¿Qué es HTML?
Clase 2 de 24 • Curso de Frontend Developer
Contenido del curso
Maquetación con HTML
Maquetación con CSS
- 7

Anatomía de una Declaración CSS: Selectores y Sintaxis Básica
01:39 min - 8

Selectores CSS: básicos y combinadores
12:57 min - 9

Selectores CSS: Pseudo Clases y Pseudo Elementos
06:50 min - 10

Cascada y Especificidad en CSS: Domina el Orden y Prioridad de Estilos
10:10 min - 11

Tipos de Display en CSS: Inline, Bloque e Inline-Block
06:53 min - 12

Flexbox y CSS Grid: Fundamentos y Aplicaciones Prácticas
14:36 min - 13

Modelo de Caja en CSS: Propiedades y Uso Práctico
08:12 min - 14

Colapso de márgenes en CSS: Bloques, Flexbox y Grid
03:38 min - 15

Tipos de posicionamiento en CSS: Relative, Absolute, Fixed y Sticky
10:13 min - 16

Z-Index y Contexto de Apilamiento en HTML/CSS
09:56 min - 17

Propiedades CSS más utilizadas en diseño web
08:13 min
Diseño responsivo
Arquitecturas en CSS
Próximos pasos
La web se construye mediante tres tecnologías esenciales: HTML, CSS y JavaScript. Estos tres lenguajes son las bases en que una aplicación o página web está construida.
Por el momento, omitiremos el lenguaje de programación JavaScript.
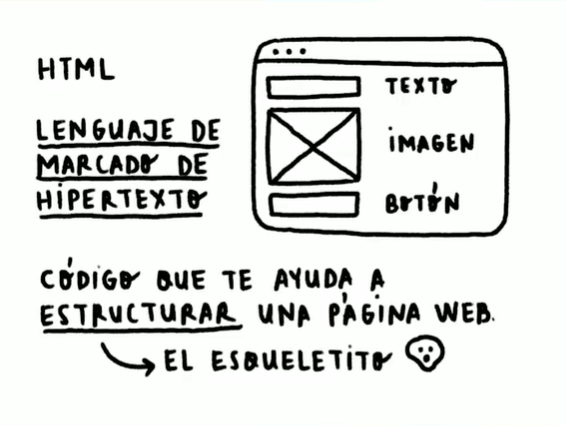
¿Qué es HTML?
El Lenguaje de Marcado de Hipertexto o HTML por sus siglas en inglés (HyperText Markup Language) es el código para construir la estructura de una página web.

En otras palabras, HTML es el esqueleto con el cual definimos cada elemento que compone la página web, así como: enlaces, párrafos, títulos, botones, imágenes, formularios, entre otros.
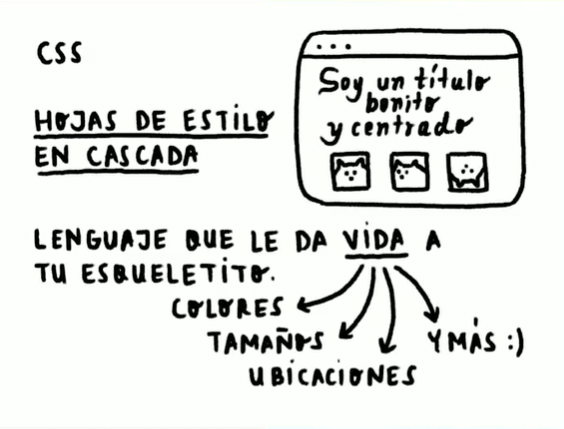
¿Qué es CSS?
El lenguaje de Hojas de Estilos en Cascada o CSS por sus siglas en inglés (Cascade Style Sheets) es el código para describir la presentación de los elementos de la página web, los que definimos con HTML.

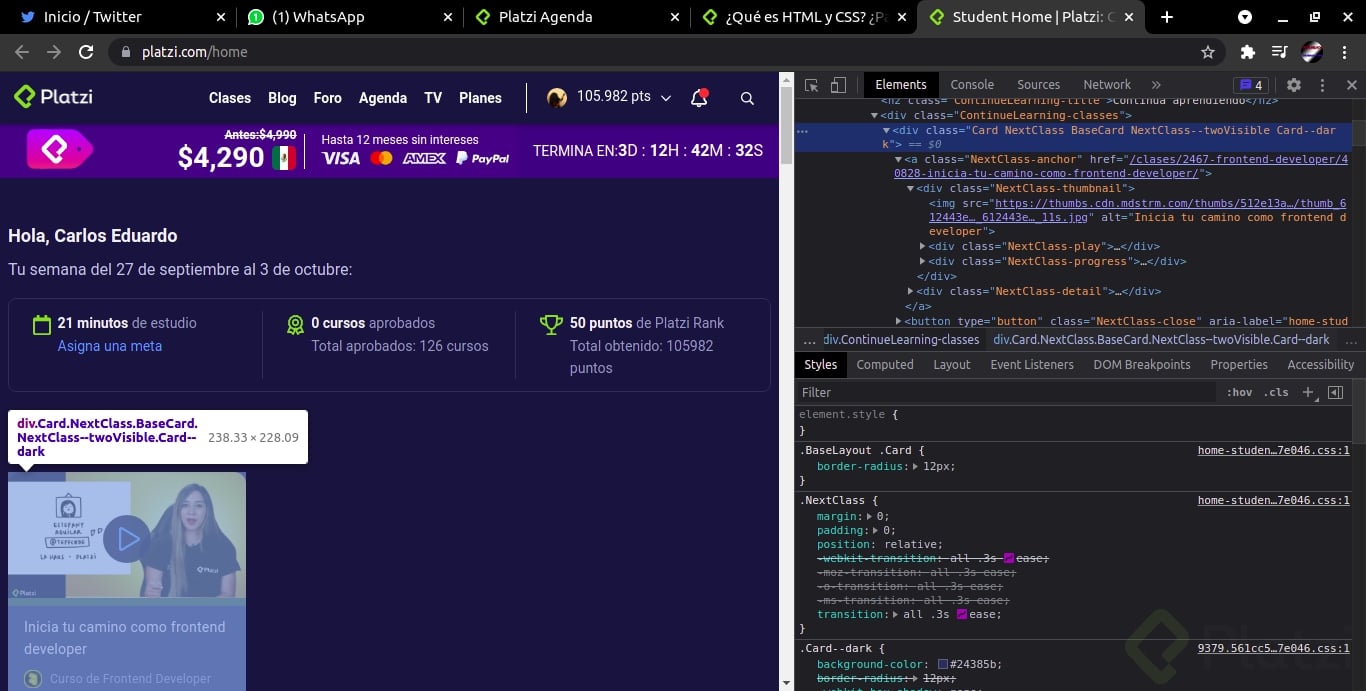
Para qué sirven las herramientas del navegador
Las herramientas del navegador son importantes para visualizar lo que ocurre con el código generado. Entre una de la opciones está identificar los elementos que están estructurados en la página web con sus respectivos estilos.
Las herramientas de desarrollador se despliegan con la combinación de teclas F12 / Ctrl + Shift + I / Cmd + Opt + I o clic derecho e “Inspeccionar” en tu navegador preferido (se recomienda Google Chrome).

Contribución creada por Andrés Guano (Platzi Contributor).