Cascada y Especificidad en CSS: Domina el Orden y Prioridad de Estilos
Clase 10 de 24 • Curso de Frontend Developer
Contenido del curso
Maquetación con HTML
Maquetación con CSS
- 7

Anatomía de una Declaración CSS: Selectores y Sintaxis Básica
01:39 min - 8

Selectores CSS: básicos y combinadores
12:57 min - 9

Selectores CSS: Pseudo Clases y Pseudo Elementos
06:50 min - 10

Cascada y Especificidad en CSS: Domina el Orden y Prioridad de Estilos
Viendo ahora - 11

Tipos de Display en CSS: Inline, Bloque e Inline-Block
06:53 min - 12

Flexbox y CSS Grid: Fundamentos y Aplicaciones Prácticas
14:36 min - 13

Modelo de Caja en CSS: Propiedades y Uso Práctico
08:12 min - 14

Colapso de márgenes en CSS: Bloques, Flexbox y Grid
03:38 min - 15

Tipos de posicionamiento en CSS: Relative, Absolute, Fixed y Sticky
10:13 min - 16

Z-Index y Contexto de Apilamiento en HTML/CSS
09:56 min - 17

Propiedades CSS más utilizadas en diseño web
08:13 min
Diseño responsivo
Arquitecturas en CSS
Próximos pasos
En algún punto, cuando estés creando una página web, te encontrarás con problemas con los estilos, por ejemplo:
- ¿Por qué no se aplica el color que le estoy poniendo?
- ¿Por qué este elemento se comporta de manera diferente?
Probablemente, sea un inconveniente de cascada o especificidad.
Qué es la cascada en CSS
La cascada es el concepto que determina qué estilos se colocan sobre otros, priorizando a aquellos que se encuentren más abajo del código. Recordarás que CSS es la abreviación de Cascade Style Sheets, que traducido es hojas de estilos en Cascada.

Mira el siguiente código e identifica de qué color de letra tendrá la etiqueta <h1>.
h1 {
color: red;
}
h1 {
color: blue;
}
La etiqueta <h1> tendrá un color blue de letra, esto porque está situado más abajo en el código. Esto ocurre con cada propiedad de CSS que se repita en algún punto más arriba del código.
Sin embargo, esto ocurre cuando la especificidad de una regla CSS tiene el mismo valor. Pero, ¿qué es especificidad?
Qué es especificidad en CSS
La especificidad consiste en dar un valor a una regla CSS sobre qué tan específico es el estilo, esto para que los navegadores puedan saber qué estilos aplicar sobre otros, independientemente de dónde se encuentren en el código. El estilo se aplicará donde la especificidad sea mayor.
Tipos de especificidad en CSS
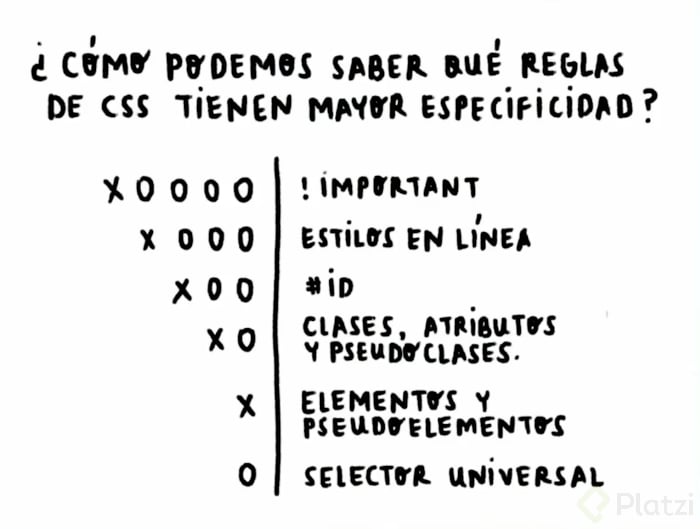
Existen 6 tipos de especificidad con su respectivo valor, donde X es la cantidad de estilos que lo contienen. Mira la siguiente imagen:

Valor con mayor especificidad
La palabra reservada !important es un valor de toda propiedad CSS que provee una especificidad de 10000, por lo que se aplicará ante otros estilos. Esto es una mala práctica y no deberías utilizarlo.
h1 {
color: red !important;
}
Estilos en línea
Los estilos en línea son las propiedades CSS escritas en el HTML a través de la propiedad style de toda etiqueta. También es una mala práctica y debes evitarlo.
<h1 style="color: blue;">Especificidad</h1>
Especificidad en selectores
El tema de los selectores ya lo conoces, por lo tanto, los selectores de tipo ID son más específicos que las clases, atributos y pseudoclases. Estas últimas son más específicas que los elementos y pseudoelementos. El selector universal tiene una especificidad de 0.
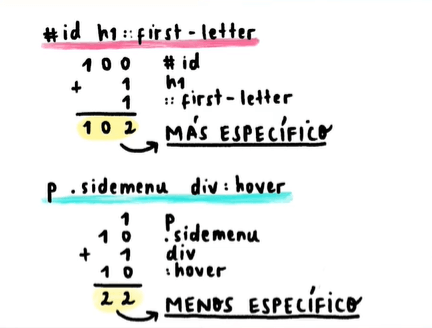
En un proyecto deberías evitar los !important y estilos en línea, para trabajar únicamente con la especificidad de los selectores. Sin embargo, debes tener presente que los selectores combinadores suman la especificidad de cada selector básico para obtener la especificidad total de la regla CSS.

Si utilizas Visual Studio Code y mantienes el mouse sobre el selector, te mostrará la especificidad total. Specificity Calculator es una página web donde puedes calcular la especificidad.
Contribución creada por Andrés Guano (Platzi Contributor).