CSS
Instalación y configuración del entorno de trabajo
Instalación y Configuración de SAS en Visual Studio Code
Reglas y uso
Variables y Estructura de Hojas de Estilos en SAS
Selectores CSS y Variables en SAS: Aplicación Práctica
Estructura HTML y CSS para Proyectos Web en Visual Studio Code
Uso de Nesting y Ad Rules en SAS para Modularizar CSS
Quiz: Reglas y uso
Expresiones
Expresiones en CSS: Números, Strings, Colores y Booleanos
Quiz: Expresiones
Proyecto: sección main
Estilos CSS para Sección Principal en Figma y HTML
Quiz: Proyecto: sección main
Herencia en SASS
Uso de Herencia en SAS para Estilos Reutilizables
Estilos CSS y Herencia en Proyectos Web con Figma y VS Code
Manipulación de Flexbox para Diseño de Tarjetas en CSS
Quiz: Herencia en SASS
Mixins
Uso de Mixins en SAS para Simplificar Estilos en CSS
Implementación de Mixins en Visual Studio Code con Flexbox y SAS
Quiz: Mixins
Funciones
Operadores y Funciones en SAS: Uso y Ejemplos Prácticos
Proyecto
Estilos CSS para Sección "Por Qué Nosotros" en HTML
Estilos y Animaciones en Galerías con Figma y CSS
Estilos CSS para Sección de Ubicación y Footer en HTML
Quiz: Proyecto
Deploy
Publicación de Proyectos con GitHub Pages
Quiz: Deploy
Extras
Instalación y Configuración de Sass con Node.js

Funcionamiento y ventajas de los preprocesadores CSS
2/20Lectura
¿Cómo funcionan los preprocesadores?
Un preprocesador es una herramienta que nos permite escribir pseudocódigo recibiendo como parámetro de entrada los estilos que posteriormente serán convertidos a CSS nativo. Podemos decir que funcionan de manera similar a los traductores pues al indicarle una sintaxis devuelve los valores en una sintaxis nueva.
En SASS se incluyen características adicionales, como variables, mixins, herencia de clases, entre otras, que hacen que el proceso de escritura de CSS sea más fácil y rápido.
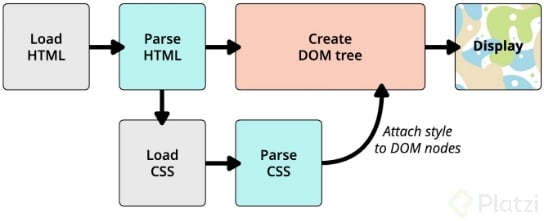
Para poder hacer uso de un preprocesador, primero es necesario entender cómo funcionan los estilos CSS y el navegador. Los estilos CSS son interpretados y representados por el navegador, el cual se encarga de leer el código CSS y aplicarlo a los elementos o componentes HTML de la página. Es el navegador quien recorre la hoja de estilos, línea por línea, y asigna propiedades a los elementos de la página según lo indicado en el código CSS. Este proceso es fundamental para permitir que la página se estilice de la manera deseada, teniendo control sobre el diseño y la disposición de la página, proporcionando al usuario una experiencia visual atractiva, donde todos los elementos están estilizados y presentados de una manera agradable a la vista y fácil de interactuar.

Ventajas de utilizar un Preprocesador
Los principales beneficios de usar un preprocesador como SASS son la rapidez y la productividad. Permitiendo que el código se pueda escribir de manera mucho más rápida y sencilla, ayudando a los desarrolladores a ahorrar tiempo y ser más productivos. También hacen que el mantenimiento del código sea más fácil, pues todos los estilos se guardan en un solo archivo. La reutilización de código es otro de los beneficios que nos trae el uso de un preprocesador, esto significa que los mismos estilos se pueden aplicar en varias páginas sin tener que escribir el código una y otra vez.
Finalmente el uso de preprocesadores nos permite que sea mucho más sencillo trabajar una página web de manera responsiva.
Tipos de Preprocesadores
Stylus
Stylus es un lenguaje de programación de hojas de estilo en cascada (CSS) que se compila en CSS estándar, está basado en JavaScript. Hay algunas diferencias importantes entre Stylus y SASS. La sintaxis de Stylus es más simple y clara, mientras que la sintaxis de SASS se considera más profesional y compleja. Stylus ofrece una mejor portabilidad y es más fácil de usar. Sin embargo, SASS ofrece mayor soporte al ser utilizado con una mayor cantidad de lenguajes de programación.
Conoce Stylus
LESS
Una de las principales diferencias entre LESS y Sass es que Sass está codificado en Ruby y, por lo tanto, se procesa del lado del servidor, mientras que Less es una biblioteca de JavaScript (Como Stylus) y se procesa del lado del cliente. Un ejemplo es la forma en que ambos lenguajes manejan las variables es distinta. En LESS, los nombres de las variables se inicializan con @ y en Sass los nombres de las variables se inicializan con el símbolo $.
Conoce LESS
Aportes 11
Preguntas 0
Si quieren profundizar en los preprocesadores y ver en acción Stylus y Less también, les recomiendo el Curso de Preprocesadores CSS
Aquí les muestro una lista de las principales ventajas y desventajas de usar preprocesadores de CSS:
.
Ventajas
.
-
Mayor eficiencia y productividad: Los preprocesadores de CSS como Sass o Less permiten escribir estilos de manera más eficiente al ofrecer características como variables, anidamiento, mixins, entre otros, lo que puede reducir la cantidad de código necesario y hacer que la escritura de CSS sea más rápida y fácil.
-
Mayor modularidad y reutilización: Con los preprocesadores de CSS, se pueden crear componentes y bloques de estilo reutilizables y modulares, lo que facilita la gestión de estilos en proyectos grandes y complejos.
-
Personalización y flexibilidad: Los preprocesadores de CSS permiten personalizar y ajustar estilos de manera más flexible y con mayor precisión, lo que puede ser útil en proyectos en los que se requiere una gran atención al detalle.
-
Soporte para características avanzadas: Los preprocesadores de CSS pueden proporcionar características avanzadas que no están disponibles en CSS nativo, como operaciones matemáticas, funciones, lógica de programación, entre otros, lo que permite una mayor flexibilidad y potencial de diseño.
.
Desventajas:
. -
Curva de aprendizaje: Aprender a usar un preprocesador de CSS puede llevar tiempo y esfuerzo, ya que los desarrolladores deben familiarizarse con la sintaxis y las características adicionales que ofrece.
-
Compatibilidad: Algunas características de los preprocesadores de CSS pueden no ser compatibles con todos los navegadores, lo que puede requerir la compilación y optimización del código para diferentes navegadores.
-
Complicación: El uso de preprocesadores de CSS puede aumentar la complejidad de los proyectos de desarrollo, lo que puede requerir una mayor atención y mantenimiento.
-
Dependencia: Al utilizar un preprocesador de CSS, los desarrolladores pueden volverse dependientes de él y perder familiaridad con el CSS nativo, lo que puede ser un problema si necesitan trabajar en proyectos que no usan preprocesadores.
.
En general, los preprocesadores de CSS ofrecen muchas ventajas para los desarrolladores web, pero también tienen algunas desventajas que deben ser consideradas al decidir si utilizarlos o no en un proyecto.
¿Cómo funciona un preprocesador?
- Un preprocesador es una herramienta que convierte pseudocódigo en CSS nativo.
- Funcionan de manera similar a los traductores al convertir una sintaxis en otra.
- SASS incluye características como variables, mixins y herencia de clases que facilitan la escritura de CSS.
- Para utilizar un preprocesador, es necesario comprender cómo funcionan los estilos CSS y el navegador.
- Los estilos CSS son interpretados por el navegador, que los aplica a elementos HTML.
- El navegador recorre la hoja de estilos y asigna propiedades según el código CSS.
- Este proceso permite estilizar la página, controlar el diseño y ofrecer una experiencia visual atractiva y fácil de interactuar.
Ventajas de utilizar un Preprocesador
Beneficios de usar un preprocesador como SASS:
- Aumento de la rapidez y productividad en la escritura de código.
- Facilita el mantenimiento al consolidar todos los estilos en un solo archivo.
- Permite la reutilización de código en múltiples páginas.
- Simplifica el trabajo en diseño web responsivo.
Tipos
- Stylus:
- Lenguaje de hojas de estilo que se compila en CSS estándar.
- Basado en JavaScript.
- Sintaxis más simple y clara en comparación con SASS.
- Ofrece mejor portabilidad y facilidad de uso.
- Menor soporte para varios lenguajes de programación en comparación con SASS.
- LESS:
- Procesado del lado del cliente mediante JavaScript.
- Diferente manejo de variables en comparación con Sass.
- Variables en LESS se inicializan con @, mientras que en Sass se usan con el símbolo $.
Si no te salen los recursos de la clase, cambiate a la versión anterior de Platzi, ahí salen todos
A mi me gustó Stylus hasta que me empezó a dar errores pq si XD
Tocara darle un repaso a Less y Stylus aunque si he escuchado que el más utilizado es Sass y por eso andamos aquí aprendiéndolo 🤟🏻











¿Quieres ver más aportes, preguntas y respuestas de la comunidad?